
【コピペで簡単】アコーディオンを簡単実装。CSSで調整してアニメーション付きのよくある質問を単純なコードで作る!

「HTMLでアコーディオンを作る」と言えば、inputタグを使ったりJavaScriptを使うのが主流でした。
しかし今回はinputタグやJavaScriptを使わず「<details>」タグと「<summary>」タグを使って簡単にアコーディオンや折りたたみメニューを作る方法を紹介します。
よくある質問などはこれで簡単に実装できますね。
矢印も自動でつくので超便利。
detailsタグの特徴としてクリックしたらぱっと中身が表示されるので、少しゆっくり開くようにCSSを調整したものも一緒に紹介します。
それもこれももちろん、CSSをコピペで簡単に実装できるよう紹介します。
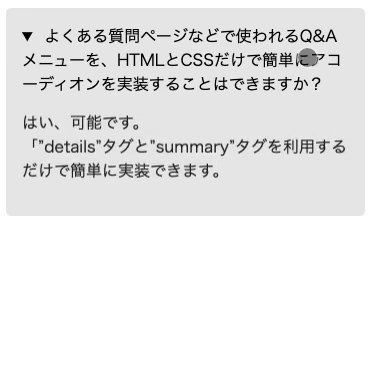
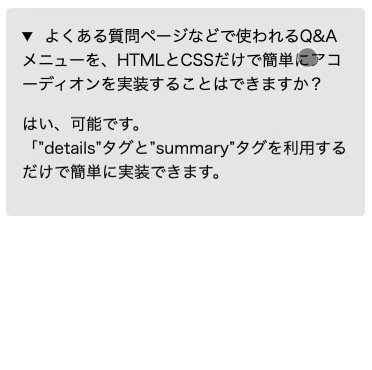
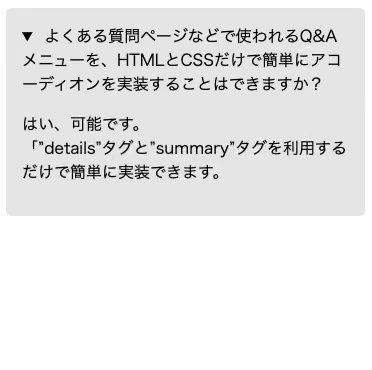
実際の動きはこんな感じ。
よくある質問ページなどで使われるQ&Aメニューを、HTMLとCSSだけで簡単にアコーディオンを実装することはできますか?
はい、可能です。
「”details”タグと”summary”タグを利用するだけで簡単に実装できます。
このアニメーション付きアコーディオンをコピペで簡単に作れるようにします!
もくじ
detailsタグでアコーディオンをアニメーション付きで実装するコピペ用サンプル


冒頭にも実際の実装した形を紹介しましたが、実装した結果はこんな感じの動きです。
一般的なアコーディオン表示にアニメーションを付加しています。
アコーディオン表示は「<details>」タグと「<summary>」タグを利用して実装しています。
実は”アコーディオンの実装”だけでいうとCSSすら必要としません。
ただ、それだけだと可愛くないのでCSSである程度調整してあげるようなイメージです。
それではさっそく HTMLと CSSのコードを紹介しましょう。
detailsタグでアコーディオンをアニメーション付きで実装:HTMLサンプル
<details>
<summary>
よくある質問ページなどで使われるQ&Aメニューを、HTMLとCSSだけで簡単にアコーディオンを実装することはできますか?
</summary>
<p class="in-details">はい、可能です。<br>「”details”タグと”summary”タグを利用するだけで簡単に実装できます。</p>
</details>最初に紹介した形のアコーディオンはこんな感じのHTMLコードです。
<details>タグと<summary>タグでアコーディオンを実装し、CSSで見栄えを調整。
そして回答がふわっと出てくるようclass=”in-details”としてCSSで調整しています。
detailsタグでアコーディオンをアニメーション付きで実装:CSSサンプル
details {
padding: 1rem;
background: #e9e9e9;
border-radius: 5px;
margin: 10px auto;
}
summary {
outline: none;
}
details[open] .in-details {
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn {
0% {
opacity: 0;
transform: translateY(-10px);
}
100% {
opacity: 1;
transform: none;
}
}CSSはこんな感じにしました。
detailsのところは見栄えを、summaryのところはクリック時のアウトラインを非表示としました。
アウトラインがあるとクリックした箇所がわかりやすいのでアクセシビリティは良くなるかもしれないのですが、いかんせんダサい。
ダサいのは嫌なので、消しちゃいました。必要な場合はCSSから「outline: none;」の箇所を除外してあげてください。
あとはクリックして回答を開いたときのアニメーションですね。
10px上からふわっとでるようにしています。
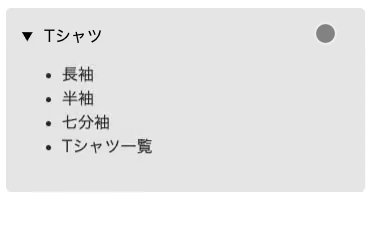
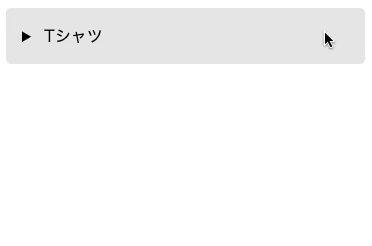
detailsアコーディオンでドロップダウンメニューを作ってみるサンプル


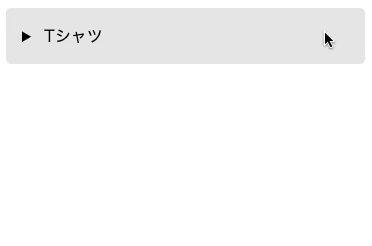
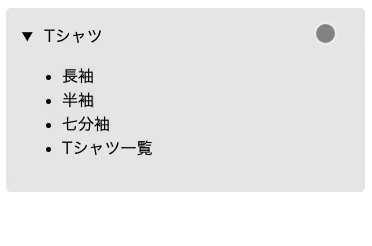
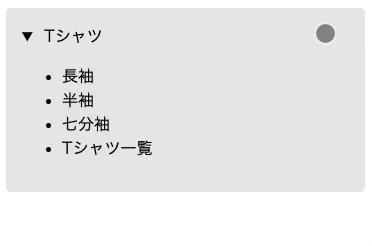
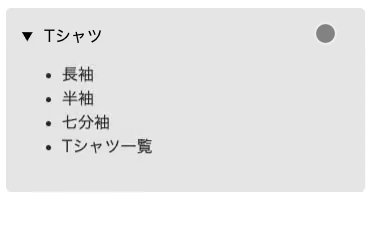
よくある質問・回答のFAQだけでなく、こんな感じのドロップダウンメニューなんかも作れちゃいます。
各テキストにリンクを貼ってあげればアコーディオンを利用したおしゃれなカテゴリーメニューの完成ですね。
わぁすごい!超簡単!
CSSは上記で紹介したものとまったく同じで、HTMLも同じ作りです。
<details>
<summary>
Tシャツ
</summary>
<ul class="in-details">
<li>長袖</li>
<li>半袖</li>
<li>七分袖</li>
<li>Tシャツ一覧</li>
</ul>
</details>こんな感じ。
これをカテゴリー分用意してあげれば完成です。
実際の実装結果はこちら。
Tシャツ
- 長袖
- 半袖
- 七分袖
- Tシャツ一覧



クリックしてみてね
こんな感じのものが実装できます。
たったこれだけのコードで実装できちゃうなんて、めちゃくちゃ便利ですね。
detailsタグでアコーディオンをアニメーション付きで実装するCSSサンプル紹介についてまとめ


今回はinputタグやJavaScriptを使わず、<details>タグと<summary>タグを利用してアコーディオンを実装し、CSSでアニメーションも実装するサンプルを紹介しました。
HTML5が実装されたから、いろんな新しいコードが出てきてめちゃくちゃ便利になりましたよね。
ただ1つ注意点はIEが未対応ということ。
と言ってもIEなんてもう世の中から捨てられたブラウザなので気にしなくても良いとは思うけれど。
古いブラウザでは使えなかったりするよーとだけ、覚えておきましょう。念のため。
詳しく知りたい方は「caniuse.com」を参照ください。
今回もコピペで簡単に実装できるようにしたので、ぜひ利用してみてくださいね。
良きWEBデザインをっ!










