VisualStudioCodeのタイピングを楽しく格好良く!拡張機能Power ModeをVSCodeへインストール

Visual Studio Code 、使っていますか?
私は仕事上で利用する日々のメモ帳代わりのMarkdownエディタとして、htmlコーディング時のエディタとして日々利用しています。
そんな Microsoft からリリースされている、無料でとても便利なエディタ「 Visual Studio Code 」。
毎日のことなので、少し刺激が欲しくなったり、タイピングを少しでも楽しくしたくなったりして拡張機能の「Power Mode」というものをインストールしてみました。
何かしらのキーを打つごとにエフェクトが表示され、タイピングがちょっと楽しくなるという拡張機能です。
Power Mode 、面白い拡張機能だなと思ったので、おすすめの設定方法もあわせて紹介します!
もくじ
VSCodeの拡張機能「Power Mode」で日々のタイピングを楽しくする
まずはこの動画を見て欲しい。
Visual Studio Code に拡張機能「Power Mode 」をインストールし、設定を少し調整するとこんな感じになります。
ちょっとテンション上がりませんか?私は気に入ったので会社PCにも自宅PCにも導入しました。笑
こういうの、大事!
VSCodeの拡張機能「Power Mode」のインストール方法
インストール方法から紹介します。
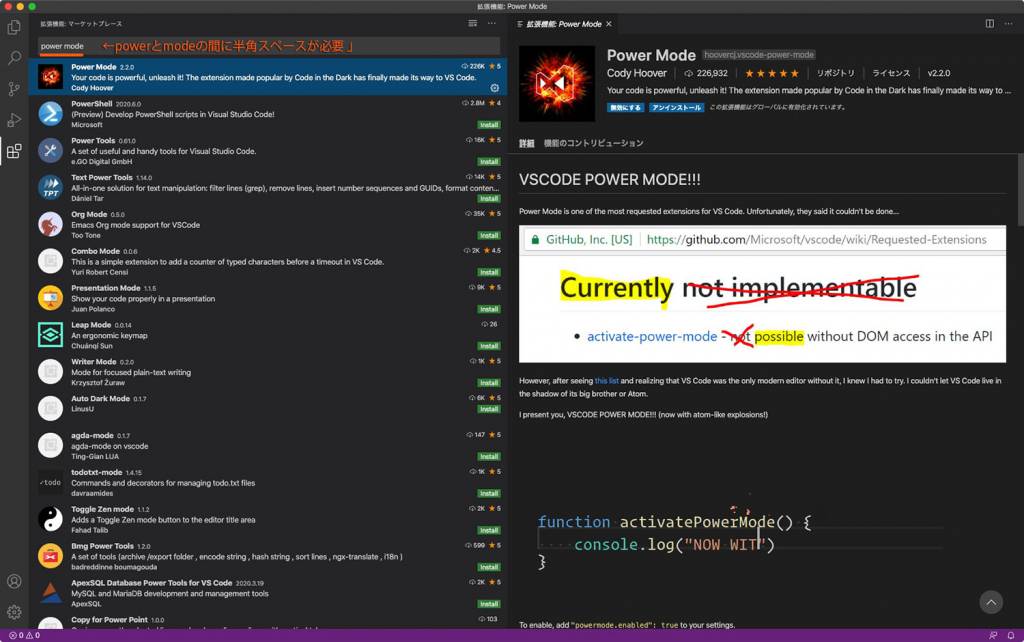
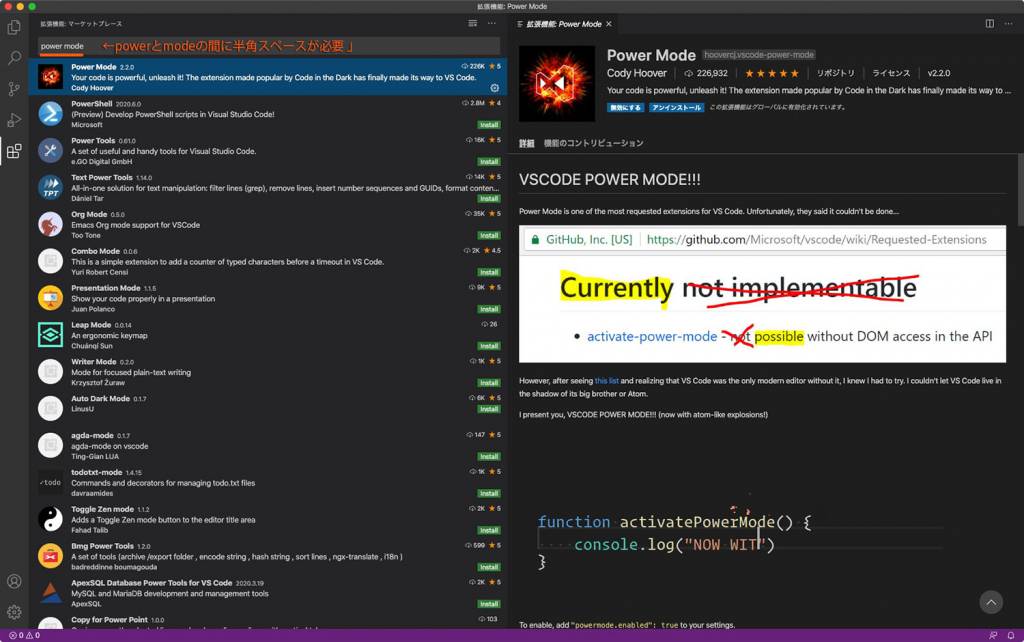
まず、レフトメニューにある「拡張機能: マーケットプレース」をクリックして、検索窓に「Power Mode」と入力し検索。


Power と Mode の間に半角スペースを入れないとHITしません。要注意。
この「Ppower Mode」を見つけられたら「Install」!
インストール自体はこれだけで完了です。
でもこれだけでは何も起きなくって、設定から機能の利用をONにしないといけません。
機能の利用ONと一緒に私の設定も紹介します。
まずはONにして動作を確認してみてから細かい設定はお好みで。その際の参考に私の設定も紹介します。
VSCodeの拡張機能「Power Mode」の設定(セッティング)方法
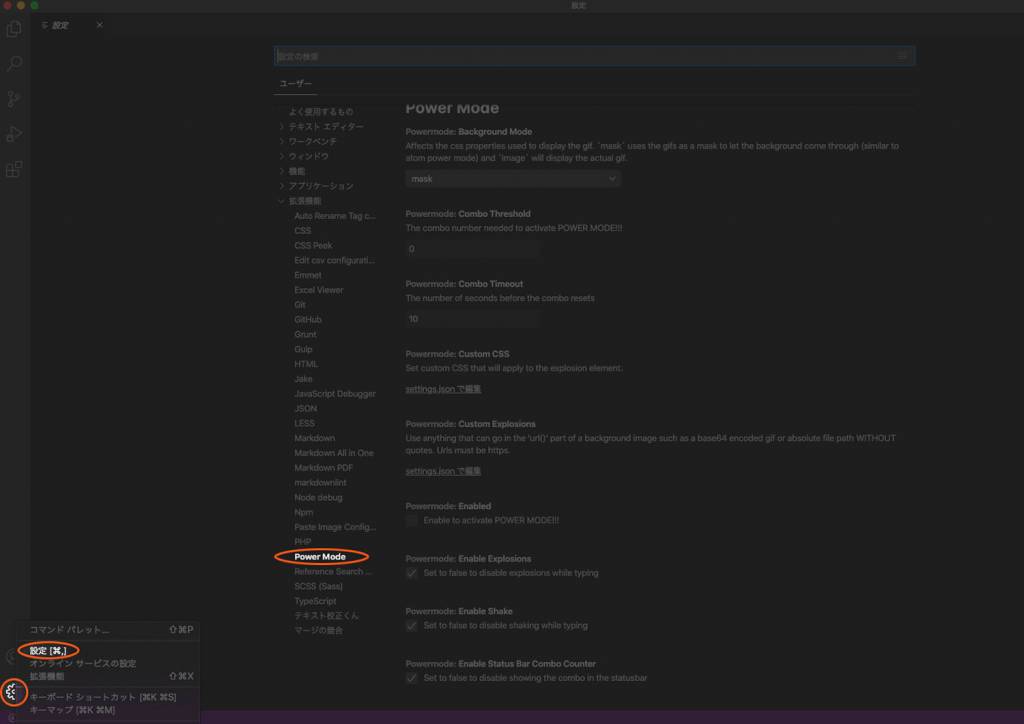
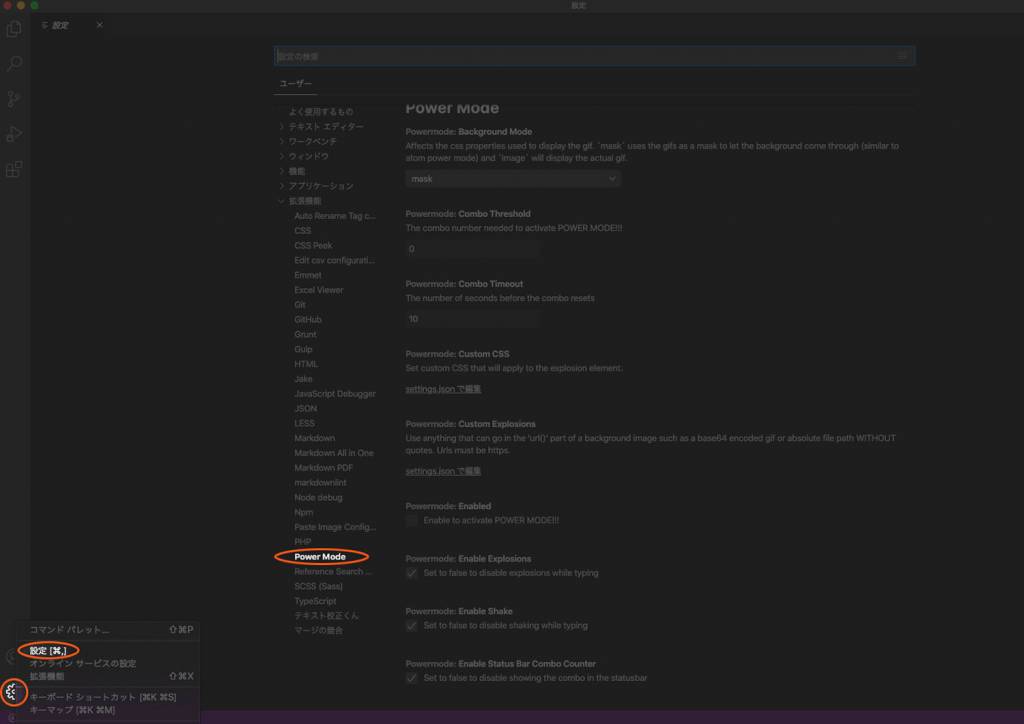
まずはレフトメニューの最下部にある歯車ボタンをクリックし、設定を選択して設定画面を開く。


そしたら拡張機能の中にある「Power Mode」をクリックして編集箇所まで移動。
このときインストール直後だとまだここにPower Modeが表示されていない可能性があるので、見つからない場合は1度 VSCode を再起動してみてください。
そうすると見えるようになるはず。
そして設定です。


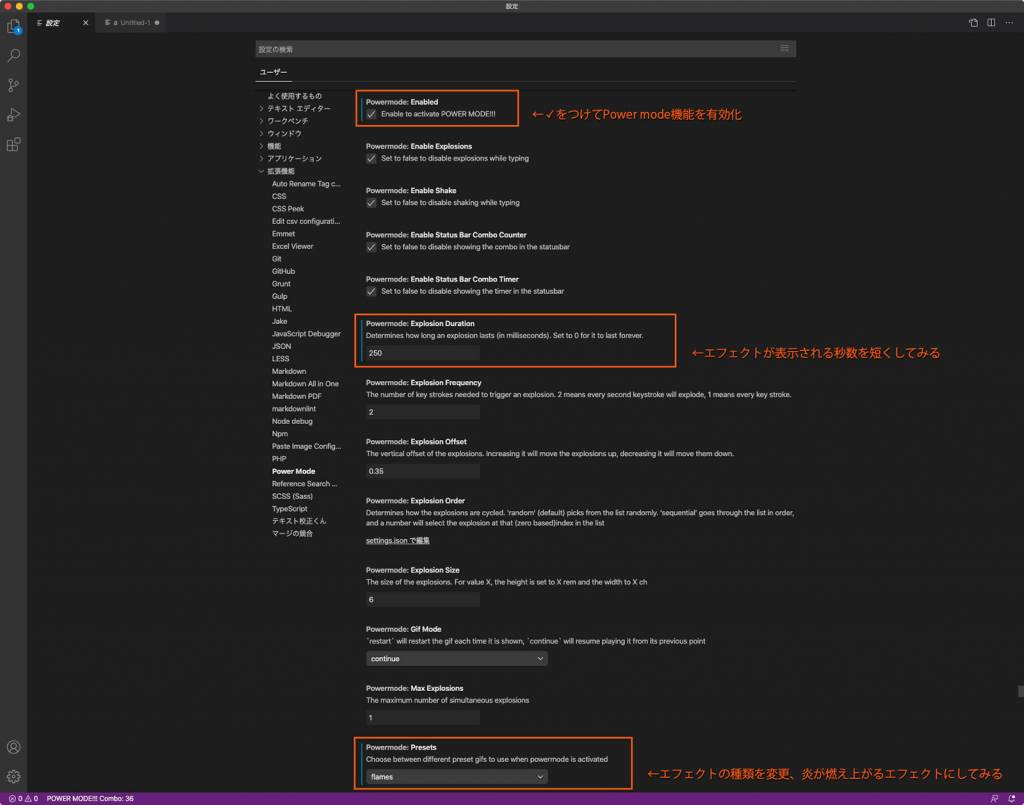
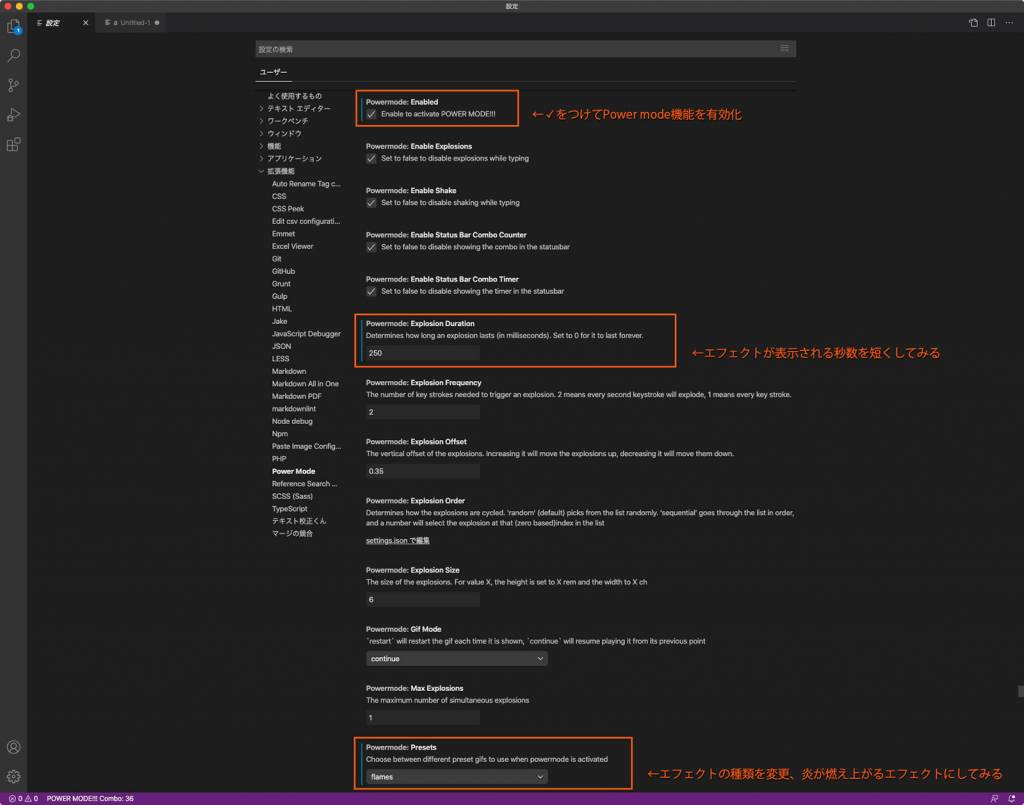
設定はこんな感じ。
機能のON自体は上記画像で見える1番上の「Powermode: Enabled」をチェックONにするだけです。
このチェックをONにしてから別タブで試しにタイピングしてみてください。
デフォルトのエフェクトが見えるはず。
エフェクトは複数あるので、まずはインストールするときの画面でどれがどんなエフェクトなのか確認するのが良いかも。
複数あるエフェクトのプレビューは、VSCode内拡張機能説明ページでもVisual Studio Code のマーケットプレイス上でも、確認できます。
「Powermode: Presets」でエフェクトの種類を変更して、気に入るエフェクトが見つかったら微調整を。
私は初期設定の感じだと見えるエフェクトの時間が長いと思ったので表示される時間を短く設定しました。
上記説明画像の上から2番目に囲っているところ「Powermode: Explosion Duration」ですね。
数値を250まで減らしました。
私はエフェクトを「flames」で表示する時間を「250」にしてちょうど良い感じ。
ボワッと炎が上がる感じが気に入りました。
VSCodeの拡張機能「Power Mode」についてまとめ
こんな感じで Visual Studio Code の拡張機能「Power Mode」のインストール方法や設定方法などを紹介しました。
鬱陶しいなと思ったら「Powermode: Enabled」のチェックをOFFにしたら良いし、もう使わないなと思ったらアンインストールしたら良いし。
私はこういうのが結構好きなので、飽きたら別のエフェクトに変えたりで使い続けそうです。
一見無駄な拡張機能かもしれないけれど、ちょっとテンションが上がったり、タイピングが楽しくなったり、良い効果がある!と私は思う。
ぜひ自身の好みのエフェクトに設定して、日々のタイピングに楽しみを加えてみてください!