VSCode 拡張機能おすすめ19選

VSCode(Visual Studio Code )の拡張機能って何入れたらいいんだろう?何入れたっけ?となることはよくある話。
そこで、現在私も愛用している VSCode 拡張機能のおすすめを19個紹介します。
種類別に
- 誰でもとりあえず入れておきたい基本的な拡張機能
- HTML/CSS コーディングをする際あると便利な拡張機能
- Markdown記法を用いて日々の便利さをグッと上げられる拡張機能
- ネタ系の拡張機能
大きく分けてこれら 4種類。それでは早速 VSCode のおすすめ拡張機能を紹介していきましょう!
もくじ
基本的な拡張機能
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化する拡張機能。
インストールしたときに日本語化されていなければとりあえず入れておきたい、1番最初に入れるやつ。
▷Japanese Language Pack for Visual Studio Code
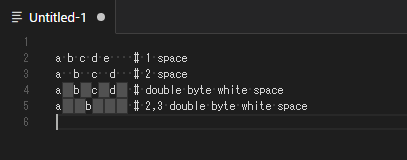
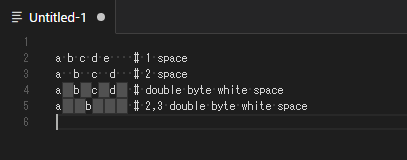
zenkaku


VSCodeで全角スペースがあるとグレーに表示してわかりやすくしてくれる拡張機能。
コードを書くときは基本的に半角スペースしか利用せず、全角スペースはNGなことが多いので導入しました。
誤って全角スペースが入ってしまうとコードエラーが発生し、それを見つけるのも一苦労だったりするので最初からこれは入れておきましょう。
テキスト校正くん


VSCodeでテキストファイルやMarkdownファイルの日本語を校正してくれる拡張機能。
ある程度の構文知識がないと逆に間違ってしまうこともあるかもしれないけれど、目安にはなるなと思い導入。
助詞をダブらせてしまったりしたときに気づけるしあるのとないのとでは差がでます。
あわせて読みたい




Visual Studio Codeの拡張機能「テキスト校正くん」で日本語文章の矯正を
使えるテキストエディターと言えばWindows・Macともに利用できる、Microsoftから無償で提供されている「Visual Studio Code」。 そんなVS Codeの便利な拡張機能「テキスト校正くん」を紹介したい。
Code Spell Checker


英単語のスペルミスを指摘してくれる拡張機能。
単純な打ち間違いや覚え間違い、たまにありますよね。
誤りにすぐ気付けるのはありがたい!
とりあえず入れておいて良いと感じる拡張機能です。
HTML/CSSなどコード系の拡張機能
Auto Close Tag


VSCodeでタグ< >を書いたら、自動で閉じタグを生成してくれる拡張機能。
時間短縮もチリツモです。
Auto Rename Tag


タグを書き換えたとき、自動で閉じタグも更新してくれる拡張機能。
めちゃくちゃ便利です。
HTML CSS Support
HTML/CSS コーディングをサポートをしてくれる拡張機能。
1つ入れてまとめてサポート!
htmltagwrap


選択範囲をラップ(包む)するコードをショートカットキーで入力できる拡張機能。
初期設定は <p> </p> タグでラップされます。
利用するためのショートカットーキー
- Windows : Alt + W
- Mac : Option + W
何気に便利で、やっぱりこの範囲を <div> </div> で包んで class 指定をしよう・・・というときも、wrap したい範囲を選択して Option + W ( Alt + W )、最初は <p> </p> タグが入るけれど、p部分を選択してくれているからそのまま div など入力すれば <div> </div> で wrap できます。
ちょっとしたときに活躍する拡張機能ですがとりあえず入れておけば便利に活用できると思います。
HTML Preview
あわせて読みたい




Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い
htmlコーディングするなら「Visual Studio Code」のリアルタイムプレビュー拡張機能が超便利!macOSでもWindowsでも使えるVSCodeはいろんな機能が備わっていて超おすすめ!
VSCodeでhtmlファイルのプレビューを見る拡張機能。
ちょろっとコーディングする程度ならサクッと確認できるので使いやすい。
ただ開くときのショートカットキーが他の拡張機能とバッティングする場合があるので、
- Win:Ctrl + Shift + P
- Mac:Cmd + Shift + P
とキー入力し「>HTML:open Preview to the Side」を選択、サイドバーにプレビューを表示させる方法がおすすめ。
Live Server


HTML / CSS コーディングでホームページを作るのであれば入れておきたい拡張機能。
単発ページであれば「HTML Preview」で事足りるのだけれど、ガッツリページ制作をする!という場合はこちらの拡張機能を利用するのがおすすめ。
Live Server を立てて、上書き保存を押した瞬間プレビューを自動ロードしてくれるスグレモノ。
専用のURLができるので、そのURLをiPad(タブレット)やiPhone(スマートフォン)に送信し確認するということもできちゃいます。
ガッツリコーディングをするエンジニアの方にめちゃくちゃおすすめ。
普段のちょっとしたコーディングであれば HTML Preview を利用していますが、ホームページを作る案件などを対応する際に愛用しています。
Markdown系
- Markdown PDF
- Markdown Preview Enhanced
- Markdown Preview Github Styling
- Markdown Preview Github Styling Custom
- markdown-index
- markdownlint
- Paste Image
Markdown PDF


VSCodeでMarkdownファイルからPDF出力したり、html出力したりできるようになる神がかった拡張機能。
資料作成から提出までが鬼早くなりました。
HTMLを経由するため、端っこにCSSを書いておけばPDF書き出ししたファイルにCSSデザインが乗った状態で書き出せます。
めちゃくちゃイイ。
Markdown Preview Enhanced
VSCodeでMarkdownのプレビューをするためのの拡張機能。
- Win:Ctrl + K → V
- Mac:Cmd + K → V
でサイドバーにプレビュー表示ができます。
Markdown Preview Github Styling
こちらもVSCodeでMarkdownのプレビューを表示させるための拡張機能。ここはお好みで。
▷Markdown Preview Github Styling
Markdown Preview Github Styling Custom
VSCodeでMarkdownのプレビューのスタイルを変更するための拡張機能。
CSSをいじると自分好みのプレビューで見られます。
これはプレビューだけ。
ここで作ったCSSを<style></style>でファイル内に仕込んでおけば、「Markdown PDF」でのPDF書き出しにも反映されてリッチな資料の出来上がり。
▷Markdown Preview Github Styling Custom
markdown-index
VSCodeでMarkdownを書き、もくじ(TOC)を作成し、各項目にインデックス・・・番号を自動で振り当てることができる拡張機能。
markdownlint
VSCodeでMarkdownの構文を自動チェックしてくれる拡張機能。
Markdown記法をはじめて使う場合や、まだ慣れていない方は入れておこう。
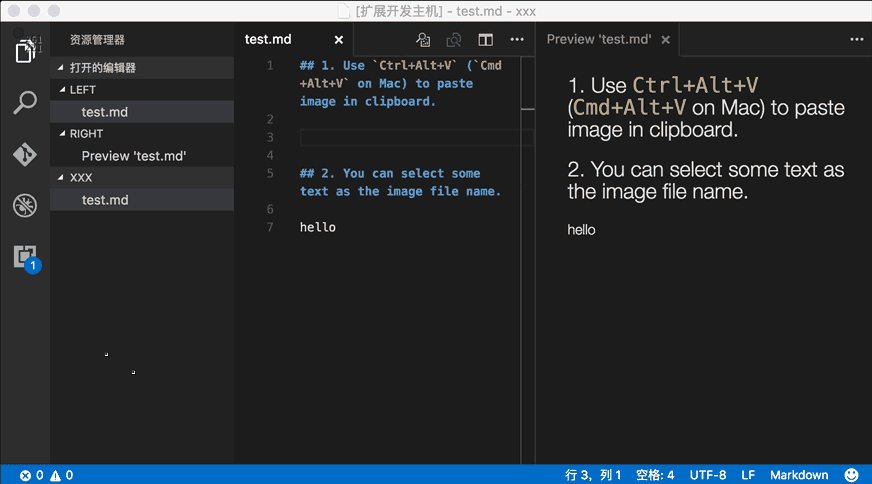
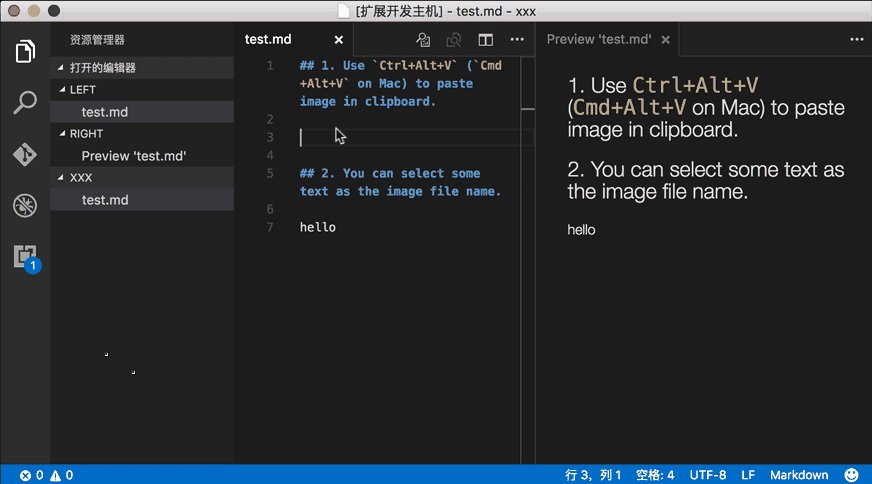
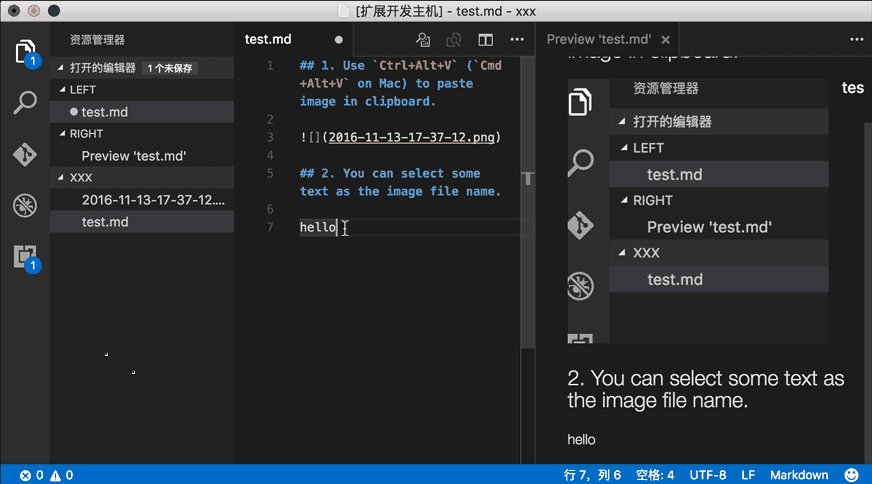
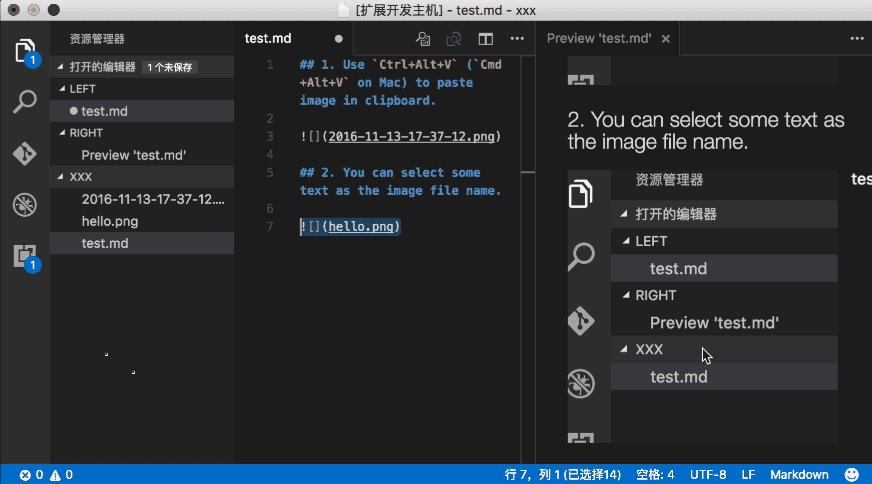
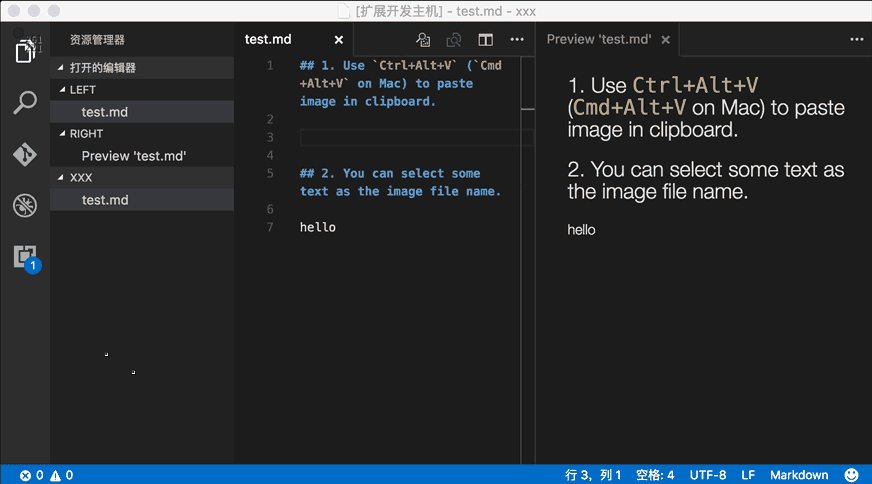
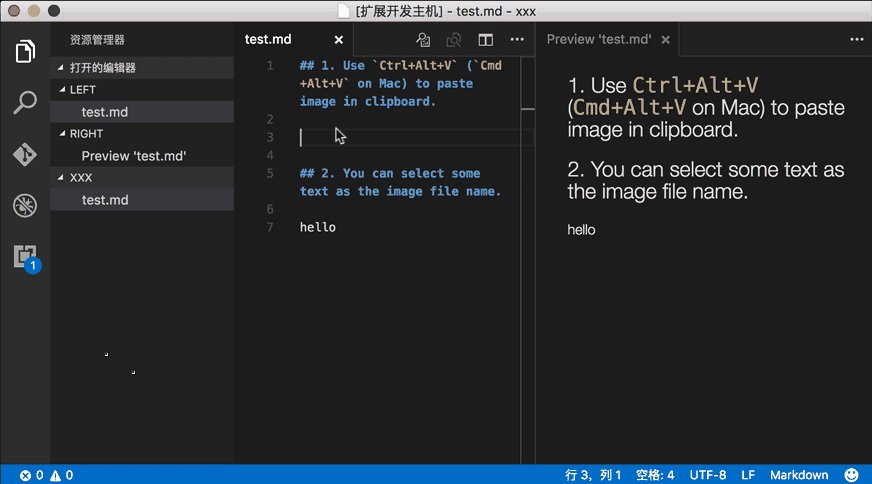
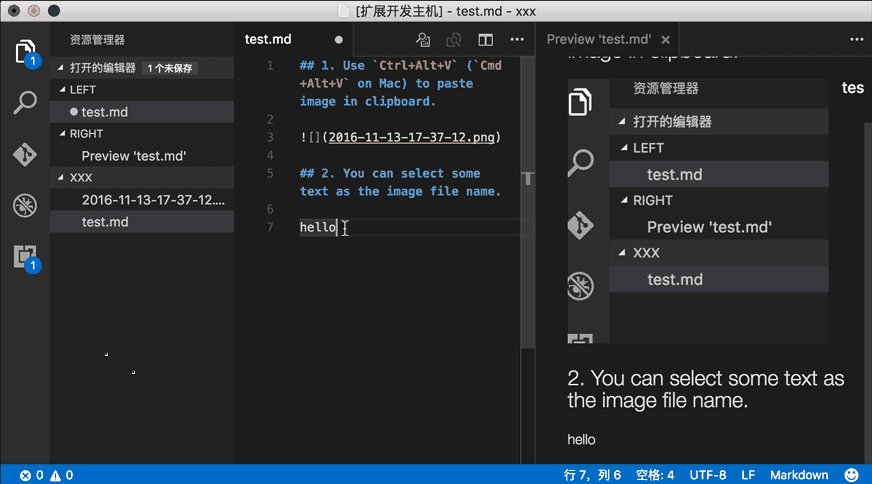
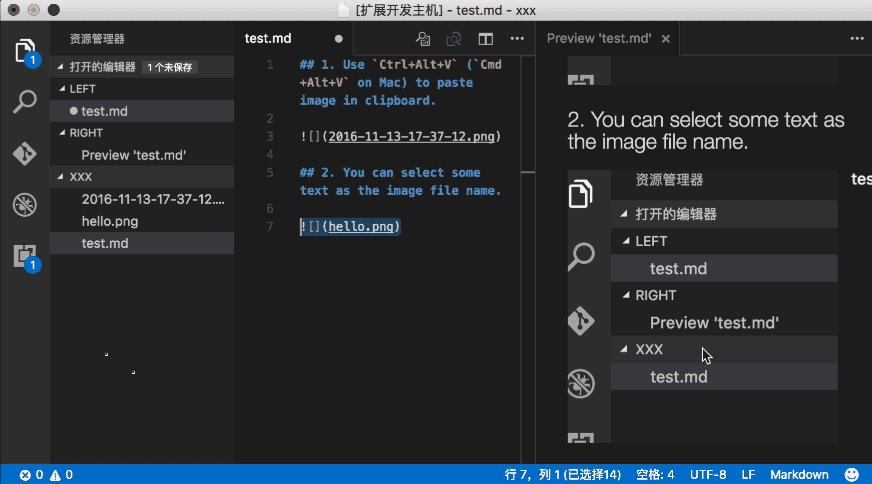
Paste Image


VSCodeでMarkdownファイルへ直接画像をコピペできる拡張機能。
画像はMarkdownファイルが保存されているフォルダ階層に保存されます。貼り付けたときに。
これも超便利で、資料作成にかなり使えるやつ。
ネタ系
Power Mode


キーを打つたびエフェクトが発生するようになり、日々のタイピングに彩りを与えてくれるネタ系拡張機能。
私は炎が上がるよう設定しています。
詳しい設定方法なども紹介しているので導入したい方はチェックしてみてください。面白いよ。



格好良かったんだけど、ガタガタなるのがうっとおしくてOFFっちゃった。
あわせて読みたい




VisualStudioCodeのタイピングを楽しく格好良く!拡張機能Power ModeをVSCodeへインストール
Visual Studio Code の拡張機能Power Modeをインストール。文字を打つと炎が上がったり綺麗なエフェクトを設定できる!面白い拡張機能をインストールしたので紹介します。
vscode-pets


VSCode上でペットが飼えるネタ系拡張機能。
犬、猫、ヘビ、アヒルなどたくさんの種類があってその時の気分で飼うペットを変えられたり。
なんとなく入れておきたいやつ。
VSCode 拡張機能おすすめ19選のまとめ


こんな感じで今回は Visual Studio Code(VSCode)のおすすめ拡張機能を 19個紹介しました。
私のように文章を書いたり、業務メモファイルを 1つ作ってそこに色んなメモを置いていたりする方であればメモ帳ではなく、Markdown で書いて目次(markdown-index)を付けたりすると使いやすいです。
日々の利用でめちゃくちゃ活用できた!と思っているのは、Markdown記法で書いた資料をMarkdown PDFでPDF化し提出するというところ。
見栄えは良いし、Paste Imageで画像も簡単に入れられるし、とても重宝しています。
見栄えも<style></style>で CSSを書いておけば自分好みに出力できちゃったりするし。
業務の短縮・効率化を図ることができ、時間を作ることができるので是非利用してみてください。
WEBブラウザでも使えるようになったVSCodeを紹介しています
あわせて読みたい




Visual Sutudio Code for Web はiPadやChromebookでもブラウザーで使える!
ブラウザーで使えるVisualStudioCode!iPadやChromebookでも使えちゃう、インストール不要のVS Code。急に使わなくてはならないPCでもいつもの環境で使えるブラウザー版VS Codeがリリースされました!