 2次元のルイ
2次元のルイブログやるなら SWELL × ConoHa WING がおすすめ!ルイログはこの構成で運営しています


ルイログも愛用中!


2023年10月1日 施行の景品表示法による消費者庁 規制対象(通称:ステマ規制)にならないよう、配慮して記事を作成しています。ブログ内の製品紹介・レビューは基本的に管理人が誰からの指示もなく作成したものです。もしも第三者から内容に指示があれば記事内で明記します。また、問題のある表現がありましたら、問い合わせよりご連絡いただければ幸いです。アフィリエイトリンクを通じて製品を購入することで手数料が得られ、当ブログの編集者が独自の判断で製品を選び、テスト・レビューすることができます。

ルイログをご覧いただきありがとうございます。R.U.Iです。
日本でも急速に流行りだしているオールインワンの万能ツール「Notion」。
Notionとは、タスク管理、Wiki、データベース、メモ作成など様々な機能が利用できるまさに万能ツール。
オールインワンのワークスペースです。
私も日本で流行りだした頃に利用をはじめており、もっと活用したい!という気持ちで2021年からは Notion を使った非公開な自分だけの日記をつけ始めました。
2021年から、仕事でもプライベートでも活用している #notion で日記をつけ始めた。
— ルイログ@R.U.I(ルイ)|Gadget/desksetups/Camera/YouTube (@rui_bass) January 21, 2021
月別のページと日毎のページを作って活用。
めちゃくちゃ簡易的な日々のログだけれど、気軽にできて良いな。
妻に日記つけはじめてんと言ったら
「え、死ぬの?終活?」
と言われました。#しにません pic.twitter.com/R1q7ThmsbV
以前 Twitterではこんな感じに発信。
これは iPad mini 5 で投稿したものなので、スクリーンショットも iPad上のものですね。
表示がダークモードになっていますが、今回はPC(MacBook)上でスクリーンショットも撮っているので色味は少し変わります。
というところで、今回はこの Notionで日記を書くというのはどんな感じなのか、その詳細を紹介しようと思います。
これから Notionで日記を書き始めようと思うけれど、どんな感じのデザインや体裁にしようか悩んでいる方の参考になれば嬉しい。


ガジェットブロガー
R.U.I
プロフィール
ガジェットやモノで生活に刺激を「ルイログ」。当サイトではAppleデバイスやその周辺機器、使えるソフト・アプリ、さまざまなガジェットや生活家電・モノをレビューしています。ガジェットが好き・PCデスク周りを快適にしたい・PCを使って仕事をしている方にとって役立つ情報を発信しています。カメラ・写真が好きなのでレビュー商品も写真を多め撮影し掲載することでより商品の魅力や細かいが伝わるよう心がけています。XREALアンバサダーもやっています。 プロフィール詳細やレビューガイドライン


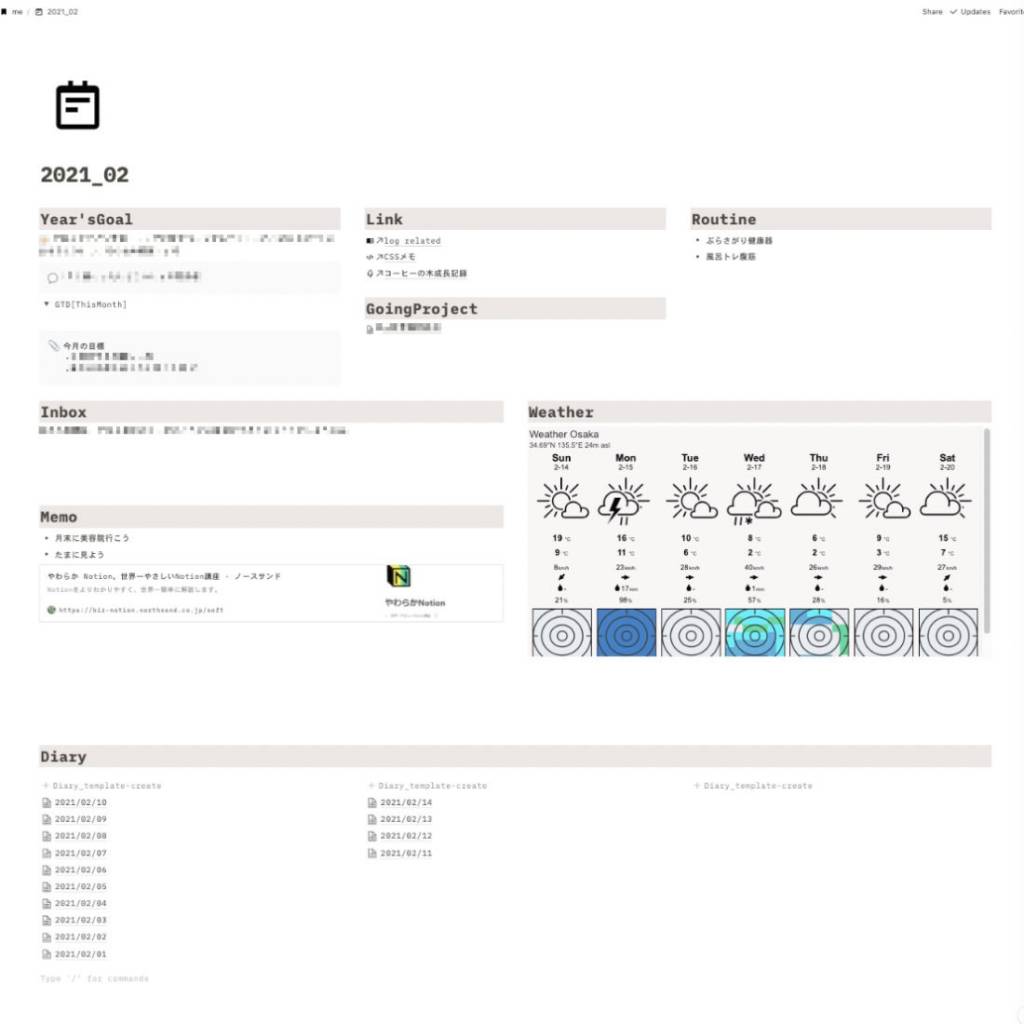
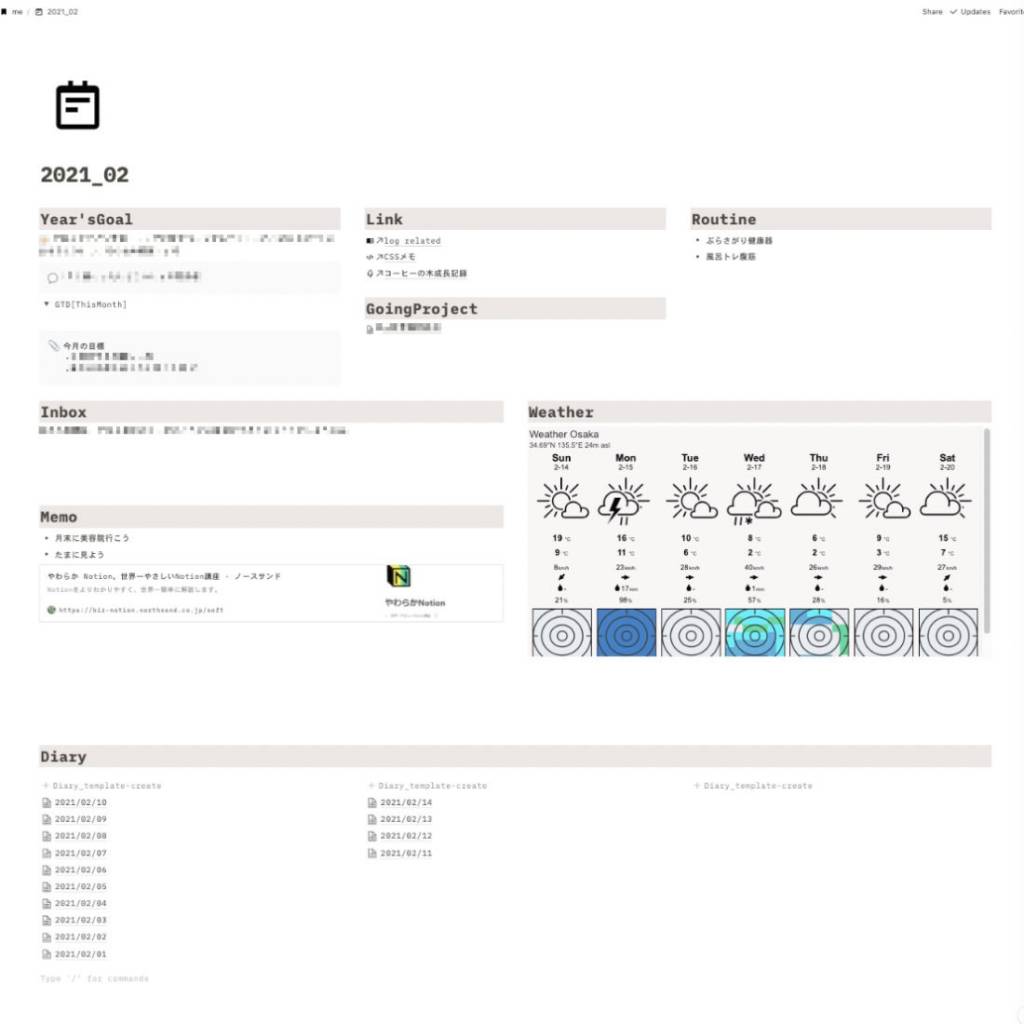
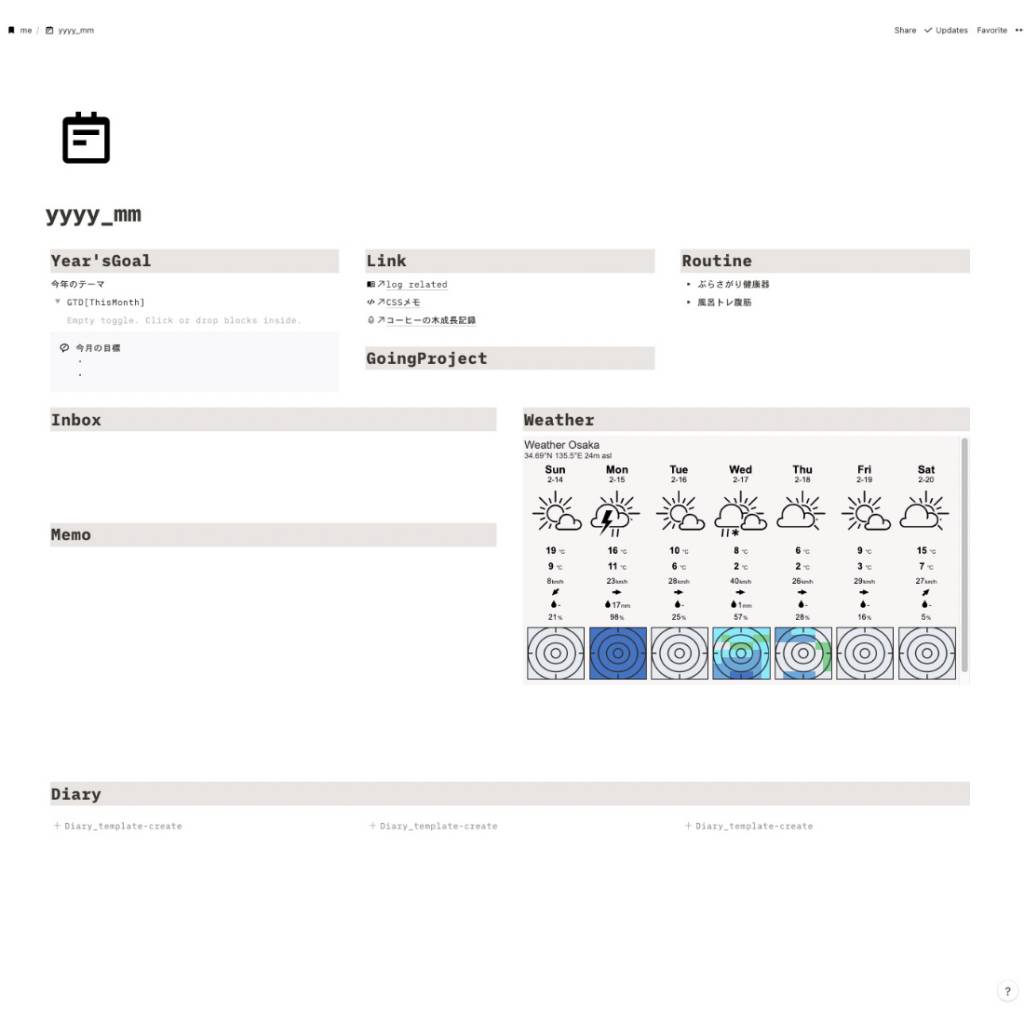
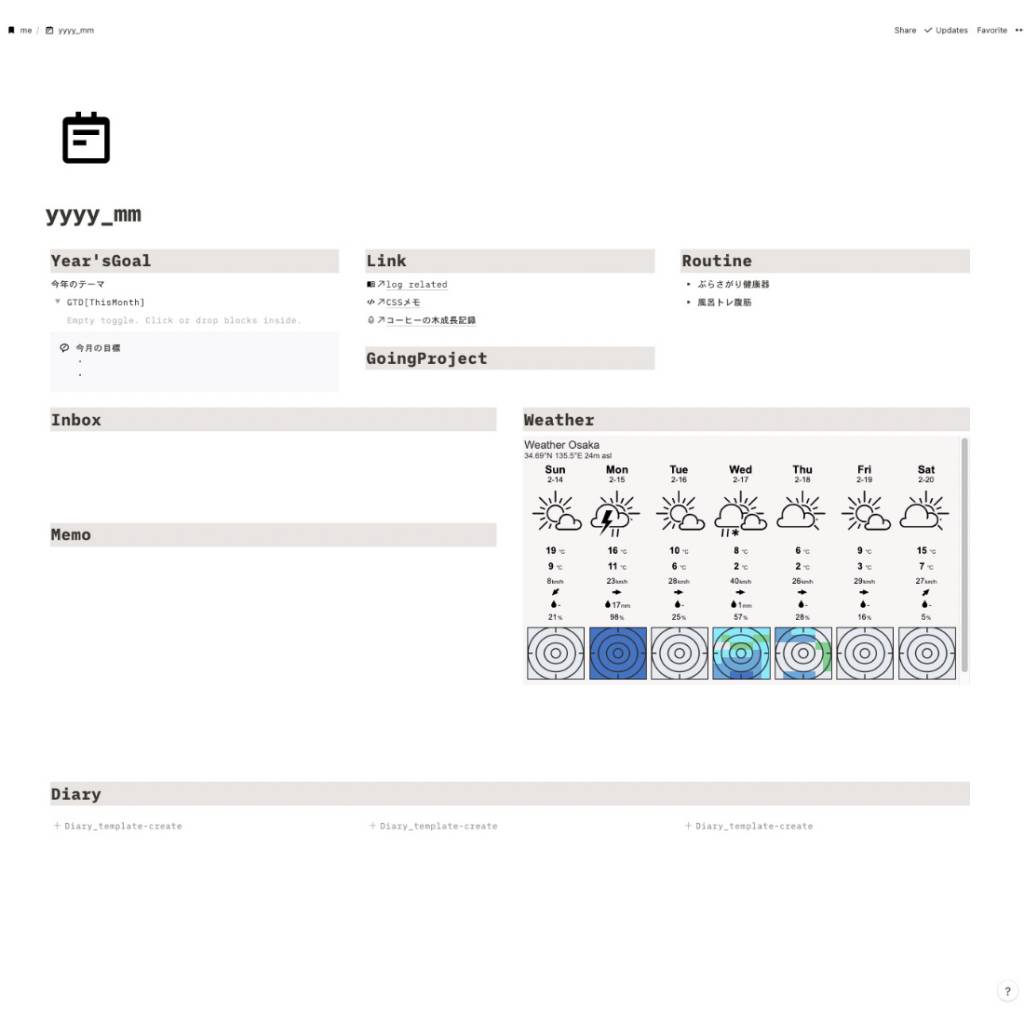
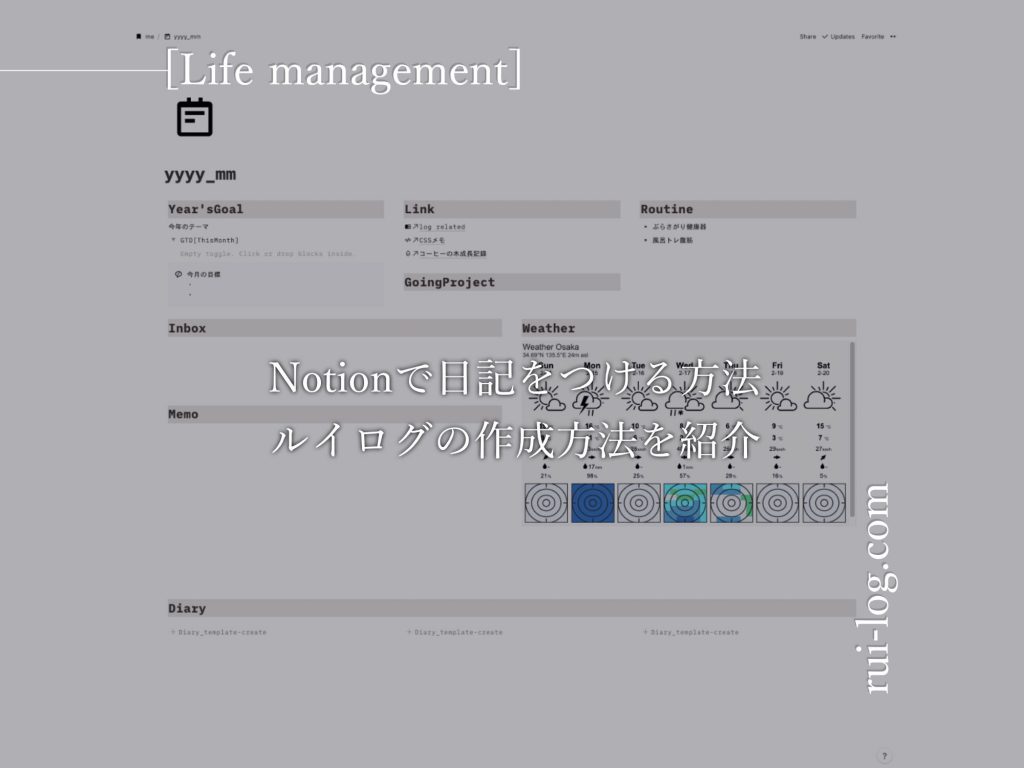
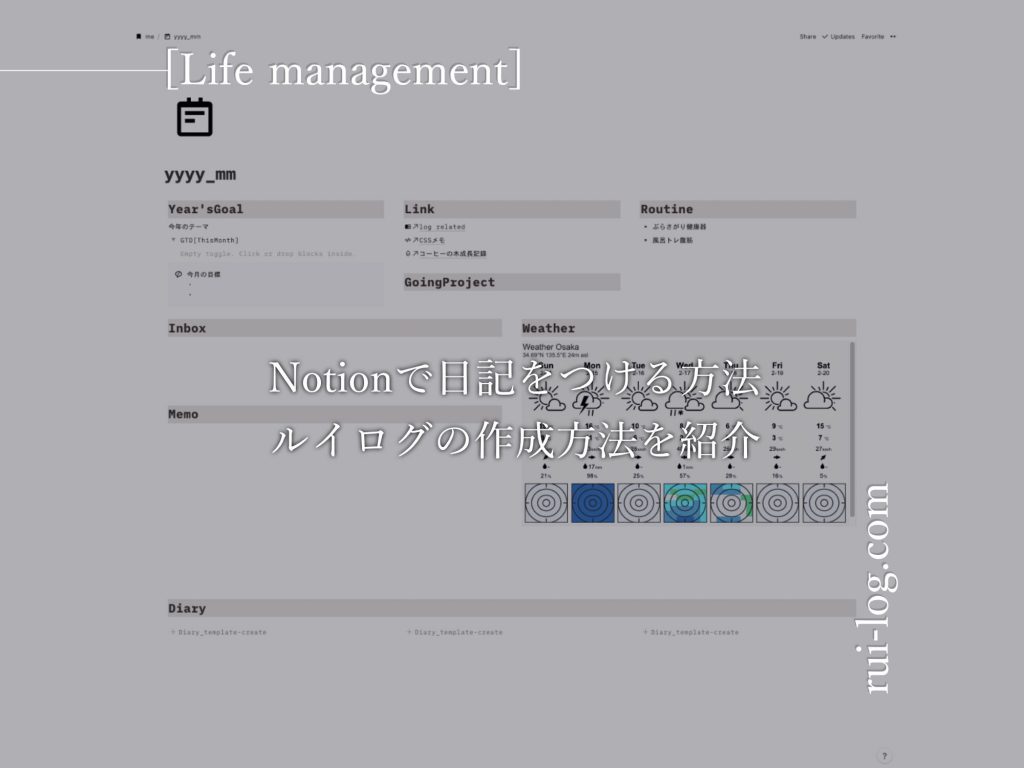
まず全体像はこんな感じになっています。
これは記事執筆当時(2021年2月)のスクリーンショット。
月ごとにトップページがあるようなイメージで作成しています。
私が作った Notion 日記 の基本仕様
こんな感じですね。
参考になりそうなところと言えばデザインや配置が主ですが、その他でちょっとテクニックが必要なところと言えば「テンプレートボタンの作成」と「お天気ウィジェットの導入」ですね。
テンプレートボタンの作成はとくに他所でも利用できるテクニックなので、ぜひ覚えておきたいところ。
お天気ウィジェットの導入は1度やっておけば済むので、とくに覚えておかなくても大丈夫かな。
”お天気ウィジェットを導入できる”ということさえ覚えておけば、例えば当記事を見ながら導入したりするで良いです。
ということで、それら2つの方法を紹介しましょう。


まず最初に、Notionでテンプレートを作成するということについて。
Notionのテンプレートとは、ボタン1つであらかじめ作成しておいたページが自動で作成(複製)される、という機能です。
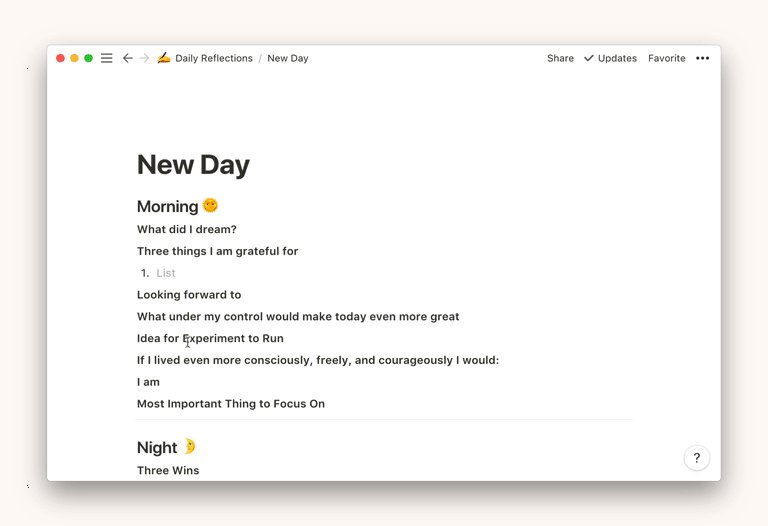
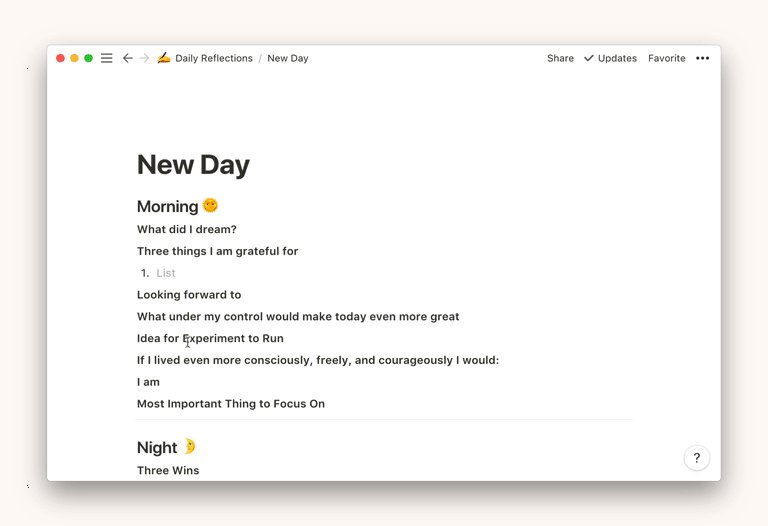
Notion 日記では、2つのテンプレートを作成しました。
月別のページは結構凝ったものですが、日別のページはめちゃくちゃ簡易的です。


今のところ、これだけ。笑
デイリーログは毎日のルーティーンにしているので、めちゃくちゃ簡易な状態にしています。
より良い形を思いつけばもちろんアップデートするけどね。
今のところこんな感じ。
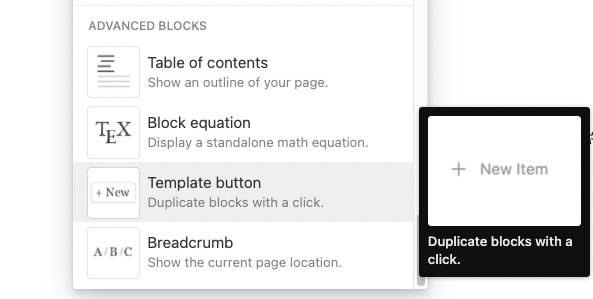
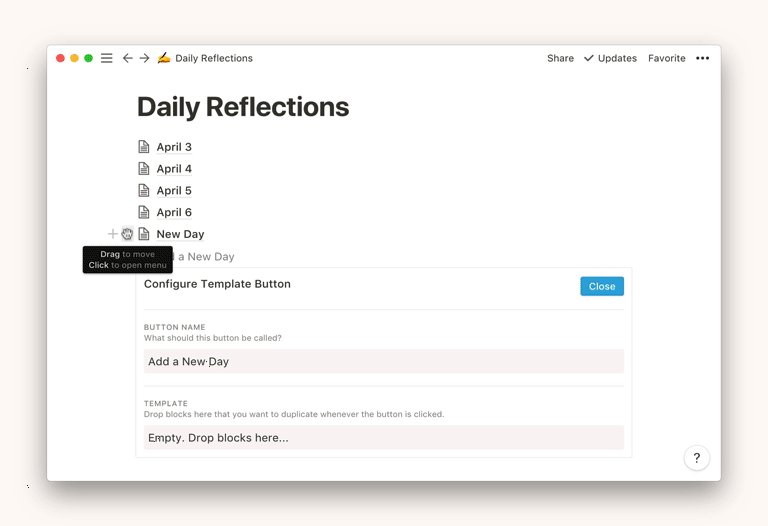
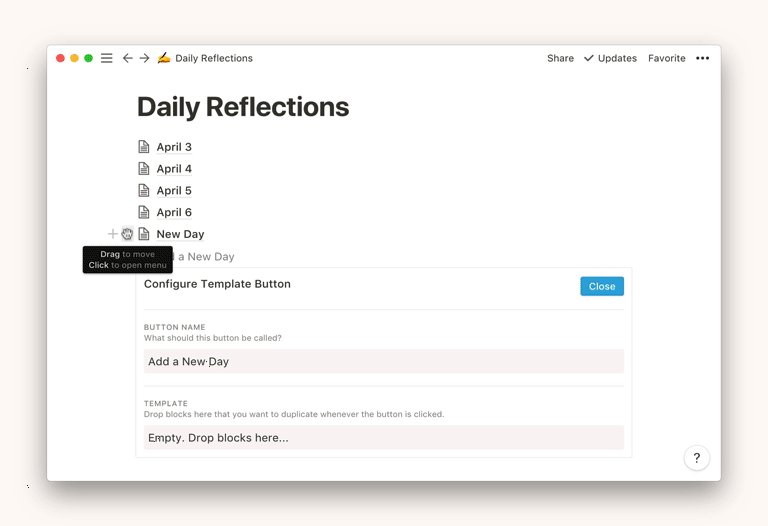
まずはこういったテンプレート用のページを作成して、あとはテンプレートボタン化すればOK。


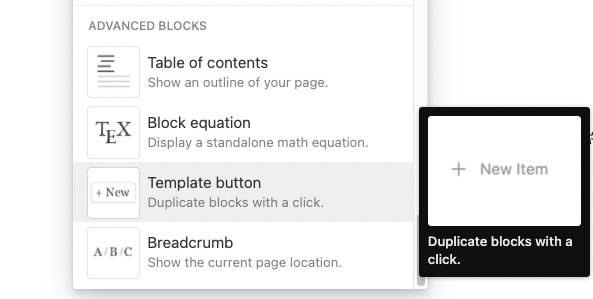
で作成できます。




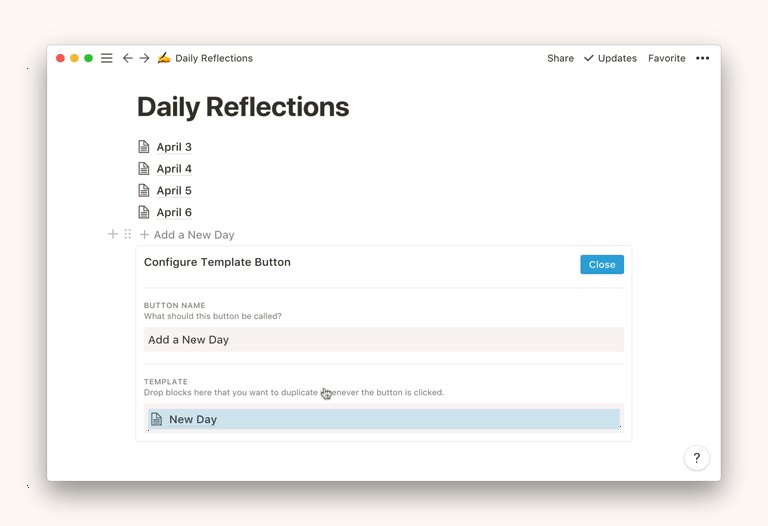
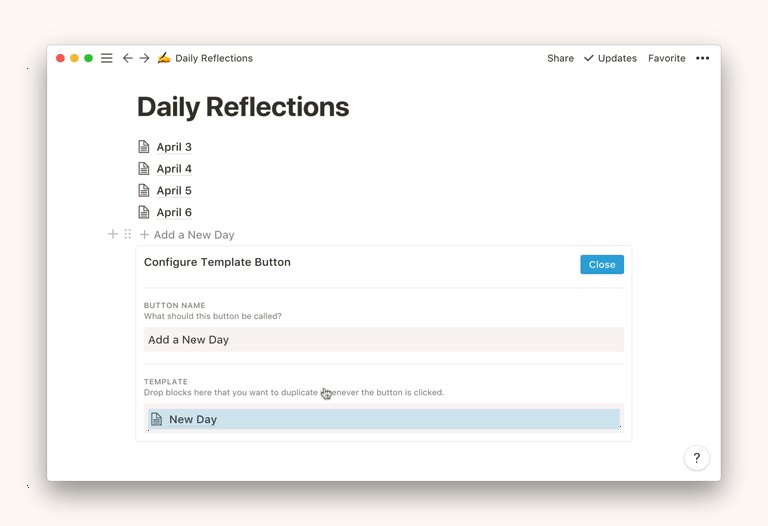
あとは作成したページをテンプレートの中に作ったページをドラッグ・アンド・ドロップ!


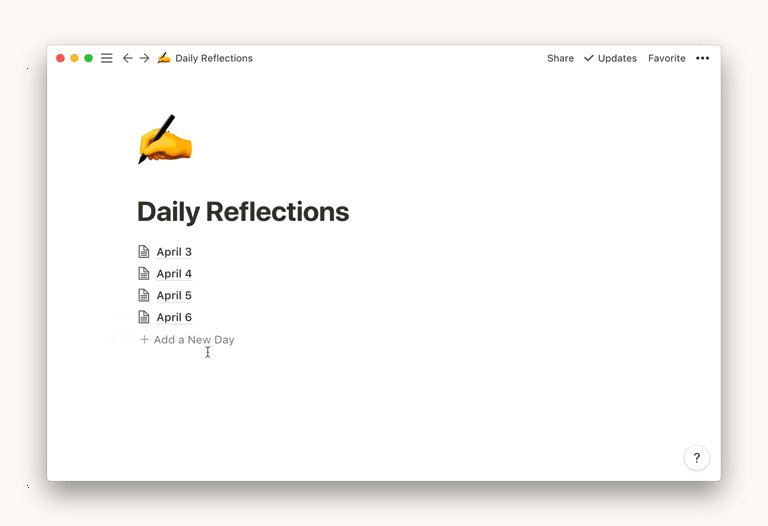
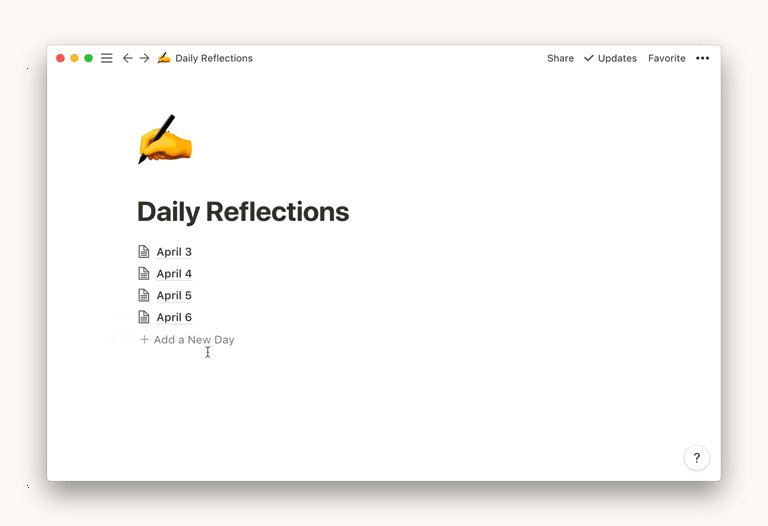
これでテンプレートボタンが作成できたので、あとは好きな位置に配置して利用時に1クリックでテンプレートからページが作成されるという仕組み。
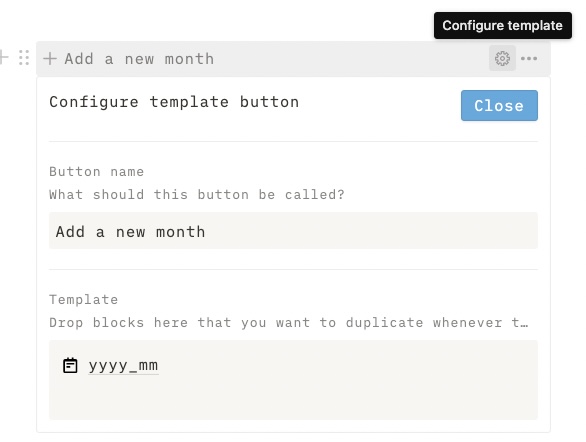
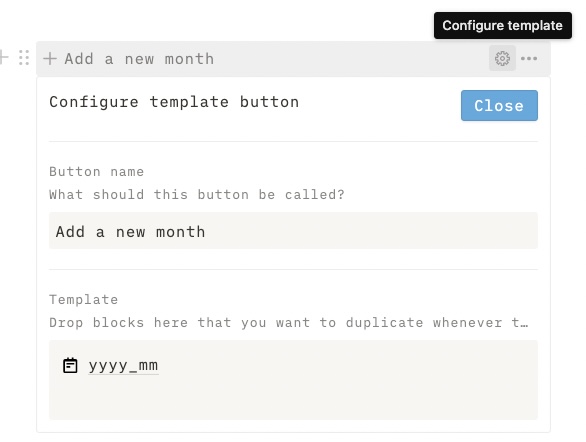
テンプレートを編集・更新したい場合は、テンプレートボタンの右端にある歯車マークをクリックすれば編集できます。


これは月別ページのテンプレートなので「yyyy_mm」という名前にしていて、そこをクリックすればページが表示され、そのまま編集すればテンプレートが更新されます。
めちゃくちゃ便利!
ちなみに「yyyy_mm」というのは、y が year の略で m が month の略。
y が 4つで 4桁の year。
m が 2つで 2桁の month。
ということ。2021年2月なら、「2021_02」となるようにするという意味ですね。
よく使います。


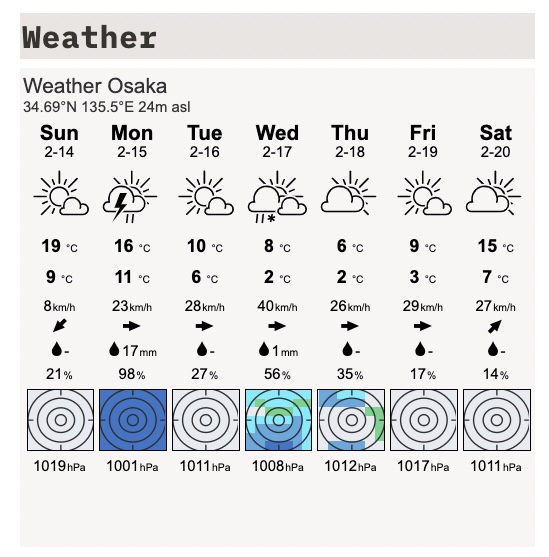
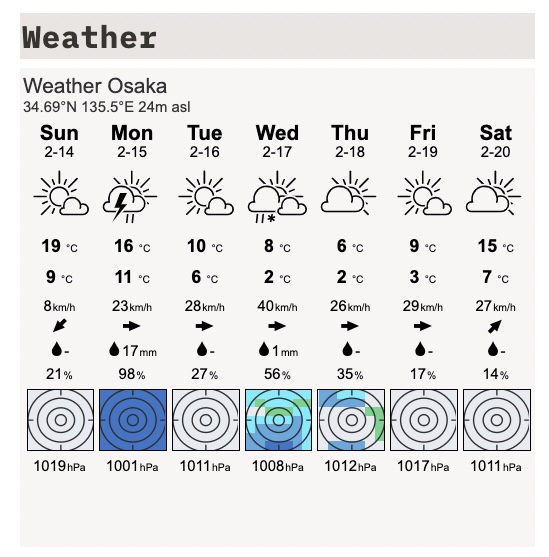
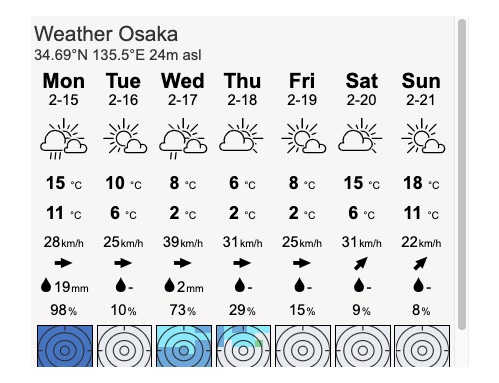
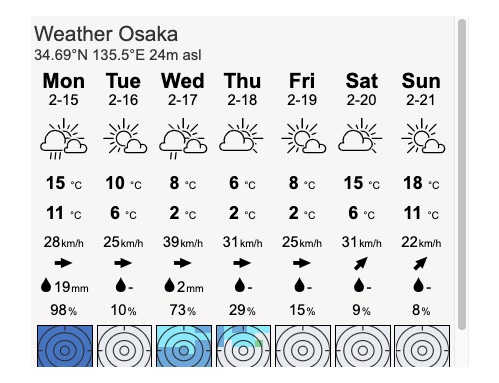
次はこんな感じのお天気ウィジェットを導入する方法を紹介します。
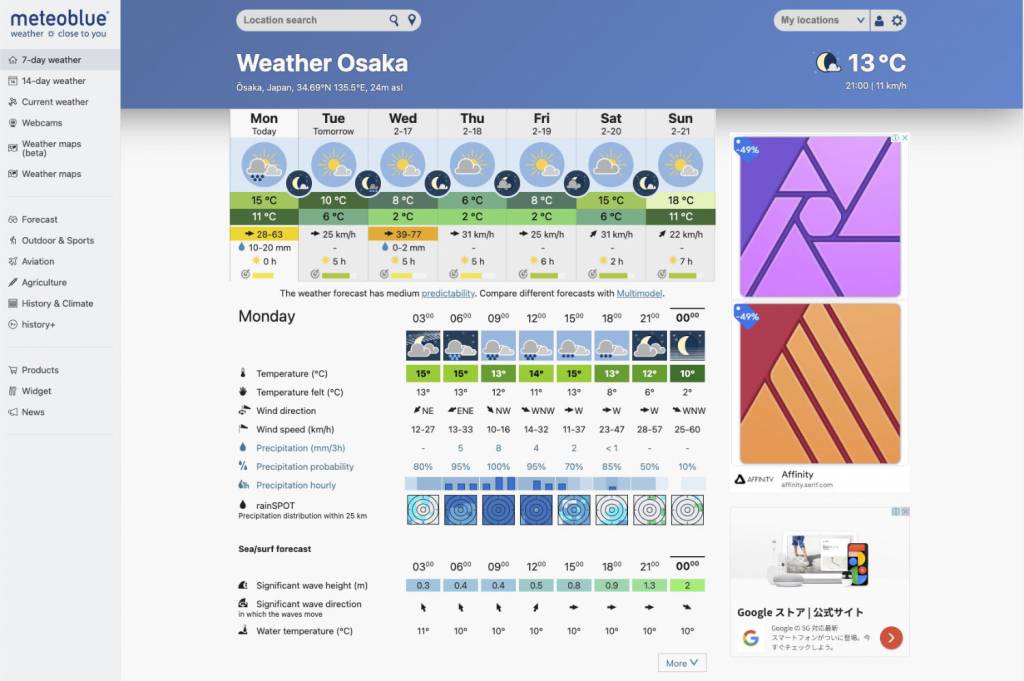
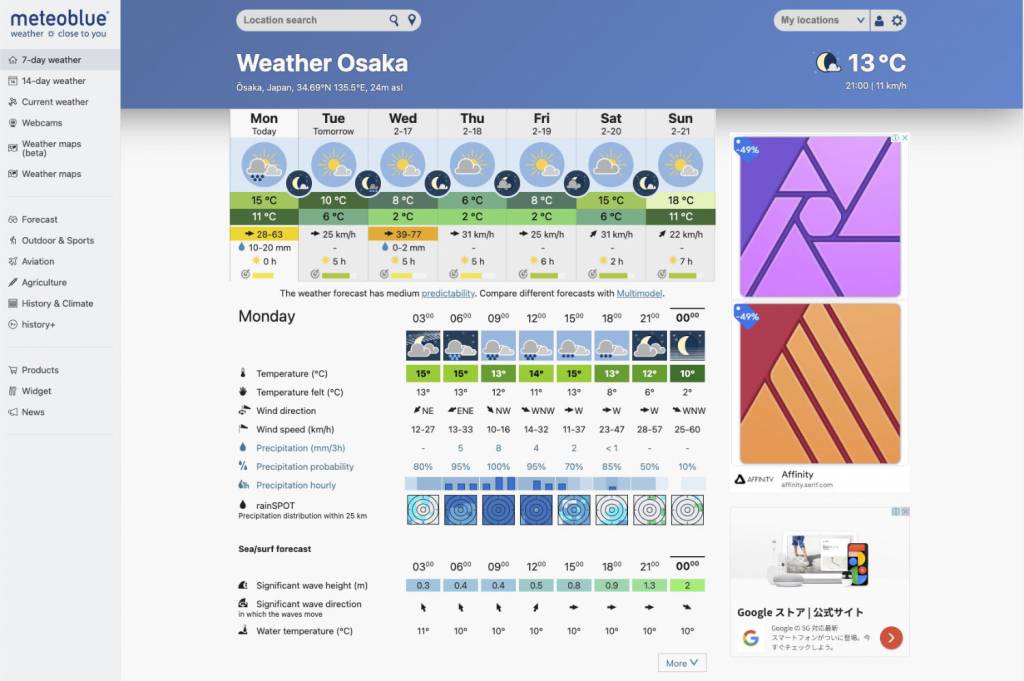
meteoblue というサービスを利用して埋め込み用 URL を取得します。
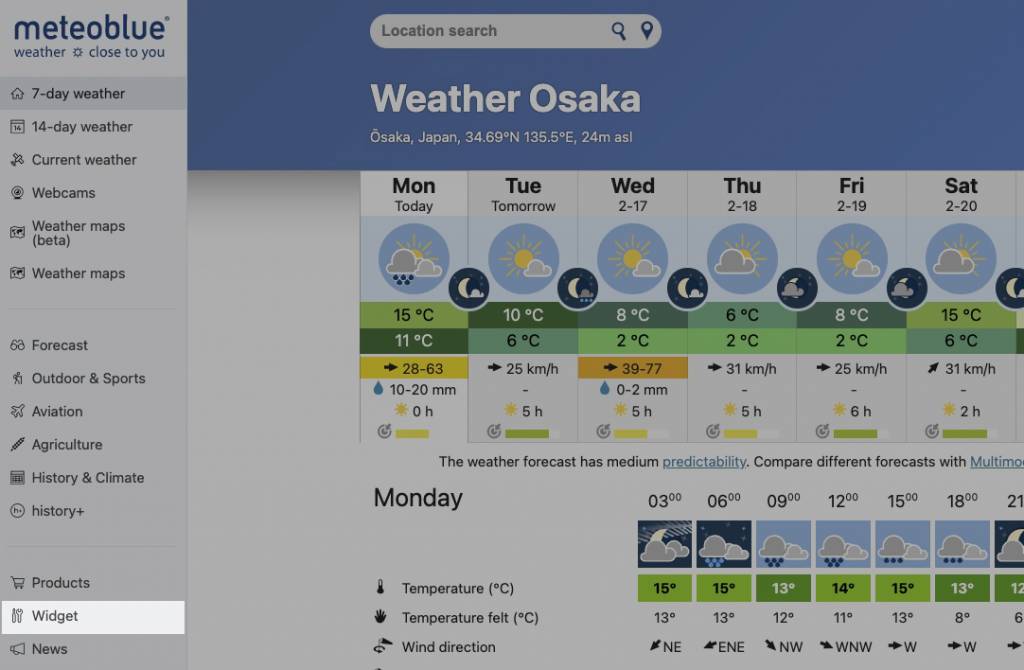
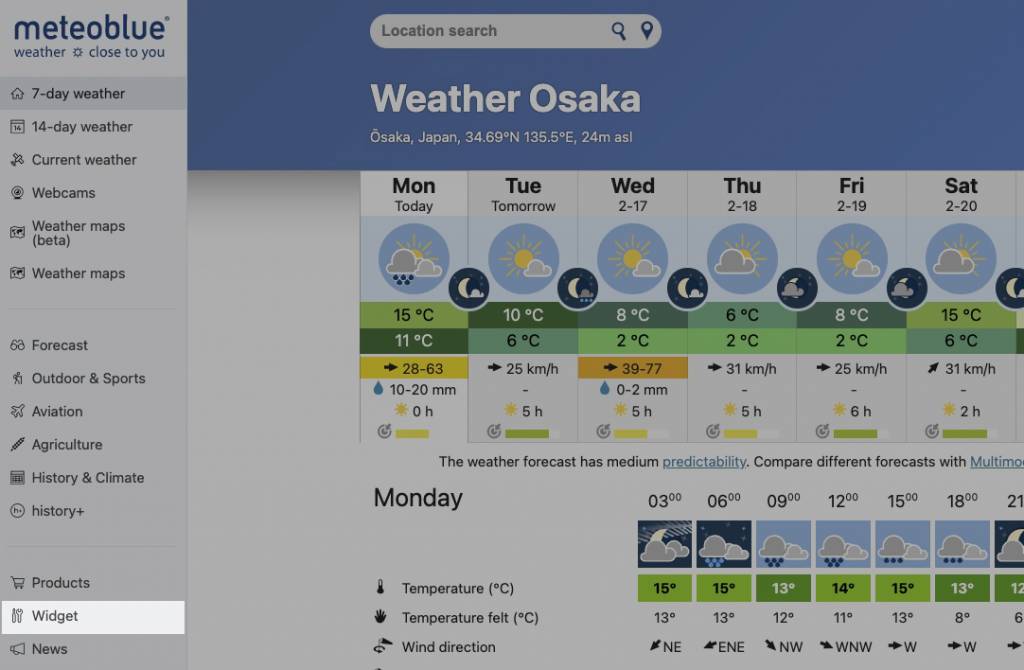
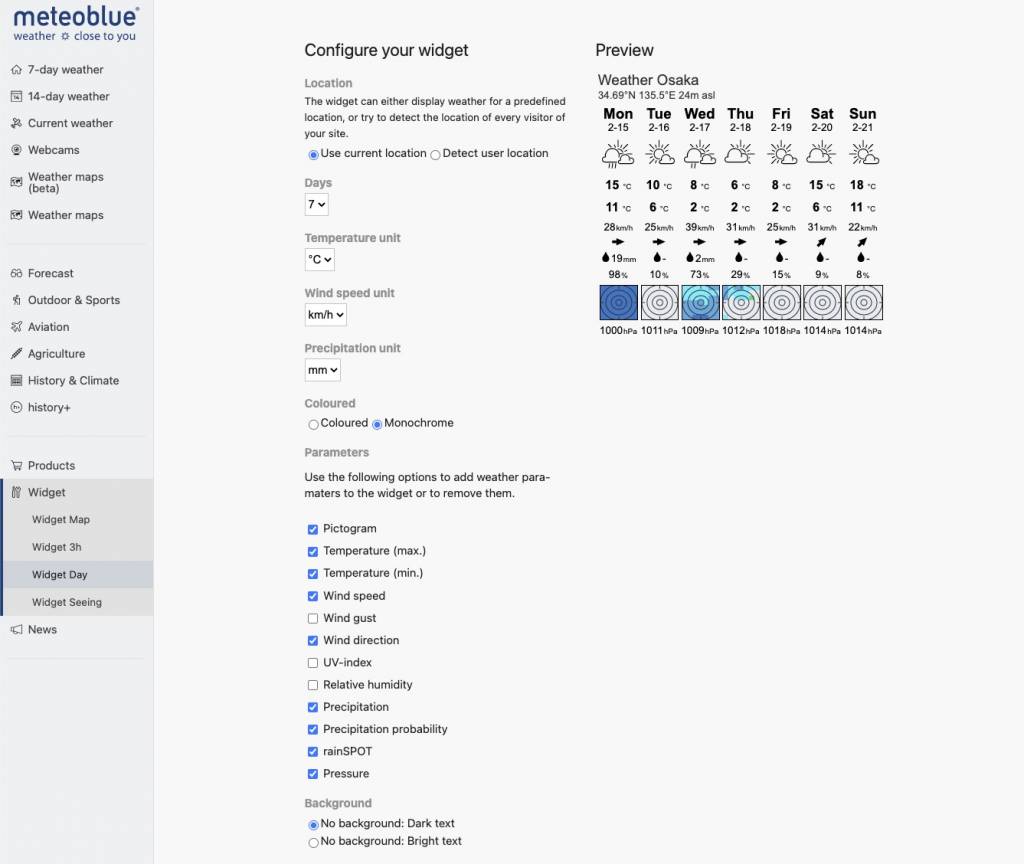
こちらのサイトにアクセスすると以下のような画面が表示されます。


スクリーンショットではロケーションを大阪に指定していますが、ご自身がお住まいのロケーションを指定してくださいね。
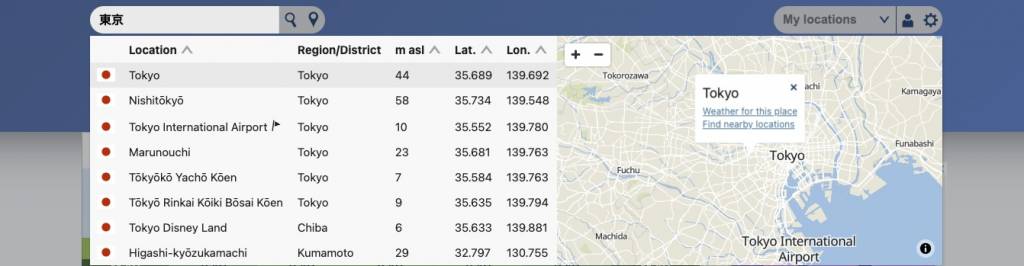
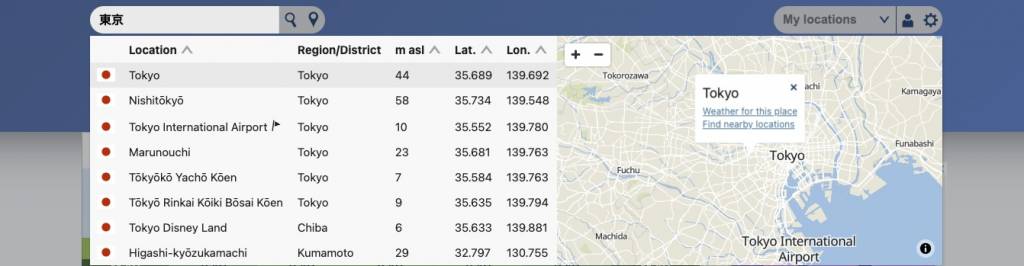
画面上部の「Location search」に日本語でも打ち込んだら候補が現れます。
東京を検索したらこんな感じですね。


ロケーションを設定したら、次にウィジェットの設定画面に遷移します。


サイドバーにある”Widget”をクリックすると子メニューが現れるので”Widget Day”を選択してください。
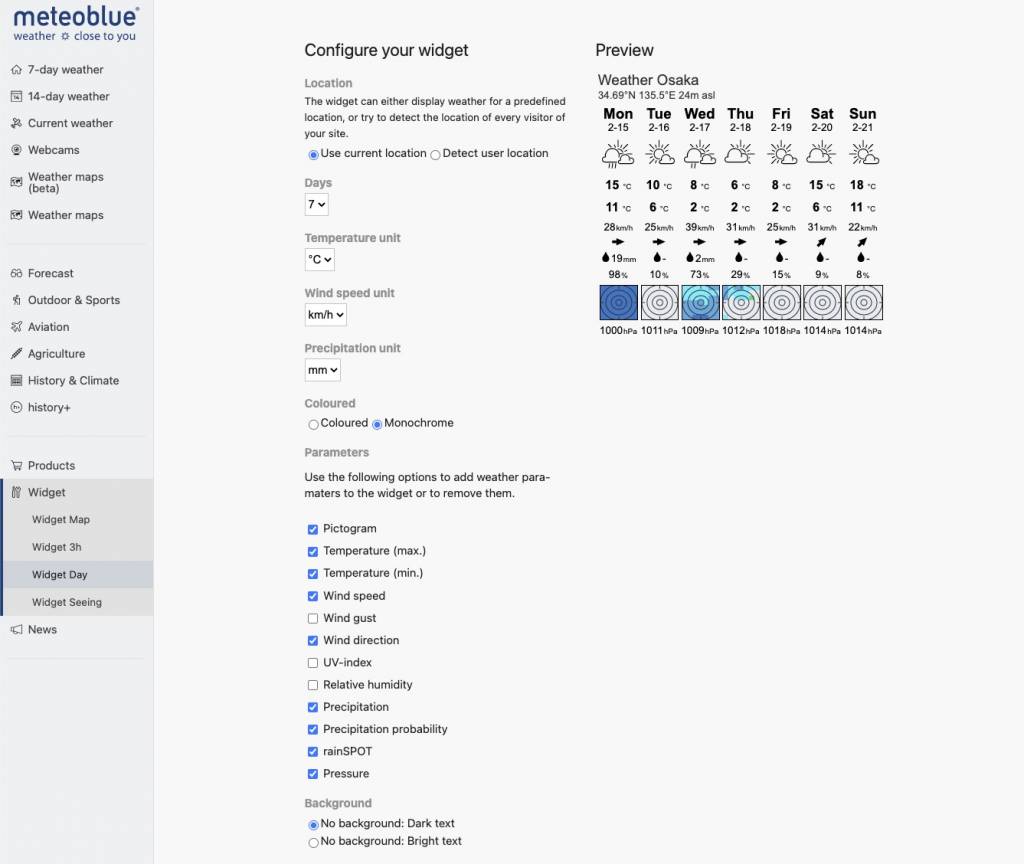
遷移したページにある”Days”を 7 に指定することで、1週間の天気を出力できるようになります。
設定を変更すると右にある”Preview”がリアルタイムで変化するので、自分好みに設定を変更してみましょう。
私はモノクロな見た目よりモノクロが良かったので、”Coloured” を ”◎Monochrome”に変更しました。
ちなみに私の設定をサンプルとして紹介するとこんな感じに。


同じように設定すると、私が設定した週間天気予報と同じ見た目になります。
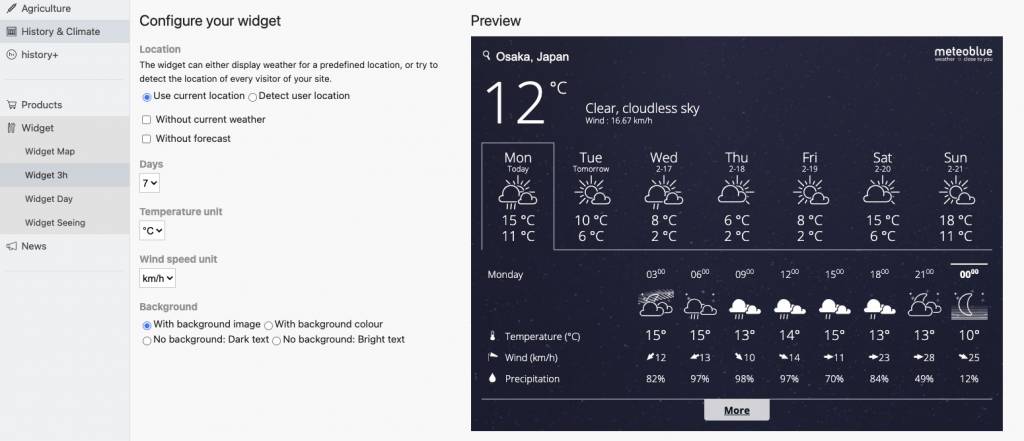
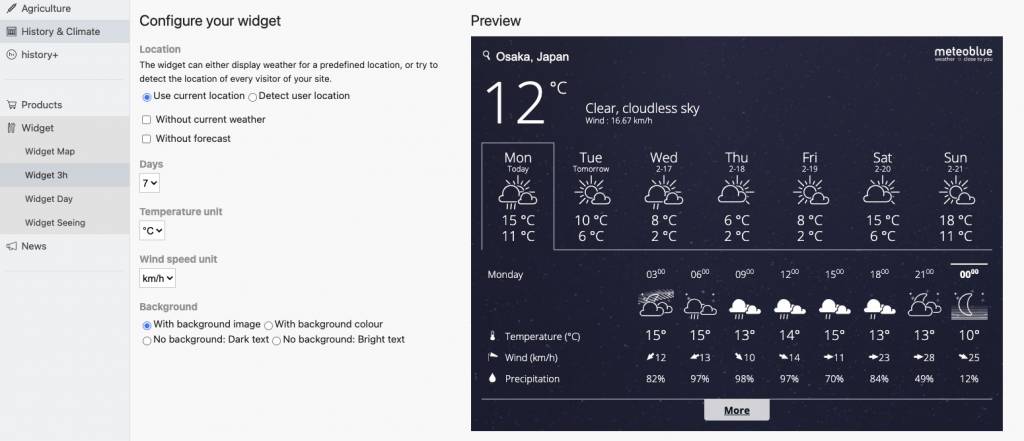
”Widget 3h”を選択すると 3時間ごとの細かい天気予報を確認できるので、こちらがお好みだったらこちらを選択してももちろんOK。好きな見栄えの天気予報で作成しましょう。


こちらもおしゃれですね。
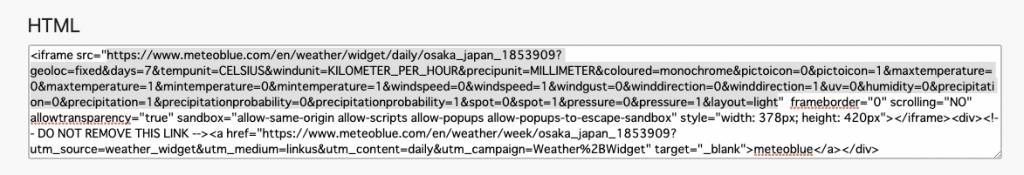
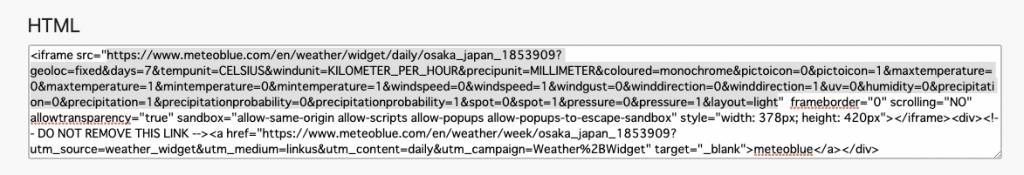
お好みに設定ができたら、ページ下部に HTML をコピーできる項目があるので、その中の一部をコピーします。


<iframe src="XXXXXXXXXX" のsrcの中身 XXXXXXXXXX の箇所コピーします。画像内で背景色が反転している部分ですね。よく見てダブルクォーテーション(” “)の中だけをコピーしてください。
これにて、埋め込み用 URL の取得がOK!あとは Notion へこのコピーした URL を埋め込みます。
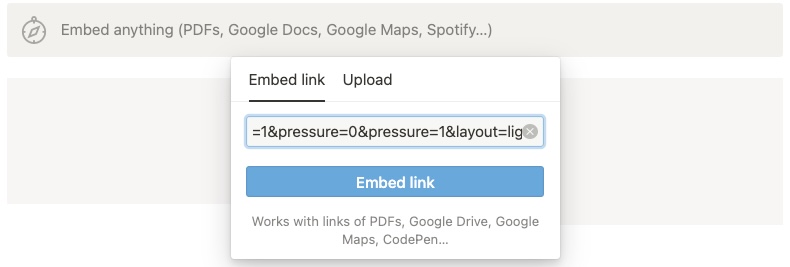
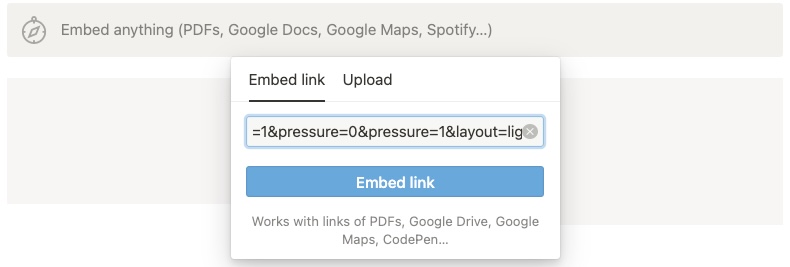
あとは先程取得した URL を Notion へ埋め込み。
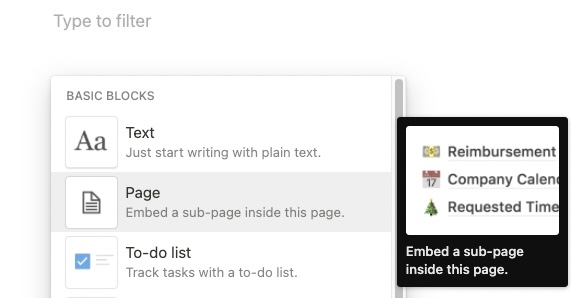
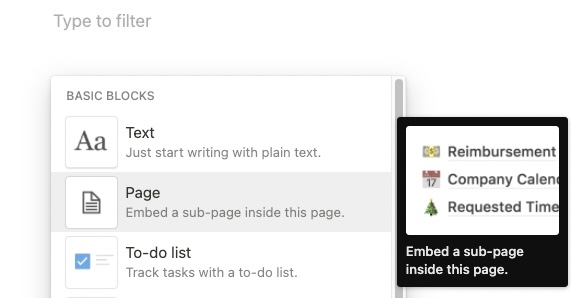
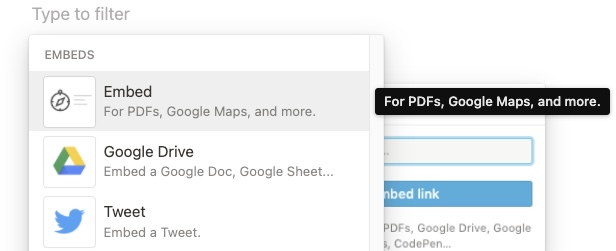
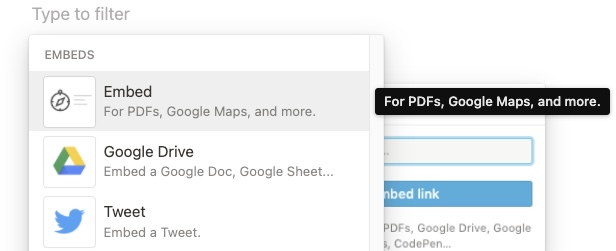
スラッシュコマンドでEmbedと入力するか、ブロックの + ボタンから Embed を選択します。




すると URL を入力する欄が現れるので、先程コピーした URL をペースト!


これにて設定が完了です。
お天気ウィジェットがうまく表示されたらウィジェット設置成功です!


1度作成したら別所に置きたいときはコピペするだけなので楽ちんですね。
私もNotionで日記を書こう!と考えたとき、まずは世のNotion使いの方々はどんな感じにNotionで日記を書いているのだろうと調査・インプットをはじめました。
その中でかなり参考にさせていただいたのがこちらの投稿。
Notion で9月分のデイリーログページを作った。毎月これ作るのがルーティンになってる。 pic.twitter.com/MzOsHdo5wF
— Tsuburaya | Notion 公式アンバサダー (@___35d) September 2, 2020
この方について深堀りしてみると、Notionをめちゃくちゃ活用しまくっている方でした。専用アプリまで開発されていてすごい。
インプットで調査しているときは深堀りせずただ表面上を見て参考にさせてもらっていただけなのだけれど、今見てみるとすごい方を参考にしていました。


こんな感じで私は毎日簡易的な日記を Notion で書いています。
料理した日は料理の写真を貼り付けたりも。
月1で月トップページの作成もテンプレートからサクッと。
Notion は無料プランでも 5MBまでのファイルを無制限に貼り付けられるのがすごい。
日記を見返すことはそうないけれど、記録に残すことで見返したいときがあれば見返すことができるし、記録に残すことで記憶にも残りやすくなったりも。
あとは普段から便利なツールを利用しておくことで、他の利用にも活用できるので”Notion利用の経験値を溜める“という効果もあります。
プライベートでも使えるし、社内 Wiki の作成やマニュアル作成なんかも Notionで便利に作成することができます。
私はまだタスク管理は Trello も利用しているけれど、Notion 1本の人も多そう。
Notion、それくらいおすすめできるツールです。
まだ利用していない方はぜひこの機会に利用してみましょう。


この記事が気に入ったら
フォローしてね!