 2次元のルイ
2次元のルイブログやるなら SWELL × ConoHa WING がおすすめ!ルイログはこの構成で運営しています


ルイログも愛用中!







2023年10月1日 施行の景品表示法による消費者庁 規制対象(通称:ステマ規制)にならないよう、配慮して記事を作成しています。ブログ内の製品紹介・レビューは基本的に管理人が誰からの指示もなく作成したものです。もしも第三者から内容に指示があれば記事内で明記します。また、問題のある表現がありましたら、問い合わせよりご連絡いただければ幸いです。アフィリエイトリンクを通じて製品を購入することで手数料が得られ、当ブログの編集者が独自の判断で製品を選び、テスト・レビューすることができます。

この記事では Wondershare Filmora Mac版で動画編集したときに実際利用した機能を紹介します。
他にも Filmora Mac版のレビューや、バージョン10〜10.2の新機能の紹介も。
3部構成で記事を書いているのでぜひ他の記事もチェックしてみてください。
そして今回は実際どんな感じに動画を作り編集をしたか?というところにフォーカスをあてた記事にしました。
まず最初にどういう動画を作ろうかな?というところを結構悩んだのですが、ルイログのプロモーションムービー的なものを作ってみよう!と動画制作してみました。
37秒の短い動画なので1度再生してみてください。
デスクやF-Bassの写真と、デスクの全貌をiPhoneXで動画撮影しつなぎ合わせ、テロップはルイログで書いているブログ記事カテゴリーなんかを入れてみたりして。
最後にルイログのロゴをみせて終了、という短い動画に仕上げました。
それではさっそく、この動画は Wondershare Filmora Mac版のどんな機能を利用して動画編集したのか?というところを説明していきましょう。
よく利用する機能なので要チェックです。
Offer’d by Wondershare


ガジェットブロガー
R.U.I
プロフィール
ガジェットやモノで生活に刺激を「ルイログ」。当サイトではAppleデバイスやその周辺機器、使えるソフト・アプリ、さまざまなガジェットや生活家電・モノをレビューしています。ガジェットが好き・PCデスク周りを快適にしたい・PCを使って仕事をしている方にとって役立つ情報を発信しています。カメラ・写真が好きなのでレビュー商品も写真を多め撮影し掲載することでより商品の魅力や細かいが伝わるよう心がけています。XREALアンバサダーもやっています。 プロフィール詳細やレビューガイドライン


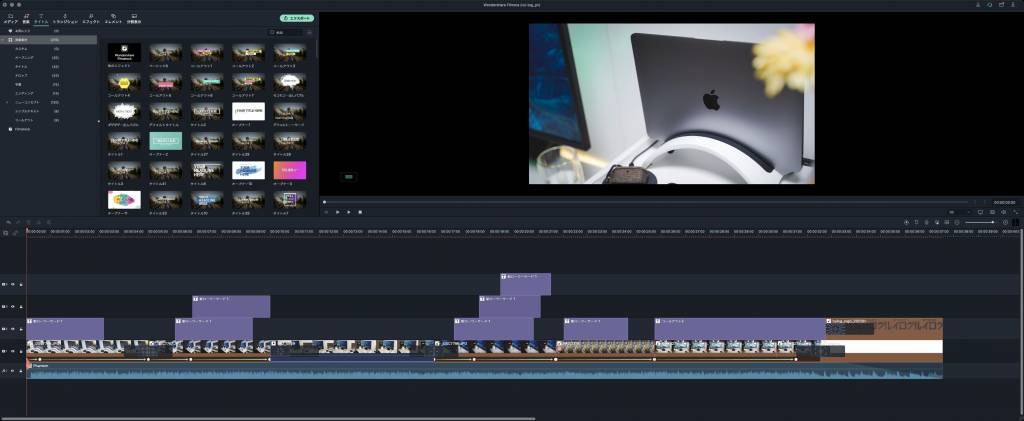
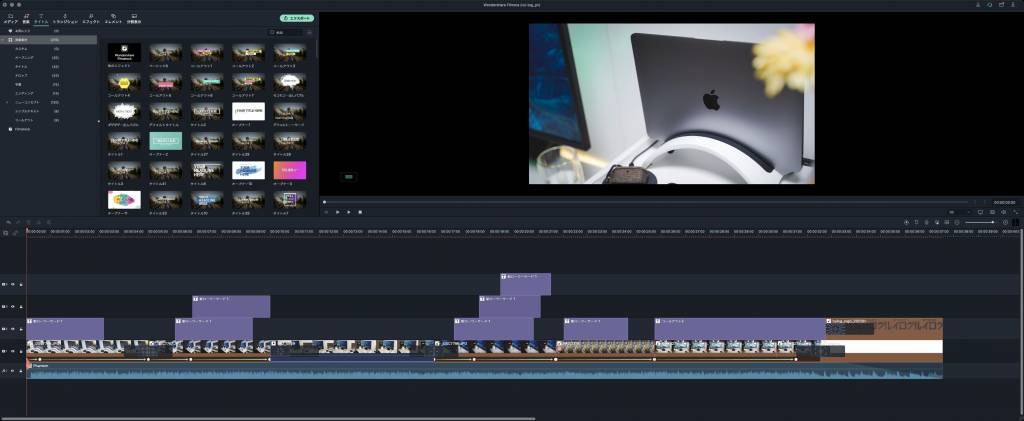
まず今回作った動画編集画面の全貌がこんな感じ。
全体を見てもらったところで、どんな機能を利用して今回の動画編集をしたか1つ1つ紹介します。




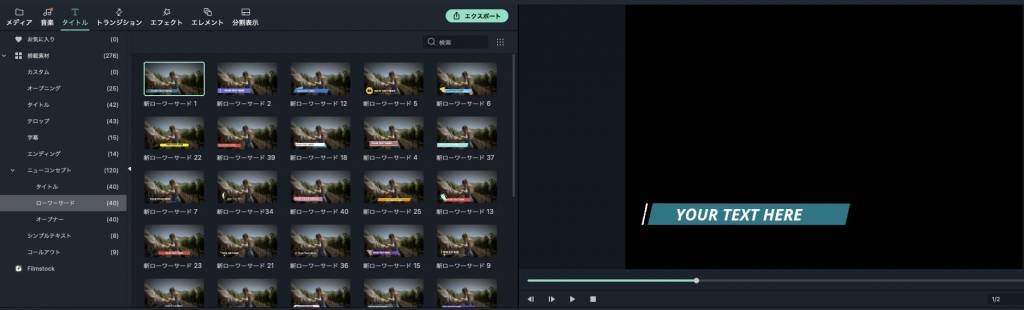
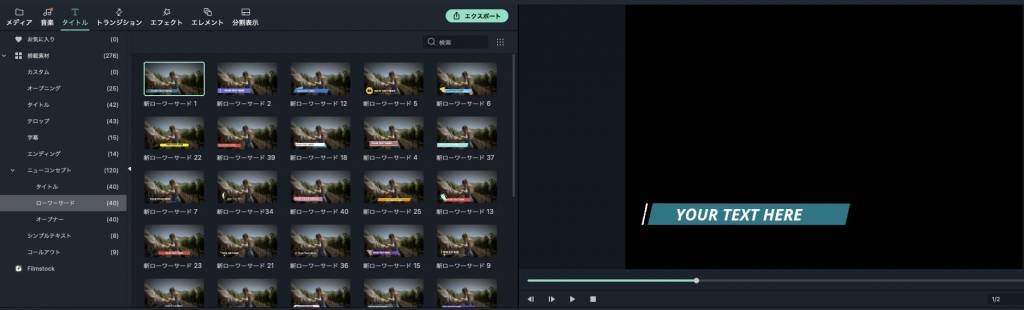
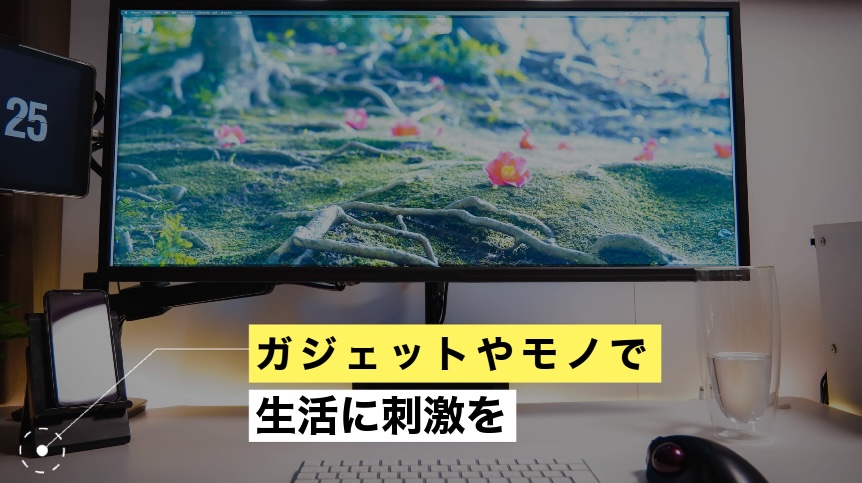
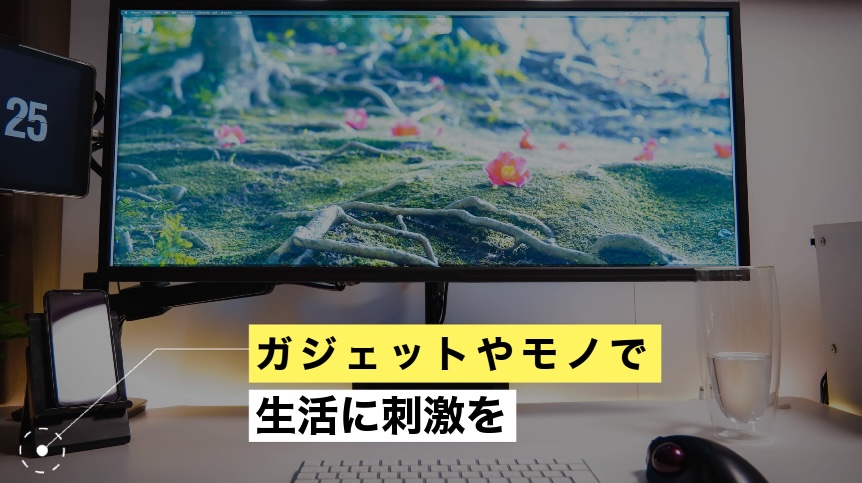
まずテロップ入れは「新ローワーサード1」というタイトルアニメーションテンプレートを統一して利用してみました。
色んな種類があり迷ったけれど、インスピレーションでこちらをチョイス。




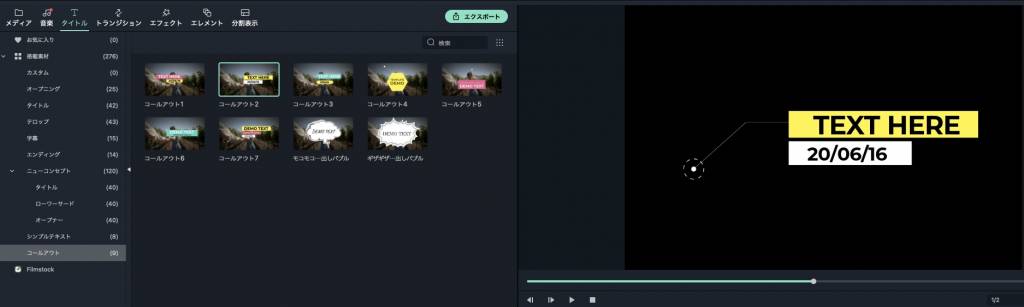
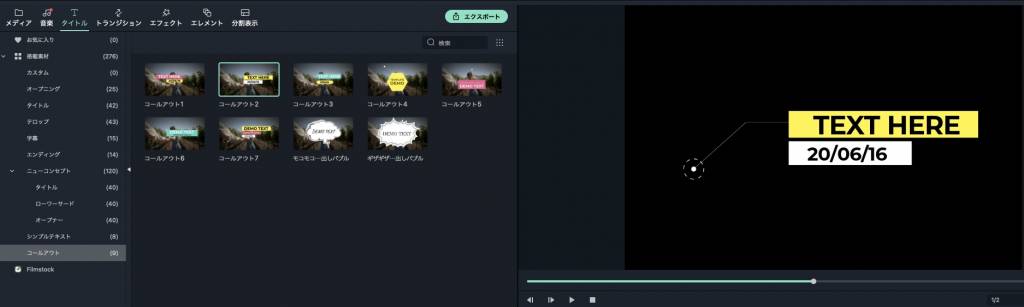
動画終盤のブログコンセプトの部分は目立たせたかったので別のタイトルアニメーションテンプレート「コールアウト2」を利用。
タイトルアニメーションテンプレートは以上の2種類を使用しました。
たくさんのテンプレートがあるのだけれど、たくさんあるからたくさん使う!だとごちゃごちゃした動画になってしまうので、これぞというものをチョイス。




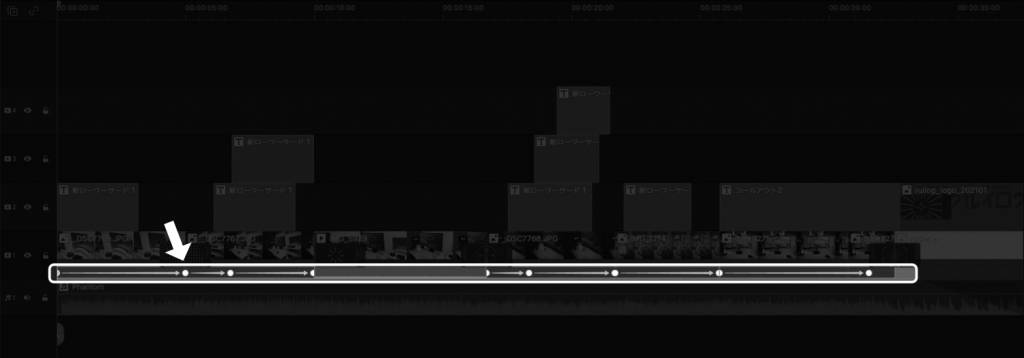
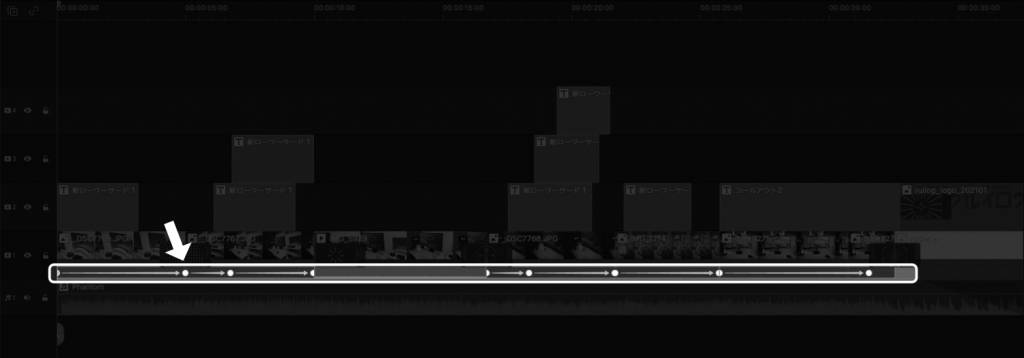
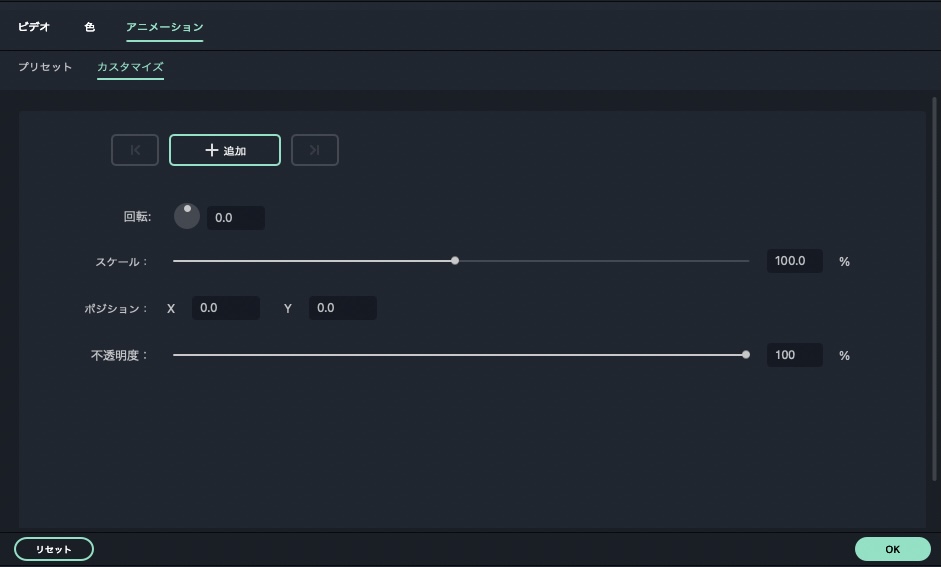
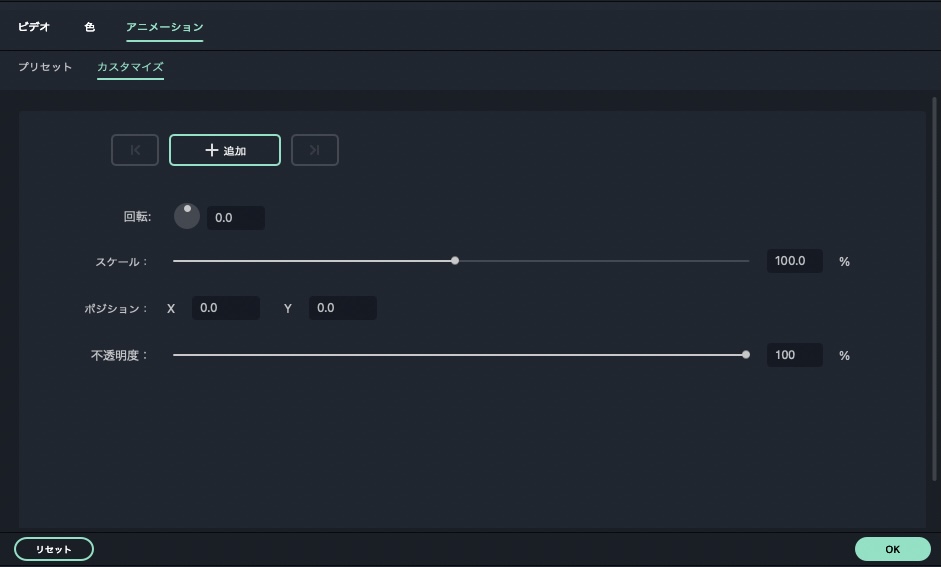
キーフレームは画像を任意の場所に動かしたり、大きさを変えたりするのに利用。
たったこれだけで、キーフレームが勝手に追加されて画像を動かす動画ができてしまいます。
自分でキーフレームを追加してそこで画像を移動させて・・・という作業が不要で、いつの間にかキーフレームが勝手に追加されているという親切設計。正直びっくりしました。
誤操作でキーフレームが追加されてしまうという懸念点はもちろんあるけれど、そのときは不要に追加されたキーフレームを削除すれば良いだけ。
上級者向け動画編集ソフトではキーフレームの追加→画像を移動させるという流れだったので、感覚的に操作できるのは嬉しい。


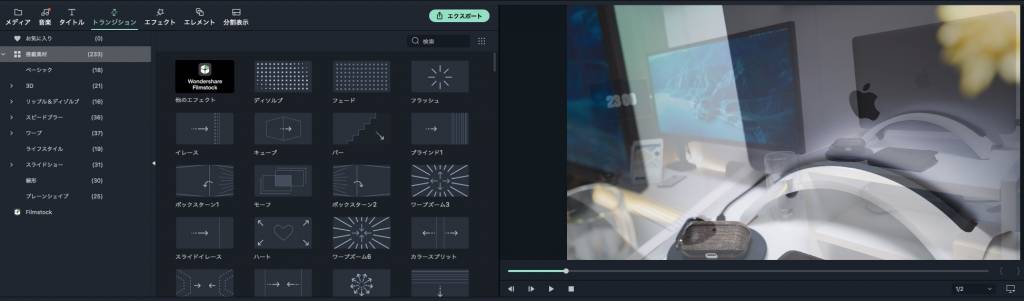
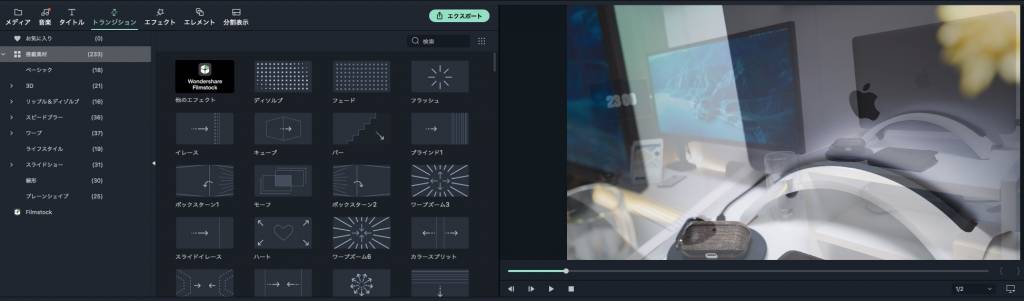
トランジションは今回複数個利用しました。
上記 5種類を順に利用しました。
トランジションに関しては試用ということもあり、すべて違うものをチョイス。
シーンが変わるところや、同じシーンで別撮りに変わるところなど、その場その場にあっているかなと思うトランジションを。
そして最後はルイログのロゴがズーンと目立つようにアニメーションを入れてみました。
これもテンプレートから選ぶだけなんですよね・・・。すごい。


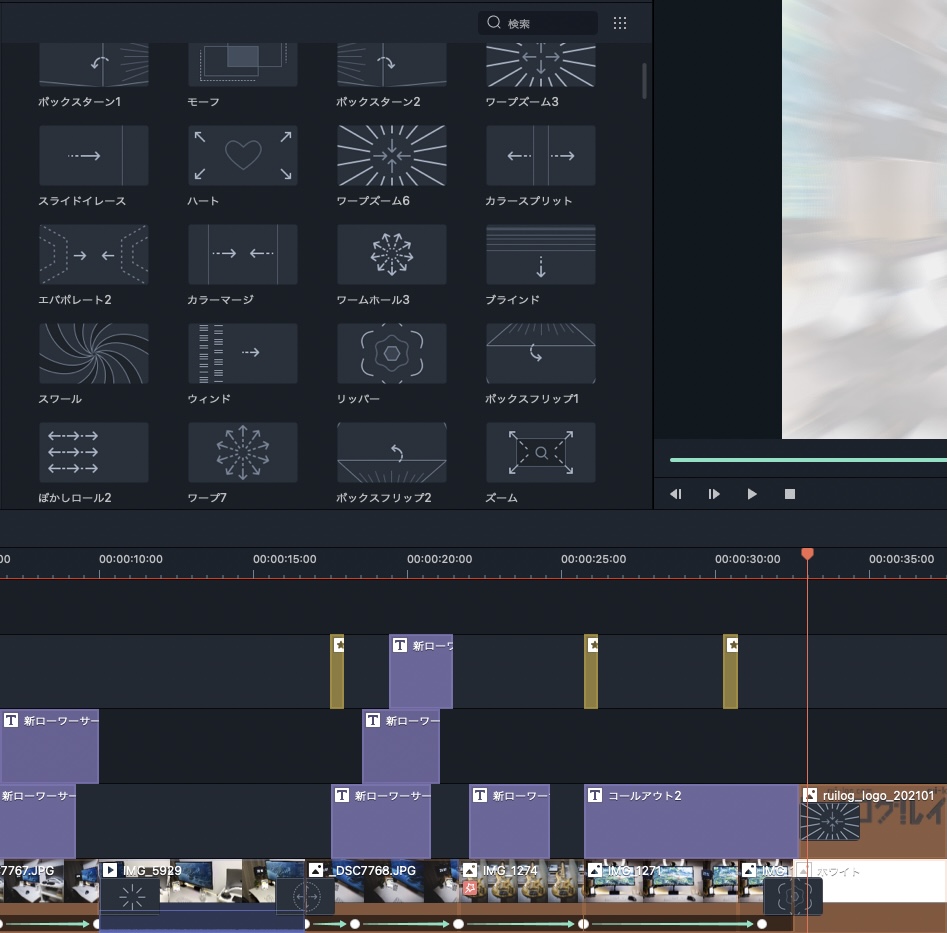
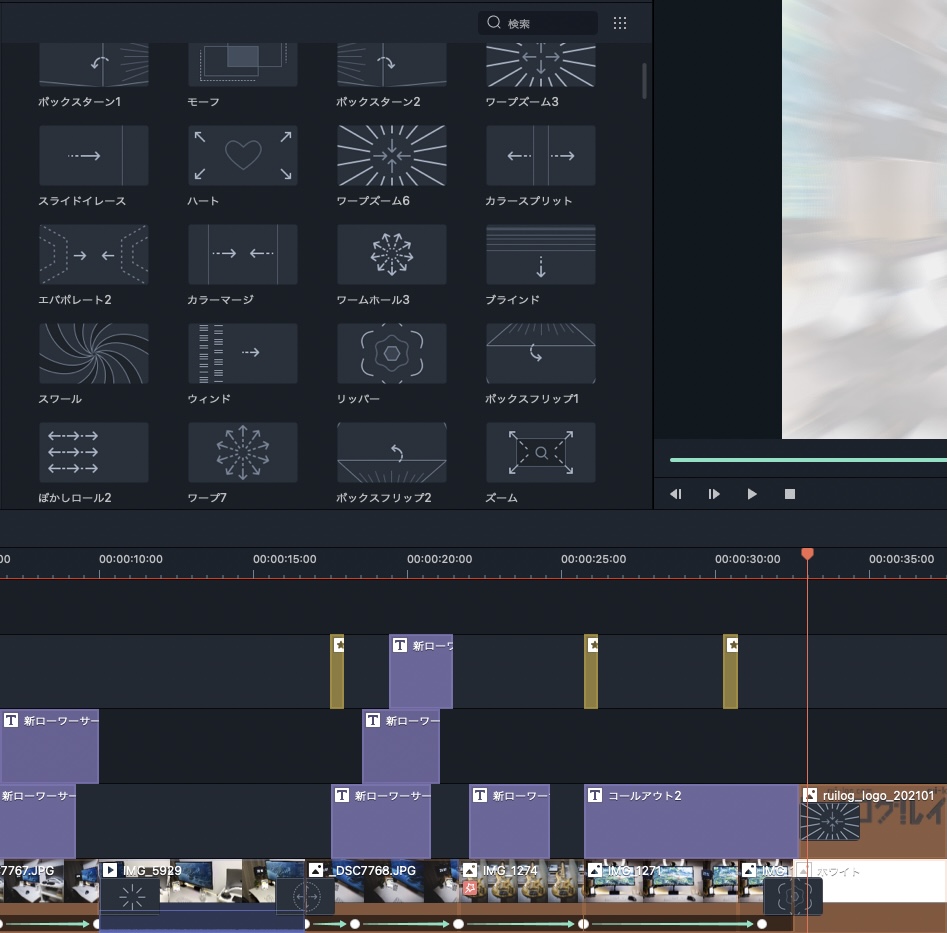
トランジションの一覧と、実際に配置しているトランジションのアイコン(?)が一致しているのも密かに嬉しいポイント。
再生せずともここにはこのトランジションを置いたな、というのがタイムラインを眺めるだけでわかります。


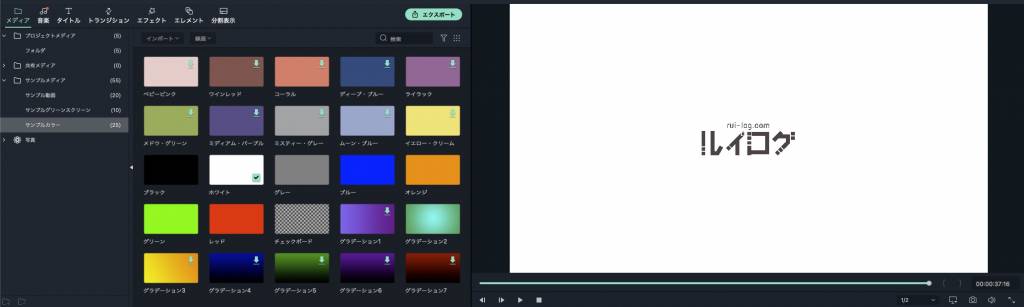
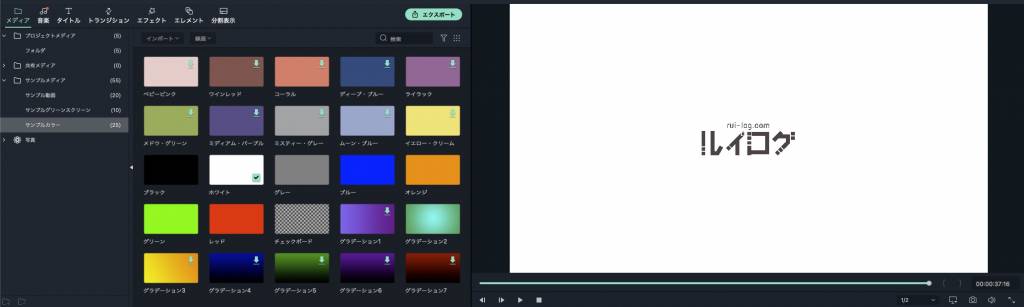
これもまた地味に嬉しいサンプルメディアのサンプルカラー。
今回私が作った動画みたいに、ロゴだけを表示したいけど背景は真っ白が良いな。とかいうときに活用できるのがこのサンプルカラー。
サンプルカラーは現在25種類用意されており、私が利用したのはホワイト。
ルイログのロゴ画像はpng透過のロゴ部分のみの画像で、そのまま配置すると真っ黒な上に茶色いロゴとなり、そのままではかなり微妙。
そのため、下に真っ白のレイヤーを持ってくることで解決しました。
こういったサンプルカラーメディアが用意されていなかったら真っ白の画像を作って配置するという一手間が必要だったのだけれど、メディアとして用意してくれているのは嬉しい。
1つ楽ができました。


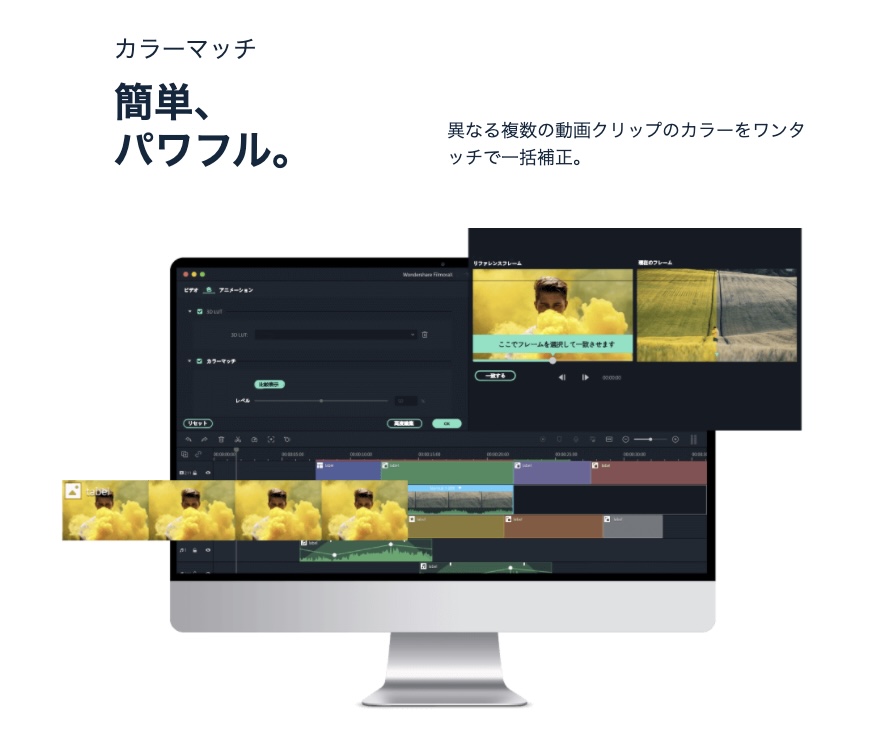
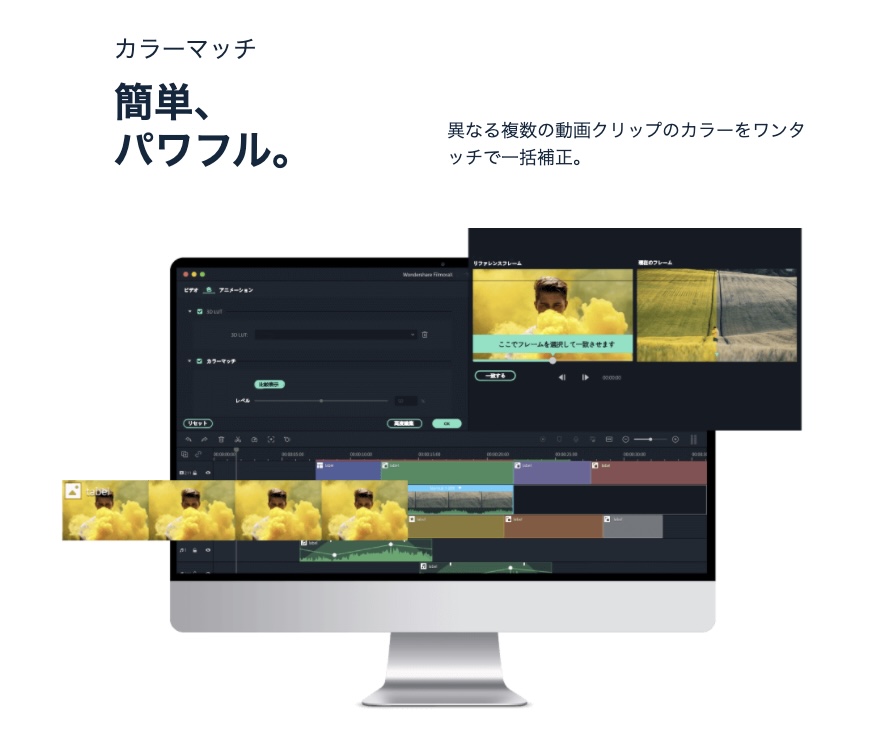
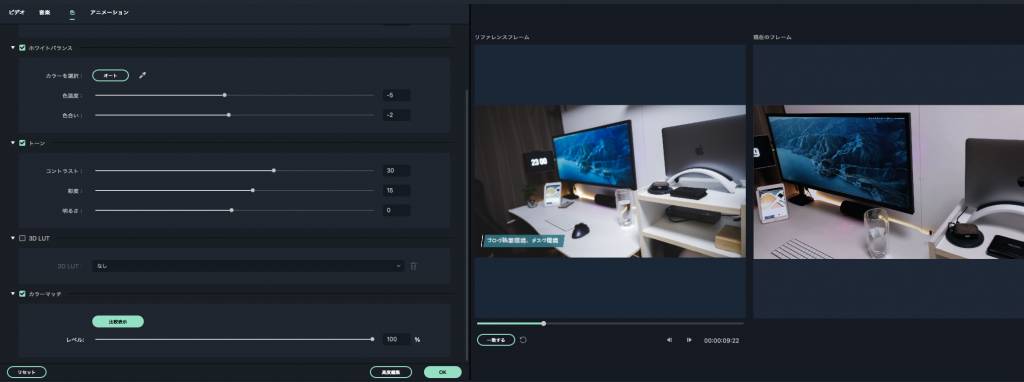
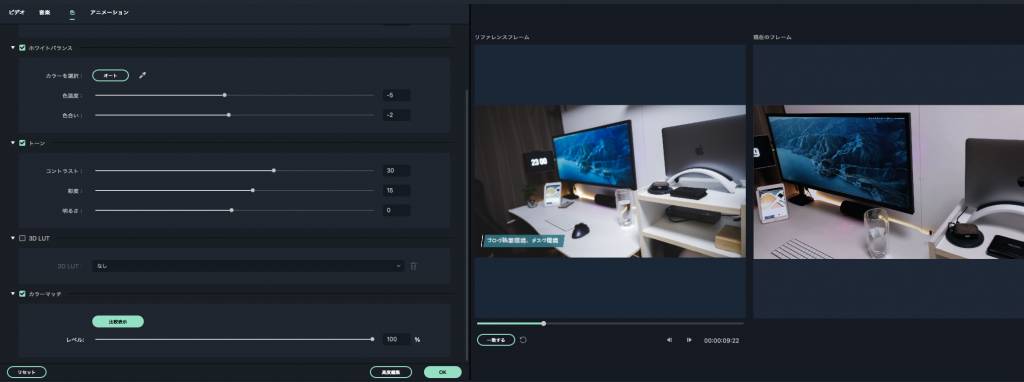
カラーマッチは、動画の色合いを他のクリップを参考にして自動で修正してくれる機能。
私は配置した画像をもとに動画の色味をカラーマッチで調整し、その後ホワイトバランスとトーンで整えました。
動画は iPhone X で撮影し、写真はミラーレスカメラで撮影後 Lightroom で良い感じの調整もかけているので、色味が全然違う感じに。
色味の調整は本来結構時間がかかってしまうところなのですが、Filmora のカラーマッチ機能はそのあたりも自動で補正してくれて時短できました。
使い方としてはタイムラインに配置した動画をダブルクリックして”色”項目からカラーマッチをON。
比較表示で参照元のフレーム位置に合わせ”一致する”を押下。


あとはカラーエンハンスやホワイトバランスやトーンで調整しておしまい。
簡単過ぎた・・・。
お好みで 3D LUT を選択しても良いですね。グッと雰囲気のある色味になったりします。


こちらが iPhone X で撮影した動画の生データと完成した動画を並べてスクリーンショットを撮った画像。
全然違いますよね。
これくらいの色味調整が簡単にできちゃうのがカラーマッチの機能。すごい。


こんな感じで Wondershare Filmora Mac版を利用して動画を制作し、動画編集の際よく利用する機能をまとめてみました。
いかがでしょうか?
冒頭にも載せたけれど、完成した動画がこちら。
Filmora での動画編集ははじめてだったのでたくさんのテンプレートを見ていく時間は必要だったけれど、編集自体はポチポチー+微調整でできたので非常に簡単な動画編集となりました。
動画編集の回数が増えるごとにテンプレートを眺める時間が減って、よく使うテンプレートはお気に入りに入れてアクセスしやすくし、どんどん時短されていくでしょう。
提供いただいて試用レビューをしましたが、今後も動画編集は Wondershare Filmora Mac版でしたいなと感じられる良い動画編集ソフトでした。
動画編集をこれからしようと思っているあなたにぜひ試してもらいたい。
Filmora は、そんな動画編集ソフトです。
Wondershare Filmora Mac版について執筆した他の記事はこちら


この記事が気に入ったら
フォローしてね!