
Markdown– tag –
-


VSCode 拡張機能おすすめ19選
VSCodeの拡張機能って何入れたらいいんだろう?何入れたっけ?となることはよくある話。そこで、現在私の利用しているVSCodeの拡張機能をまとめて紹介します。 -


Markdownのリアルタイムプレビュー、見やすくしたくない?
Markdownを書くときのエディターと言えば「Visual Studio Code(VS Code)」が最高に良い。そのVS Codeで、Markdownのリアルタイムプレビューを綺麗に見やすくでき、さらにCSSをカスタムすること自分好みのプレビューへカスタマイズすることも可能に。こりゃあ入れるっきゃない!ということで、VS Codeの拡張機能「Markdown Preview Gith -


WordPressの投稿をMarkdownで爆速化!
最近ハマっているMarkdown記法。メモのとり方や報告書作成をpdf出力したりして業務の効率化を図っている私ですが、ブログ執筆もMarkdownでやってみようと思ったところ、WordPress5.X系「Gutenberg」からはなんとプラグインなしでできる!ということで実際にやってみました。 -


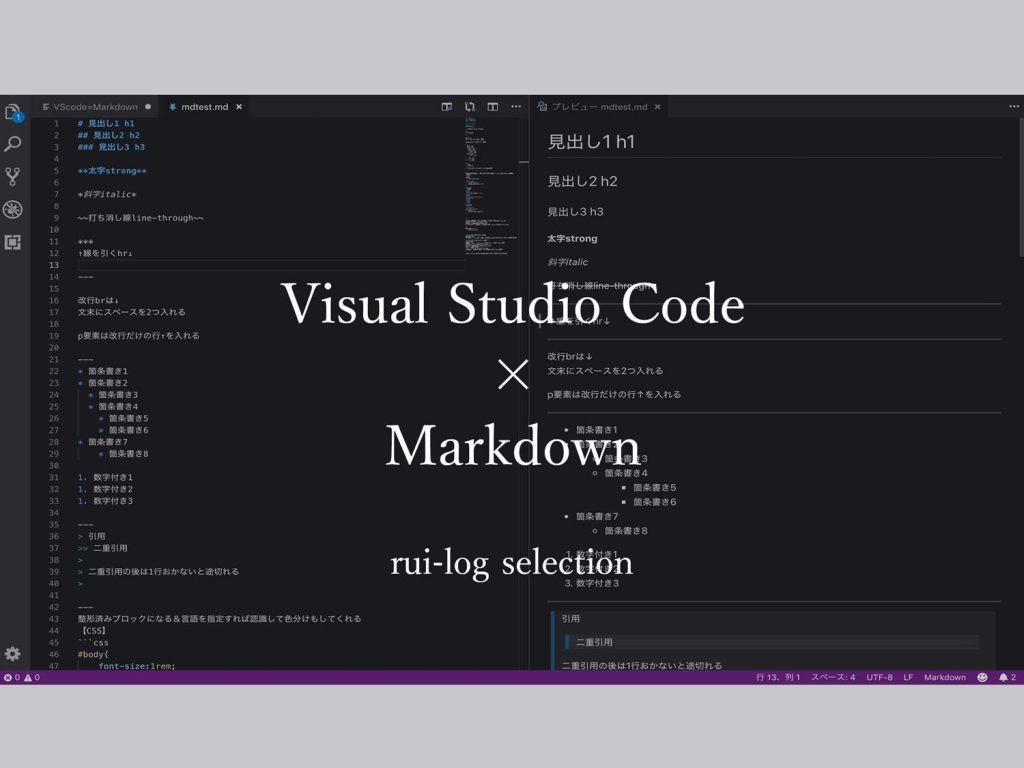
VScode×Markdownで【仕事効率化】を図る!
「Visual Studio Code(VSCode)」はMicrosoftが提供している無償で高機能なエディタです。豊富な拡張機能で自分好みのエディタカスタマイズ可能。Markdownで書いてpdfやhtmlで出力もできる!
1









