WordPressのテンプレートをカスタマイズ

ルイログを作った理由の一つに「WordPressの勉強」というものがあります。ルイログを作って半年経過し、ブログを書くという点でのWordPressは特に問題なく理解できてきたかなと思ったところで、次は WordPressのテンプレートを自作してみよう と動き出しました。
しかし、進めれば進めるほど全てを・満足のいくテンプレートを作るのはまだまだ早いなという結論に至り、既存のテンプレートカスタマイズする方向性にシフトしました。
見栄えだけなら大分作れたのだけれど、SEOにまつわるところやショートコード等の運用ににまつわるところなどはWordPress初心者にとってはもっと時間が必要だなという結論です。
もくじ
WordPressのテンプレートをカスタマイズしました
で書いたように、まずはテンプレートの自作チャレンジからスタートしました。
デザインを簡単に起こして、ある程度コーディングするところまではテンプレート自作で進めて、冒頭で書いたように途中からはルイログ初期から利用させていただいている「革新的な表示速度を実現可能にした無料Wordpressテーマ Godios.」無料テンプレートをカスタマイズするように入れ替えていきました。
※テンプレートの配布は終了されました。
何日にもわけて少しずつ進めていったので、その時その時思いついたデザインも盛り込んでいって、とりあえず形になったから本番環境に実装しました。
ここからも思いついたデザインはちょくちょく盛り込んでいこうかなと思っています。
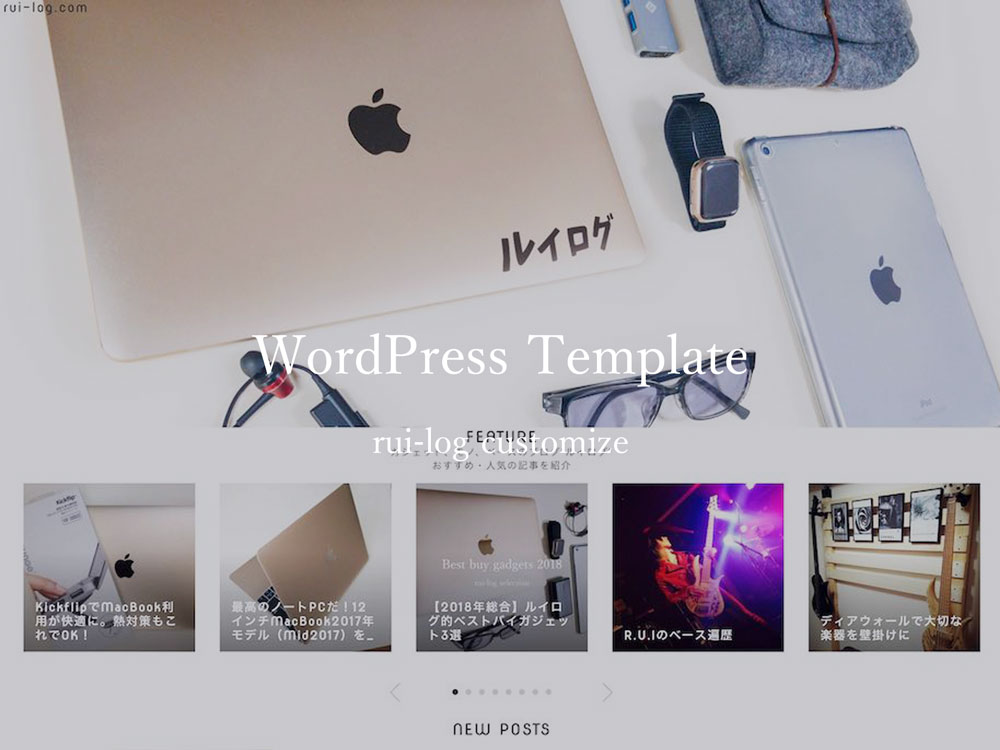
まずはオシャレさを取り込もう
最初に思ったのが「最近のWEBデザインっぽいオシャレさを少しでもどこかに取り込みたい」というのと、
「ハンバーガーメニューを撤廃してフッターメニューをつけよう」でした。
ハンバーガーメニューを撤廃したのは、そこまで大きなコンテンツが沢山あるわけでもないな・・・と思い、ボタンを表に出すスタイルに変更しました。
と、フッターメニューを実装しようというところまでは決めていたのですが、PCやタブレットの大きい画面のときはどこに配置しようかなぁ・・・と悩んでいました。
そんなとき、いつも愛読している monographさん がページデザインを一新され、フッターメニューを実装されて。PCやタブレットでは右下に配置されており、この配置良い!と思い参考にさせていただきました。
また、サイドにボーダーを引いたのものmonographさんを参考にさせていただいて実装したもの。ルイログではmonographさんのほど太いボーダーは引いていませんが、画面が軽く囲われるだけで引き締まる印象がでるのだなと思い、ルイログではその印象だけ少し与えられればなと薄く囲っています。(主にスマホ意識)
monographさんがこのページを見られることはないと思うけれど、良きデザインを参考にさせていただきました。感謝!
フッターメニューのアイコンは フリーアイコン素材ダウンロードサイト ICOON MONO さん。6000千種類ほどのアイコン素材があるようでとても重宝しました。今後も使わせていただくかもと思いとりあえずブクマしておきました!
これからもオシャレさは表示速度が落ちない程度にどんどん取り入れたいので、思いついたときに都度都度更新していこうと思います。
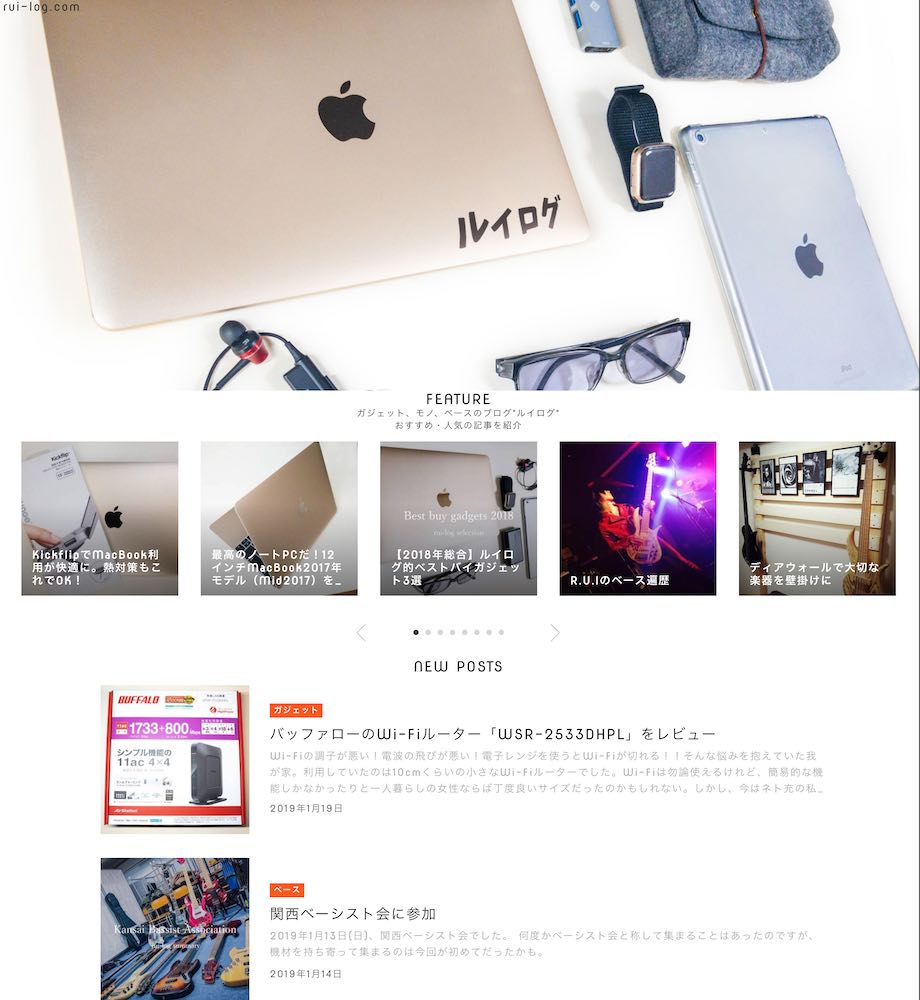
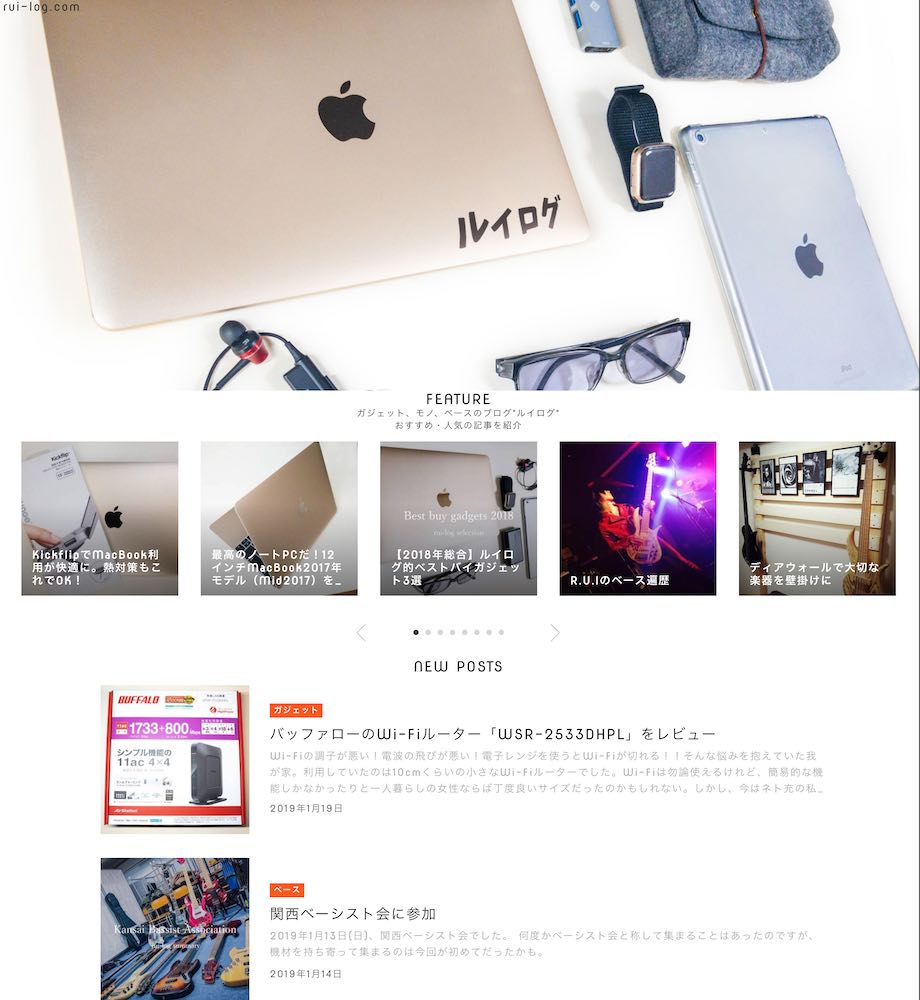
オシャレっぽくしたいと思って実装したのが、ヘッダー部分の画像がスクロールしても固定されているところです。
一番最初にデザイン変えようと思ったときから考えていたのがこれでした。
本当、機能性は特にないものではあるのですが、スクロールされたときに画像が固定表示になっていると見え方が違ってくるかなと思って実装しました。


次に、PCでも2カラム表示ではなく1カラム表示にしました。サイドバーにあったコンテンツはそのまま下にずらして、ずらした下でPCでは2カラム・スマホでは1カラムという形にしました。
フッターに「トップページに戻る(Home)・ルイログについて(About)・カテゴリ一覧(Category)・上へ戻る(PageTop)」というメニューを置いたので、サイドメニューになくてもそこからアクセスもできるし、1カラムの方が本文がスッキリ見えて良いかな?という気持ちで実装しました。
あとはPICKUP CATEGORYのところをシンプルなテキストボタンにしているので、そこを写真等を利用してボタンにしてやったらオシャレかなぁとか思っています。
そこはまた追々。
カラーはシンプルなグレーベースにアクセントのある橙色をチョイス
サイドカラムにあったコンテンツの見出し背景を濃いめのグレーにして、フッターも濃い目のグレーに。両サイドにも同じ濃いグレーでボーダーを引いて、その他のアクセントカラーとして橙色〜黄色位のカラーを差し込みました。
少しは引き締まったおしゃーな感じになったかな?
英字のフォントでちょっと可愛く
カラーで引き締めて、フォントで可愛さを出したいなと思って、英字のフォントを少し可愛い感じのフォントに変更しました。
見出しに関してはバッチグーだと思うのですが、本文を読む際はちょっと微妙かなぁと思ったりも。要検討です。
まとめ
ちゃちゃっと進めていくつもりが、思っていたよりも期間が伸びていってしまい、早くまとめて実装したいなという気持ちで急いで形を整えて本番環境へ実装させました。
細かいところは後からでも更新していけるしなと思って。
開発環境としては、 Local by Flywheel というローカル環境ツールを利用しました。
アプリ1つで環境を作れたので、WordPressのテンプレートを自作しようという方にはとっても便利でおすすめです。
Twitter 等で意見を貰えるとありがたき!
あわせて読みたい




WordPressテーマ「SWELL」はブログ初心者にこそおすすめしたい有料テーマ
ルイログも愛用しているWordPressテーマ「SWELL」の紹介です。デザインが簡単に作れるしブロックエディター対応でブログ初心者使いやすい。機能改善も日々行われておりめちゃくちゃ使いやすいテーマです。
ブログ運営をするにあたって記事投稿の快適度やサイトの作りやすさ、スピードはかなり重要。そこでおすすめなのが有料テーマの SWELL。
今は私もこのテーマを利用していて、めちゃくちゃ使いやすく利用者もめちゃくちゃ増えています。超おすすめ。