
WordPressの投稿をMarkdownで爆速化!

最近ハマっているMarkdown記法。メモのとり方や報告書作成をpdf出力したりして業務の効率化を図っている私ですが、ブログ執筆もMarkdownでやってみようと思ったところ、WordPress5.X系「Gutenberg」からはなんとプラグインなしでできる!ということで実際にやってみました。
もくじ
WordPressの投稿をMarkdownで書くと爆速になる理由
今までの執筆・投稿の仕方だと、もくじを作ったりページ内リンクを作るときはやはりhtmlを書いて、<h2 id="1">見出し2</h2>などと書いていかなければなりませんでした。
それが、Markdown記法なら端折って書くことができるので効率化できる!と思った次第なのです。
Markdownならidやclassのcss指定も超簡単
Markdownの書き方として、普段のメモや資料作成用ならid指定やclass指定を使うことはそうないけれど、ブログ執筆に使うとなると話は別。
リンクアイコンをつけたり、文字を大きくしたり、カラーマーカーをつけたり。
そういった方法もMarkdownならいとも簡単にできてしまいます。
ただ1つ、プラグインを入れなければなりません。
基本的なMarkdown記法だけならWordPress5.X以上のGutenbergならば可能になっているのだけれど、idやclass指定は未対応でした。
これらを可能にするには、「jetpack by WordPress.com」というプラグインをインストールします。
Markdownでリンクを書く
まずは基本のリンクを書くところから紹介。
[リンクテキスト](リンクURL)
これだけでリンクになります。<a href="リンクURL">リンクテキスト</a>とたくさんタグを書くことはありません。
Markdownでid指定とclass指定でcssを効かせる
id指定やclass指定も超簡単。さきほどのリンクにidやcssを指定してみましょう。
「jetpack by WordPress.com」というプラグインをインストールし有効化していればこれが可能になります。
[リンクテキスト](リンクURL){#id-name}
[リンクテキスト](リンクURL){.class-name}
そう、これだけです。
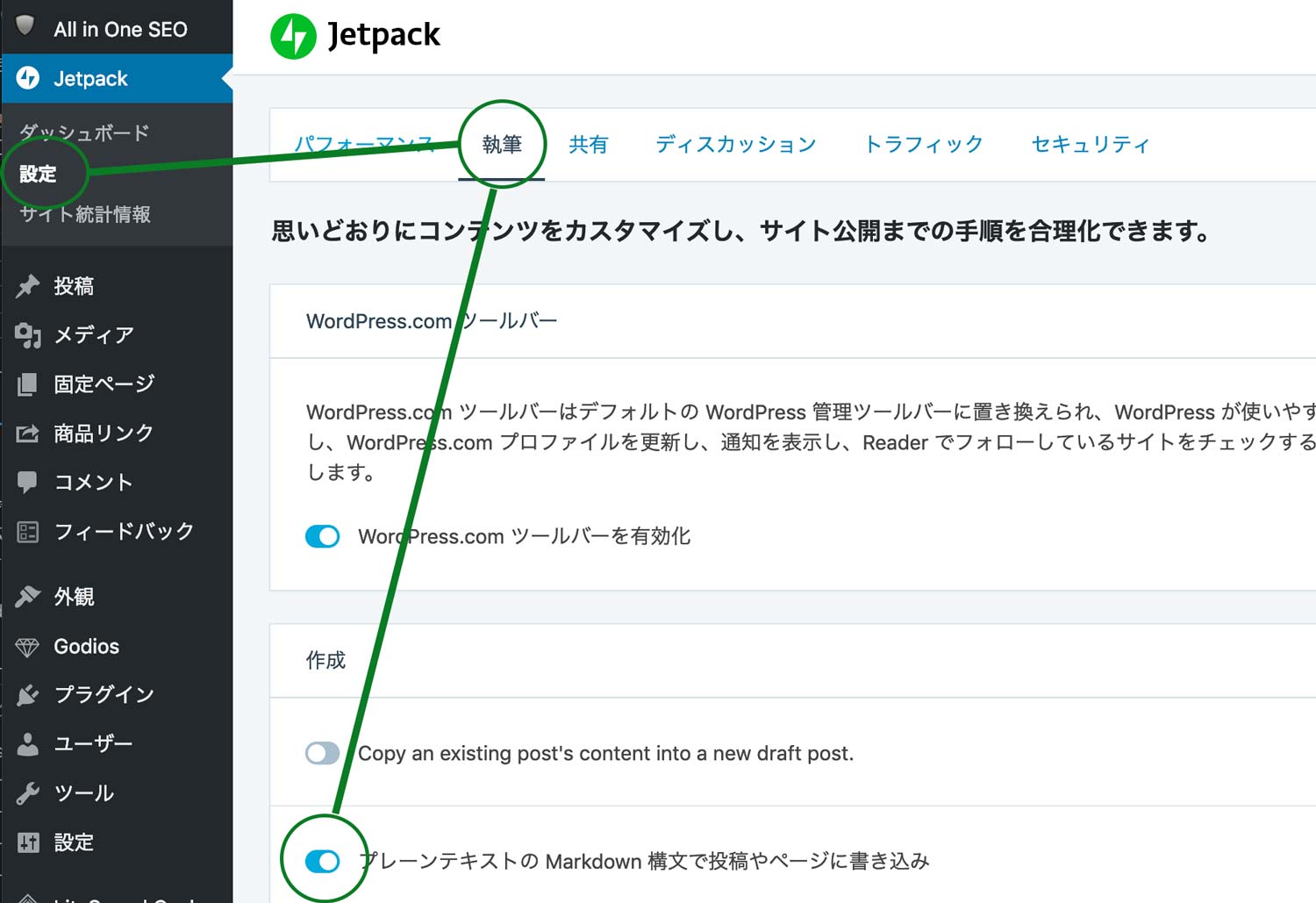
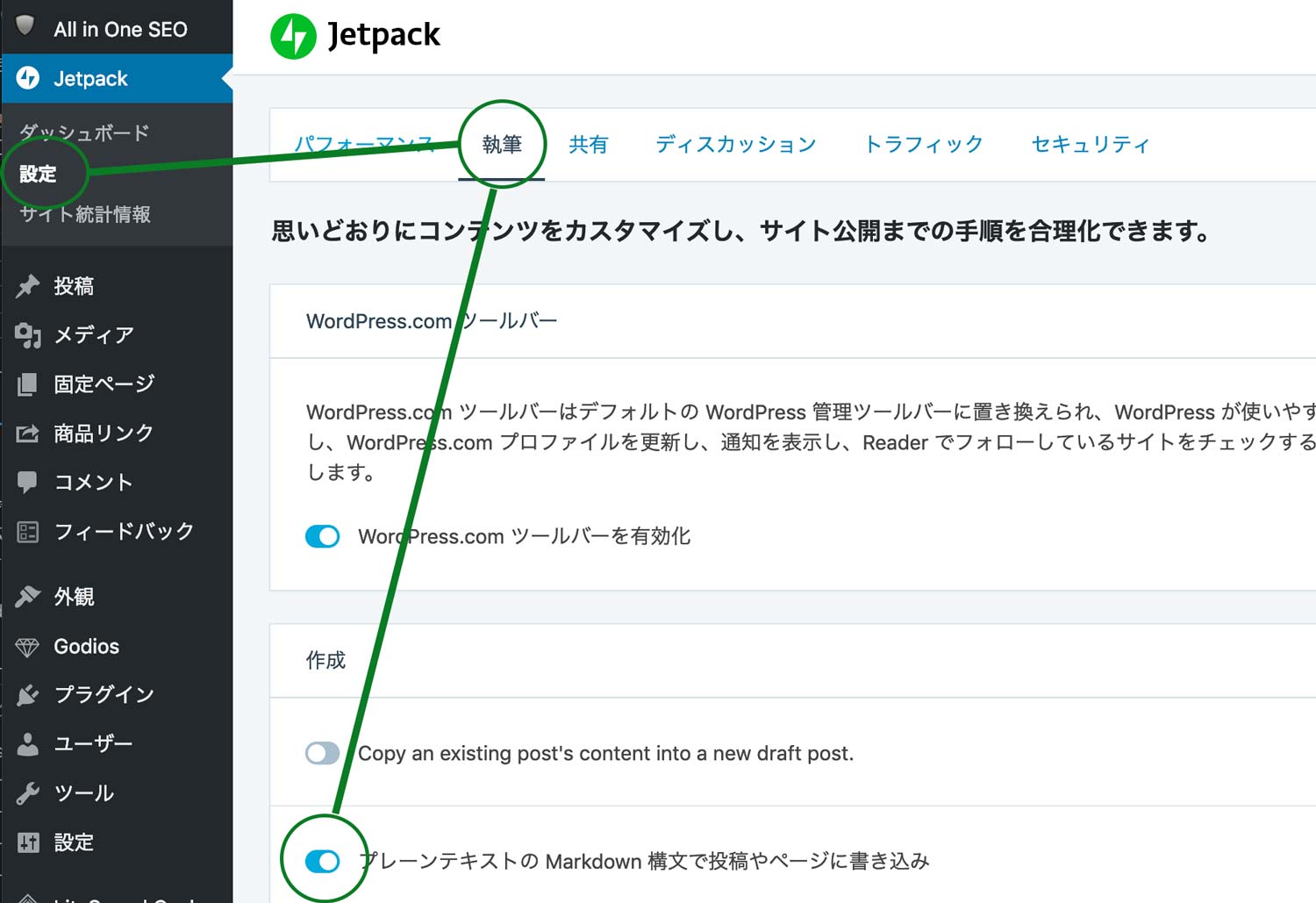
jetpackのMarkdown投稿は、プラグインを有効化させるだけでは利用できず、jetpackの設定でMarkdown投稿を有効にしなければなりません。


その他にもいっぱい機能があるので、自分好みにカスタマイズしましょう。
副次効果としてサイト統計情報など解析機能がついていたので、私はしばらくONのまま運用してみようと思います。
GoogleAnalyticsを見に行ったりする手間が省けるイメージでしょうか。
Markdown記法で執筆するならMacもWindowsも使えるVisual Studio Codeがオススメ
MacでもWindowsでも使える多機能エディター「Visual Studio Code(VS Code)」。動作が軽く、拡張機能が豊富で、htmlは勿論、Markdownもリアルタイムプレビューができるスグレモノ。
VS Code × Markdownで業務の効率化を図る記事も書いていますので是非。
あわせて読みたい




VScode×Markdownで【仕事効率化】を図る!
「Visual Studio Code(VSCode)」はMicrosoftが提供している無償で高機能なエディタです。豊富な拡張機能で自分好みのエディタカスタマイズ可能。Markdownで書いてpdfやhtmlで出力もできる!
まとめ
WordPressの投稿をMarkdownで爆速化!ということで普段からMarkdown記法を利用するようにしている私が、ブログ執筆もMarkdownでやってみようと思い立ったことで実際に試してみました。
プラグインはあまり入れたくないなぁと思っていたので最初は渋ったのですが、
- htmlで
<h2 id="1">見出し2</h2>と書かずとも、Markdownで## 見出し2 {#1}と書くだけで良いところ - htmlで
<a href="リンクURL">リンクテキスト</a>と書かずとも、Markdownで[リンクテキスト](リンクURL){.class-name}と書くだけで良いところ
に焦点を当てて、これらのためだけにプラグインを導入したと言っても過言ではありません。
そういうところはhtmlを書こうと決めた方であれば、WordPress5.X系「Gutenberg」に更新していればプラグインなしでMarkdownを利用できます。
私は利用テーマのデザインを活かしたspanでのカラーマーカー指定やもくじデザインなど、その他のcss指定は今までどおりhtmlタグを書くことにしました。
そこを加味しても1記事書く時間が結構な時間短縮でき効率化を図れたと思います。
軽く見積もって1記事5分早くなったとすると、1か月で20記事書いたとすると100分の短縮。
それが1年続くと1200分もの時間を短縮できたことになります。すごくない?
エンジニア気質の人なら知っておきたい、むしろ知っておくべきMarkdown記法。
ブログ記事執筆を爆速化するだけでなく、資料作成や普段のメモへの利用など利用用途はさまざま。
とっても便利に使えるのでオススメです!











