Visual Sutudio Code for Web はiPadやChromebookでもブラウザーで使える!

Microsoft 製コードエディタ「Visual Studio Code (VS Code)」、使っていますか?
ルイログをご覧いただきありがとうございます。VS Codeは会社でも家でも、htmlエディタやmarkdownエディタとして愛用しているR.U.Iです。
2021年10月20日(現地時間)にこの Visual Studio Code が Webブラウザから利用できるようになりました!
さっそくアクセスしてブックマークしておく
何が嬉しいって、いつも使うファイルをクラウドに入れておけば iPad でも VS Code で編集できるということ。
仕様や注意点を説明していきます。
もくじ
Visual Sutudio Code for Web の仕様


「Google Chrome」や「Microsoft Edge」などの Local File System Access API 対応ブラウザーであればファイルをアップロードする必要なく、ローカルファイルを扱えます。
Local File System Access API に対応していない Webブラウザーでも、アップロードによりファイルを扱うことが可能。リモートリポジトリも扱えます。
この仕様により PC ではアプリをインストールせずともローカルファイルも扱えます。
けれど、Local File System Access API 未対応の Firefox や、Chromebook ・ iPad などのモバイル端末ではローカルファイルを扱うことはできず ” ファイルのアップロード ” によりファイルを扱うことができます。
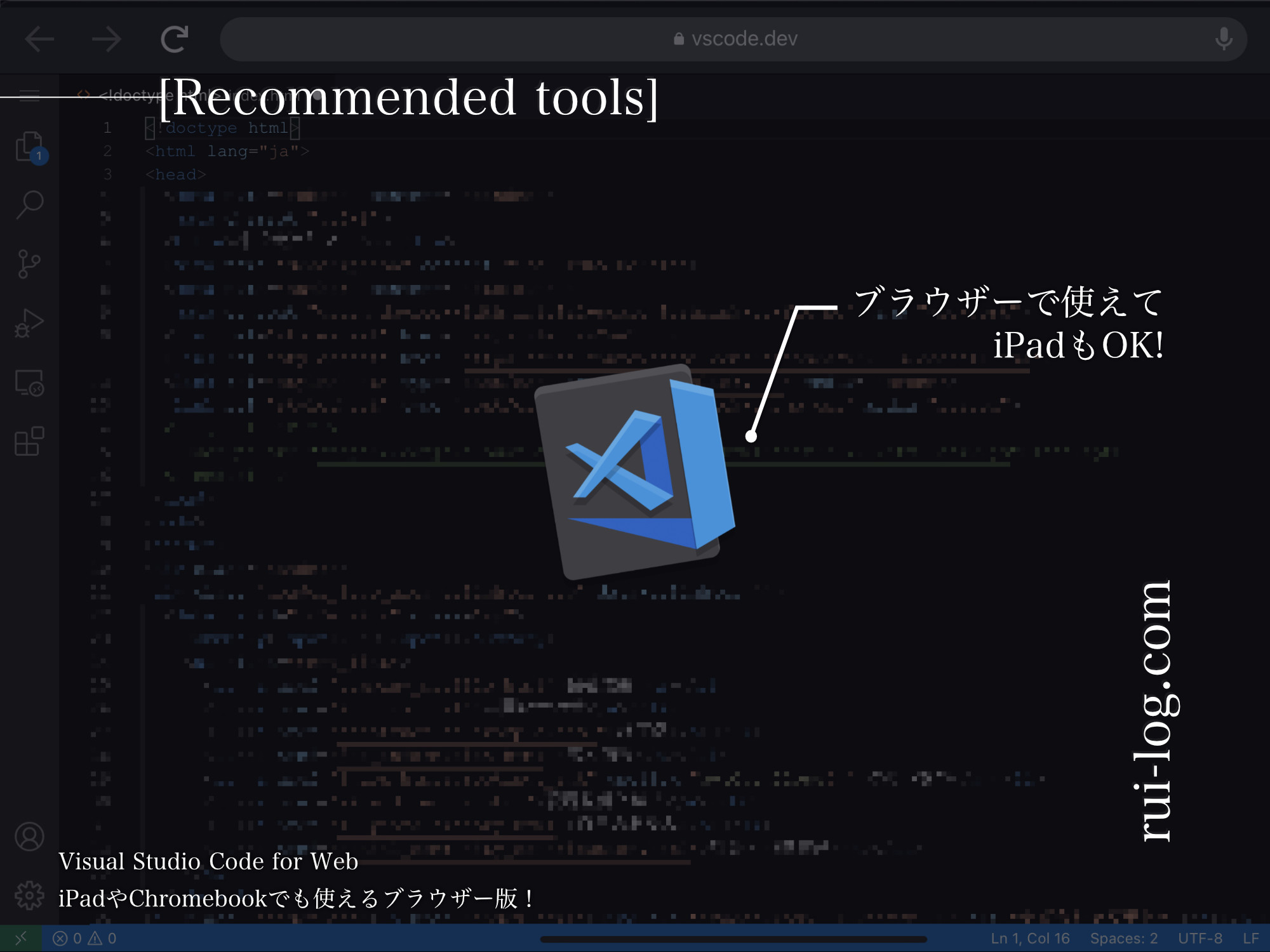
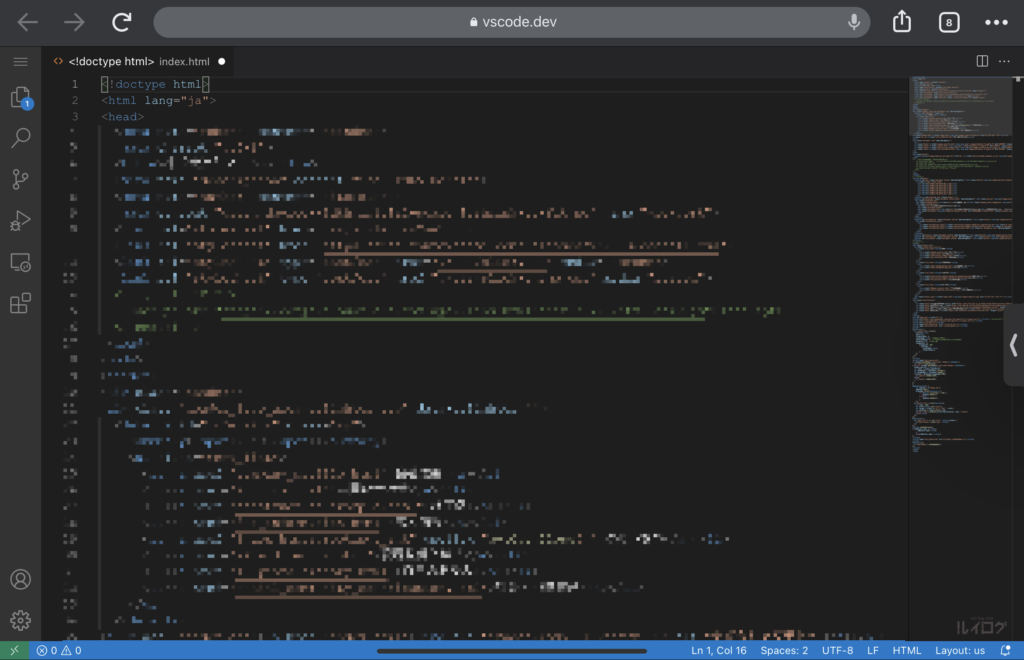
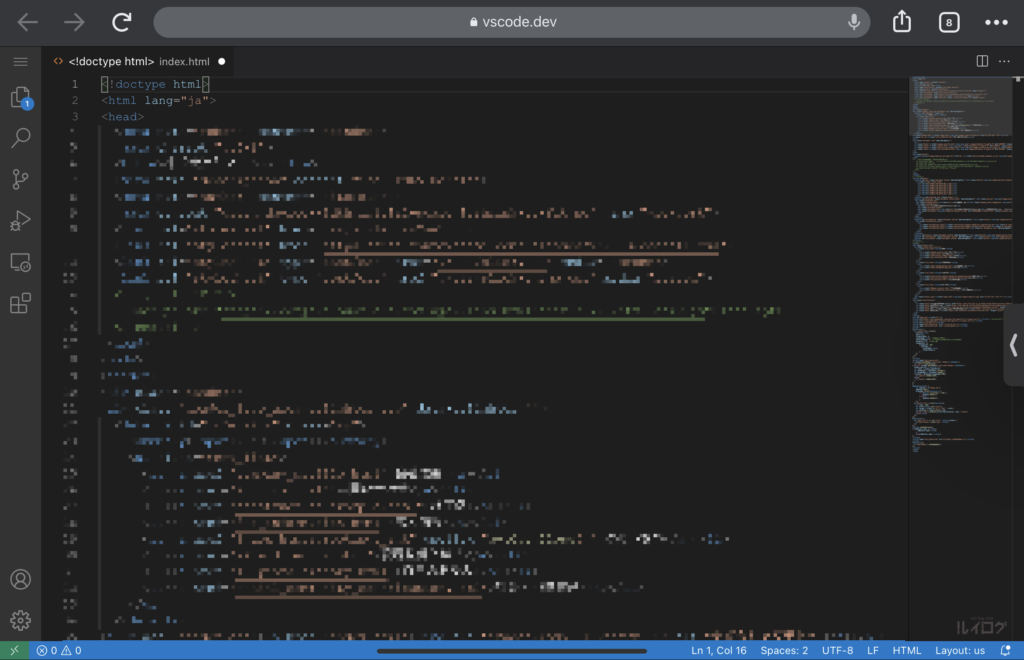
試しに私の iPad Pro 11(M1/2021)で使ってみたのだけれど、確かに使える。ちゃんと使える。
これは嬉しい。
上記スクリーンショットは Googleドライブに入れていた htmlファイルをアップロードで開いてみたところ。


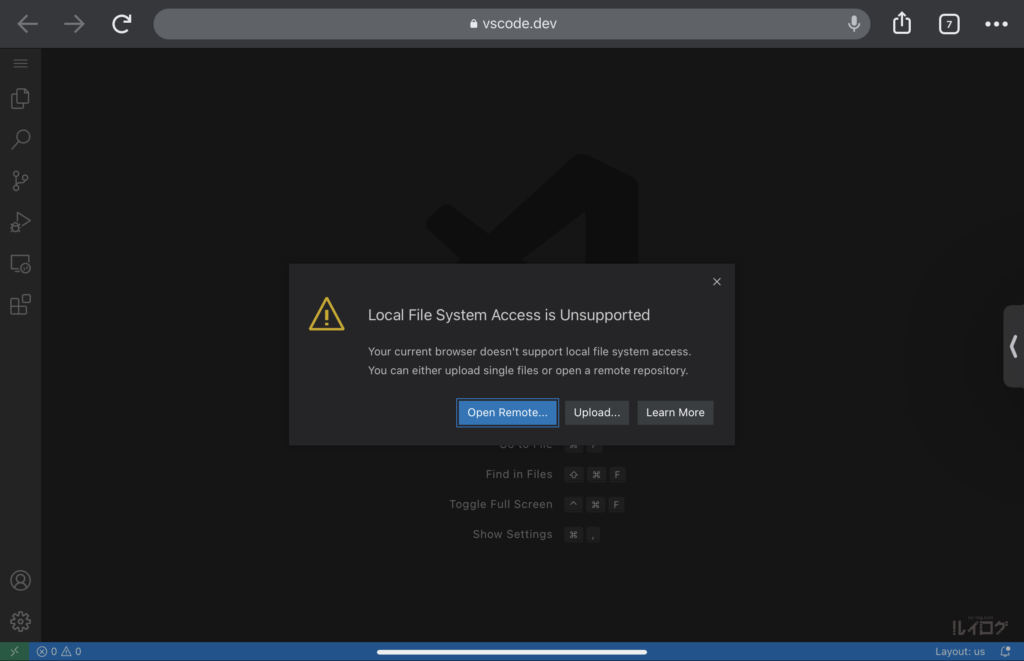
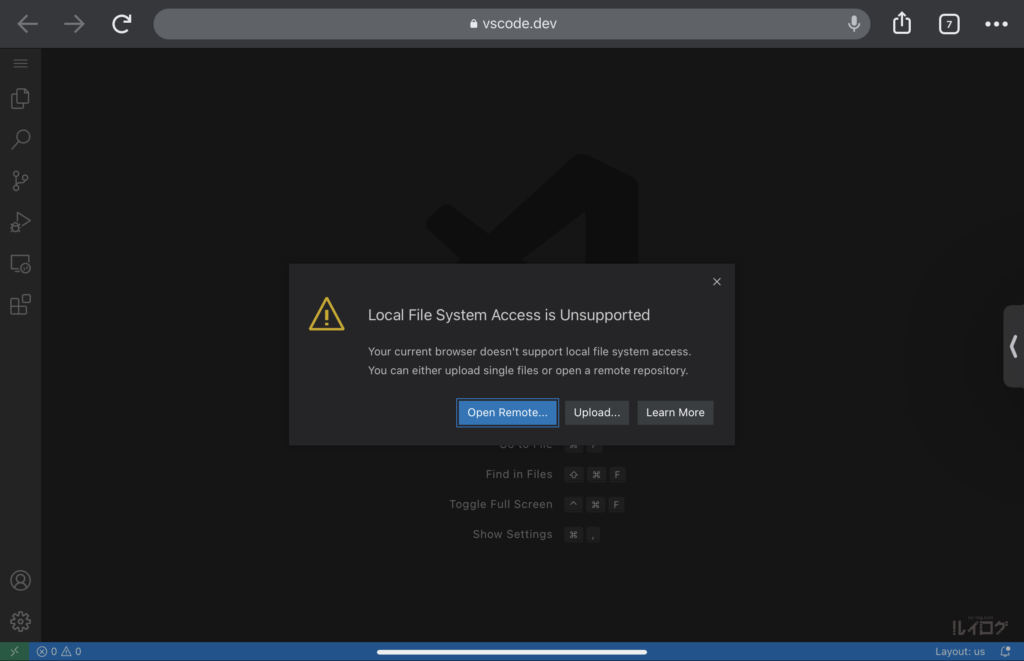
iPad などの Local File System Access API 未対応のブラウザー(端末)ではこんな感じのポップアップからファイルを選択し開くことができます。「Upload…を選択」
上記スクリーンショットは私の愛用する iPad Pro 11(2021)で、Visual Studio Code for Web を開いたところ。
ローカルファイルは扱えないけれど Googleドライブなど普段利用しているクラウドサービスにファイルを入れておけば問題なく利用できました。
Visual Studio Code for Web「vscode.dev」利用するときの注意点


「めっちゃ使える!」
「ログインしてアカウント同期もできるしそのまま使える!」


と思いきや、完全には使えませんでした。
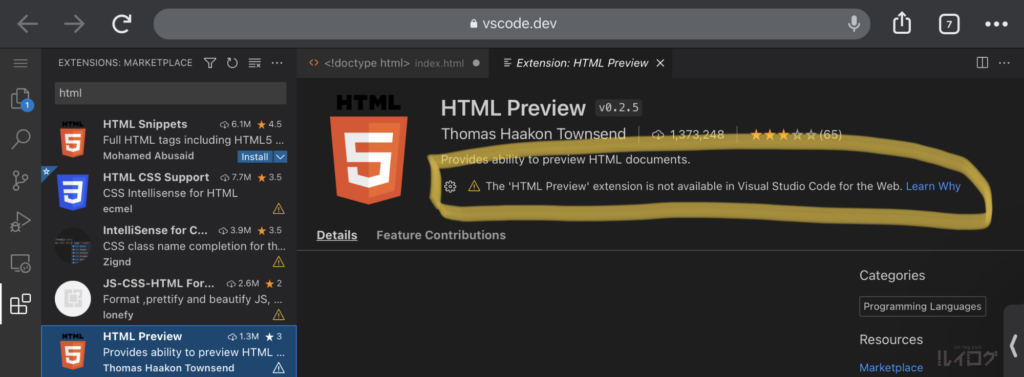
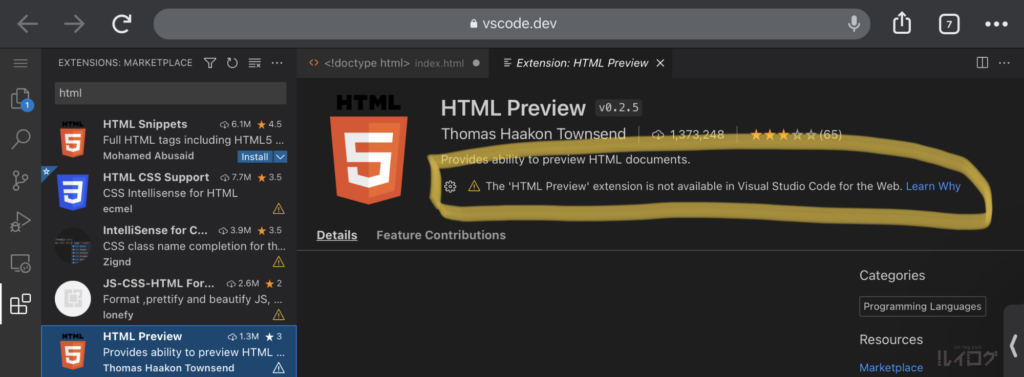
というのも、Webブラウザ版 VS Code では利用できない拡張機能があるようで・・・。
まさに、私が普段重宝している HTML Preview は利用不可でした。


関連:VS Code で HTML Previe
あわせて読みたい




Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い
htmlコーディングするなら「Visual Studio Code」のリアルタイムプレビュー拡張機能が超便利!macOSでもWindowsでも使えるVSCodeはいろんな機能が備わっていて超おすすめ!
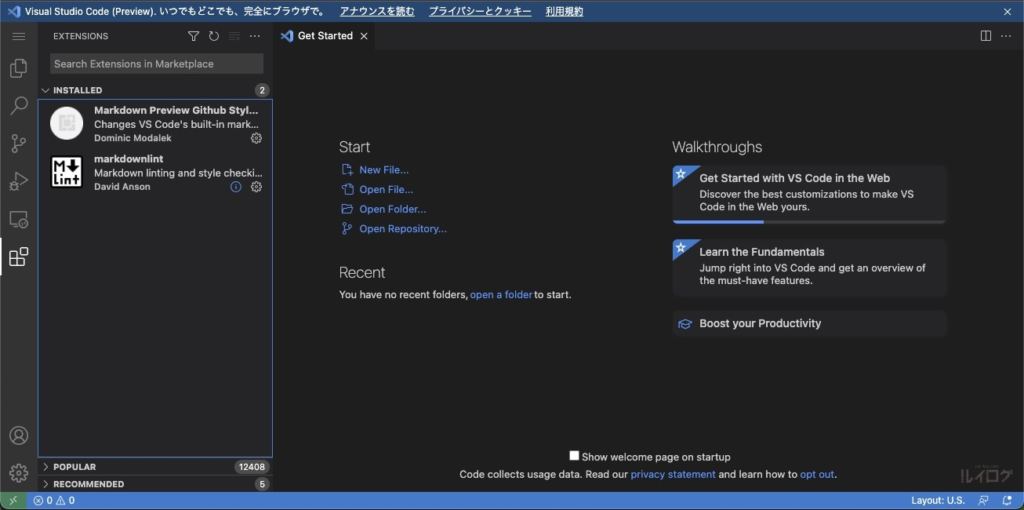
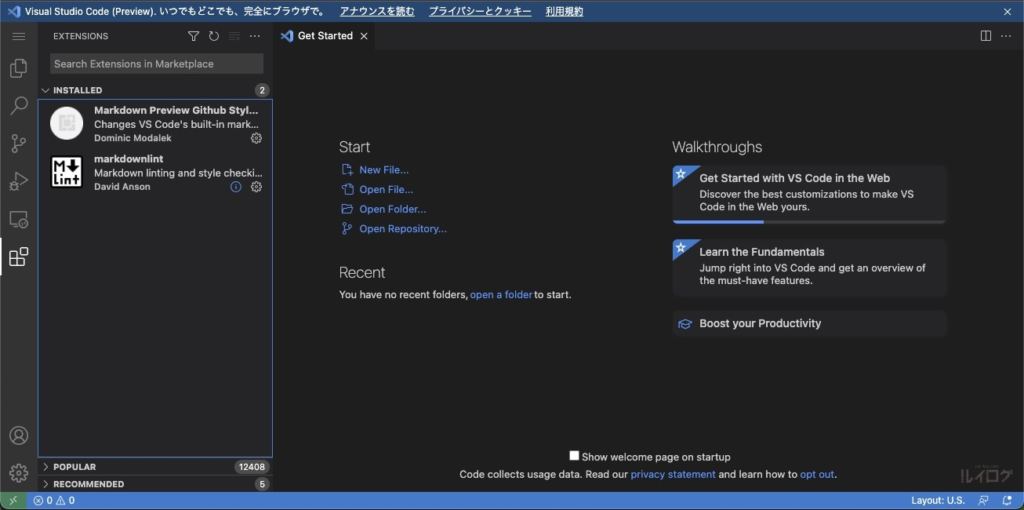
他にも使えない拡張機能が多く、私が入れている拡張機能では逆に利用可能で残っていたのは「Markdown Preview Github Styling Custom」「markdownlint」の2つだけ。
他にもたくさんインストールしている拡張機能たちはダメでした。
テーマやキーマップ、スニペットなどのUIカスタマイズ系の拡張機能なら問題なく利用できるようです。
Visual Studio Code for Web を多用する場合は、使える拡張機能を追加でインストールしておいた方が良さそう。
Webブラウザーで利用できるという時点で便利すぎるのでこのあたりは許容しないとね。
なんてったって今まで使えなかった端末でも使えるようになったり、突発的に使わなければならないPCでもインストールなしで使えるんだもの。
Visual Studio Code for the WebはiPadで使えて便利だけど拡張機能は減る


こんな感じで今回は私もめちゃくちゃ愛用している Visual Studio Code こと VS Code がインストール不要のブラウザー上で使えるようになった!ということで紹介してみました。
iPad でもちょろっと使えるようになったのは嬉しい。
VS Code は本当に便利で、私の場合
- html/css コーディング
- 業務中のメモ帳(Markdownで書いて、”もくじ”もつけられる)
- Markdown エディター
- 会議の議事録や所見など Markdown で書いて CSS で整えて PDF 書き出しなビジュアルも意識した資料作りが簡単にできる
などで毎日利用中。
PCを利用していたらメモ帳なりなんなりテキストエディターは利用するはずだけれど、そこも VS Code が担っている感じ。
しかも高性能な機能を有したエディターで。
正規表現での一括置換ももちろんできるので、例えば ECサイト運営での例をあげると、楽天の商品URLをYahoo!ショッピングの商品URLに一括置換したり。
そんなことも容易に可能です。
もちろん他の高性能エディターでも正規表現が使えたらできるけどね。
しかし拡張機能で自分好みに仕上げられて、アカウント同期もできて、フロントエンジニアもバックエンドエンジニアも使えるコードエディターはやっぱり VS Code がいいなって思う。
html や Markdown のプレビューができたり、そもそも Markdown 記法が使えてPDF出力までできるのはなかなかないんじゃないかな。議事録や所見の作成に重宝します。
そのあたりのめちゃくちゃ便利な機能はブラウザー版では使えなかったけれど、VS Code 自体がブラウザーで使えるようになったのは本当に便利で。
ブラウザー版で下書きを作って、アプリ版で仕上げるなんてこともできるしね。
ブラウザー 1つで使えてモバイル端末である iPad や Chromebook でも使えるようになったよ!というのは画期的。
みんな使おう! Visual Studio Code 。
Web版をとりあえずブックマーク
関連:ルイログがVS Codeに入れている拡張機能まとめ
あわせて読みたい




VSCode 拡張機能おすすめ19選
VSCodeの拡張機能って何入れたらいいんだろう?何入れたっけ?となることはよくある話。そこで、現在私の利用しているVSCodeの拡張機能をまとめて紹介します。