Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い

私は現在テキストエディターをWindowsとMacの両端末とも、Microsoftから無償で提供されている「Visual Studio Code」に統一しています。
なぜなら、どちらのOSでも同じように利用でき、とっても便利で拡張性があるから。
先日「VScode×Markdownで【仕事効率化】を図る!」で紹介したMarkdown活用は勿論のこと、htmlもリアルタイムプレビューを見ながら書くことができます。
今回は html コーディングを Visual Studio Code で効率良くする方法を紹介します。勿論無料!
もくじ
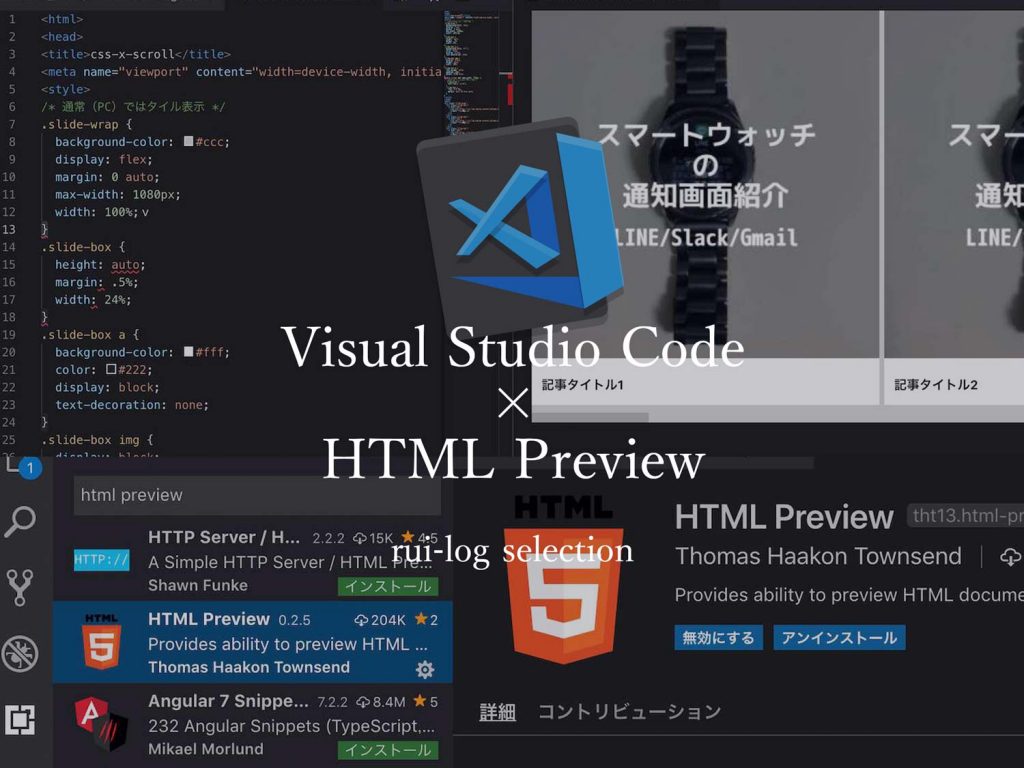
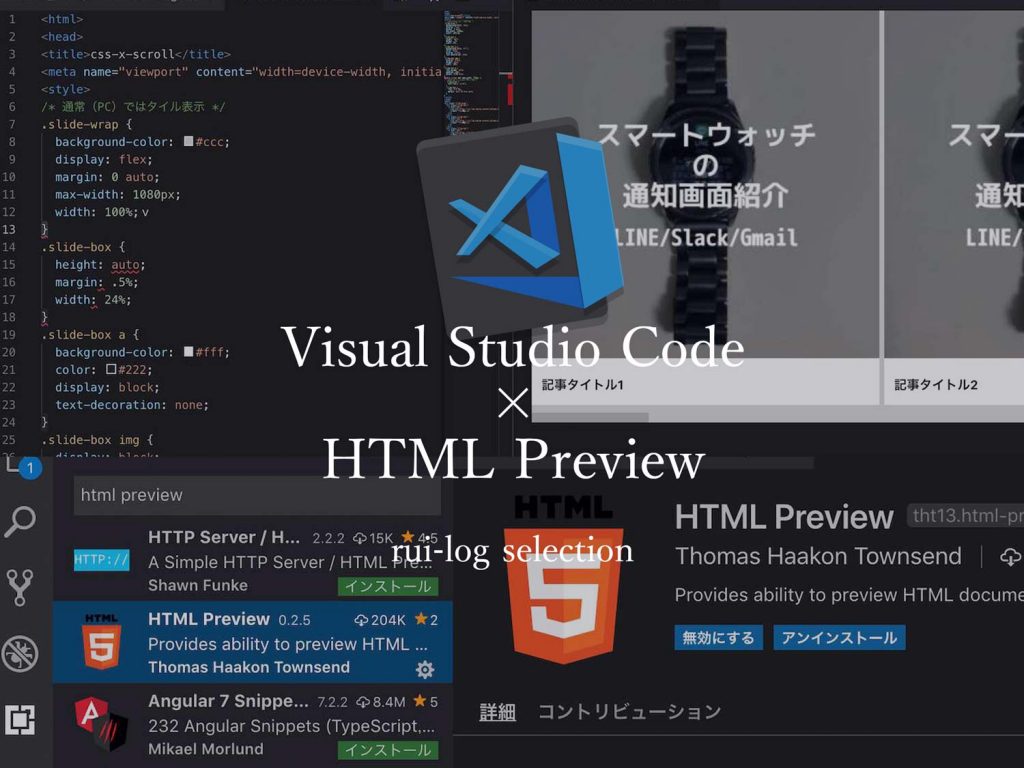
「HTML Preview」という拡張機能を入れる





追記です。
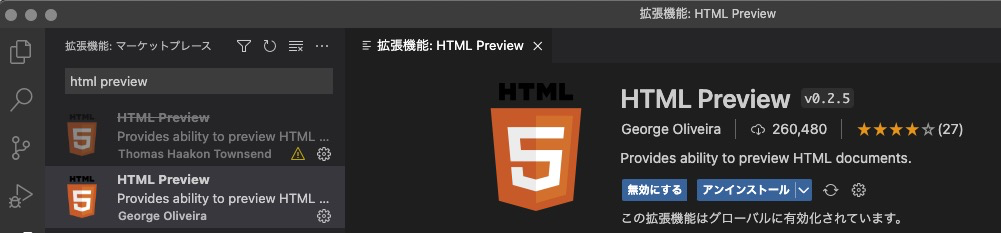
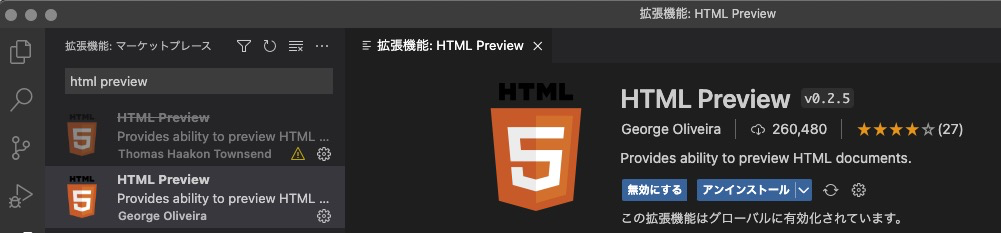
以前まで ” Thomas Haakon Townsend ” さんの HTML Preview を利用するのが一般的だったのだけれど、更新されなくなり非推奨のマークがついてしまうようになりました。そのため今は ” George Oliveira ” さんの HTML Preview が推奨されています。アイコンがまったく同じなので引き継がれてたりするのかな、なんていう予想。推奨されていない以前からの方でも問題なく使えるけれど、今は新しく更新されている方をインストールするのが良さそうですね。
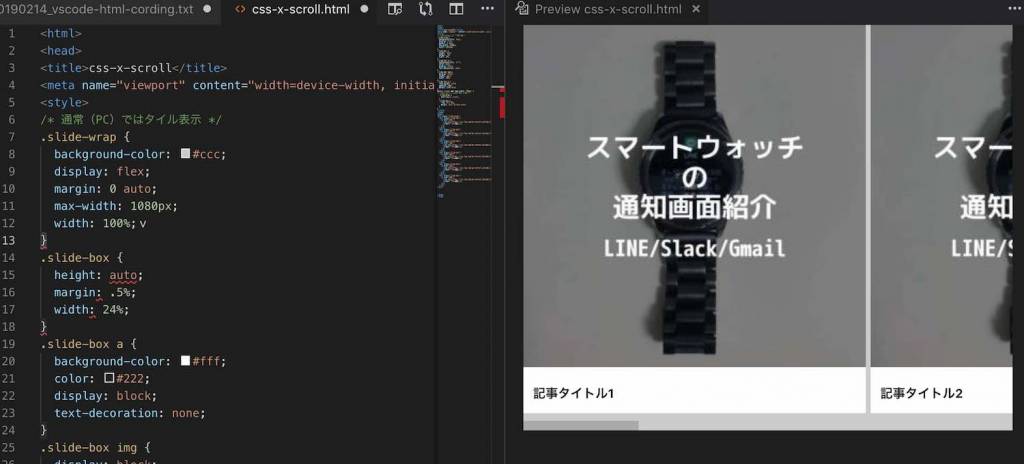
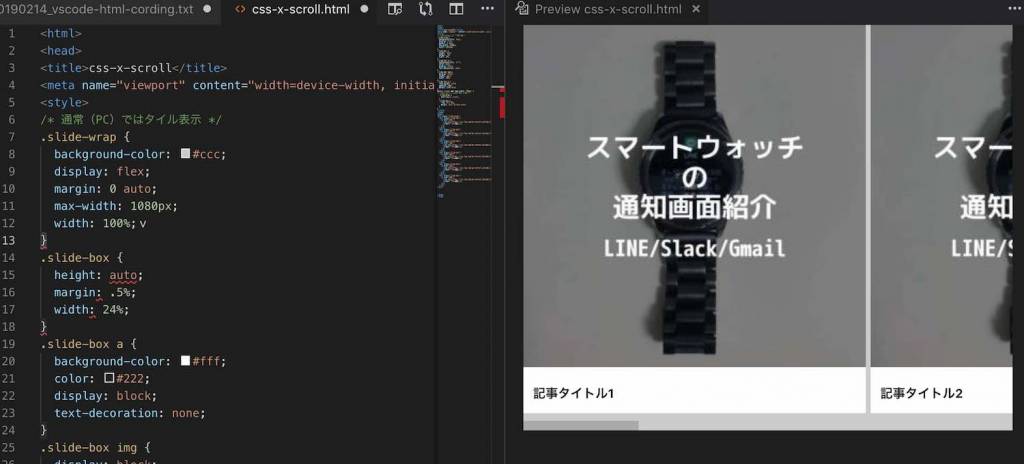
リアルタイムプレビューをできるようにするため、「HTML Preview」という拡張機能をインストールします。
インストール方法はいたって簡単。
サイドバーの

そうすると今求めている拡張機能が出てくるので、インストールをクリック。
これだけで導入完了です。
「HTML PREVIEW」でリアルタイムプレビューをする方法


これまた簡単です。
htmlファイルを開いて、
- Mac:Cmd + K → V
- Windows:Ctrl + K → V
と入力するだけ。
新規ファイルでhtmlとして保存する前にコマンド入力してもプレビュー表示されないので注意です。
CHECK
他の拡張機能とショートカットがバッティングしている場合、
- Mac:Cmd + Shift + P
- Windows:Ctrl + Shift + P
と押してから、「HTML: Open Preview to the Side」を選択すれば横にプレビュー表示されます。
はじめてのときは、htmlと打ち込んだら部分一致で該当項目が見えてくると思います。
私は Markdown のリアルタイムプレビューを入れるとそちらも同じコマンドでバッティングし、htmlの方をこの方法でプレビュー表示させるようにしています。
Visual Studio Codeでコーディングすると何が良いのか
VS Codeでコーディングをすると何が良いのか、まとめておきましょう。
主にコーディングフォローをしてくれる機能と、整形してくれたりとか見えやすいというところですね。
効率がぐんと上がります。
閉じタグ自動入力
最近のエディターはよくついている機能になりましたね。
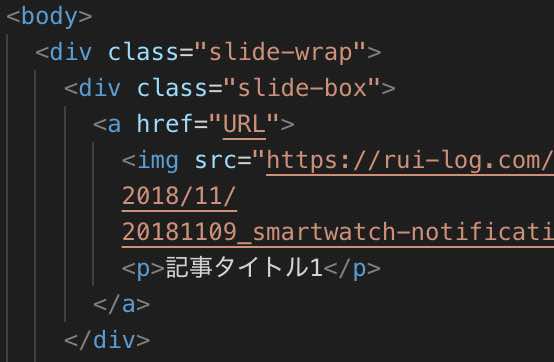
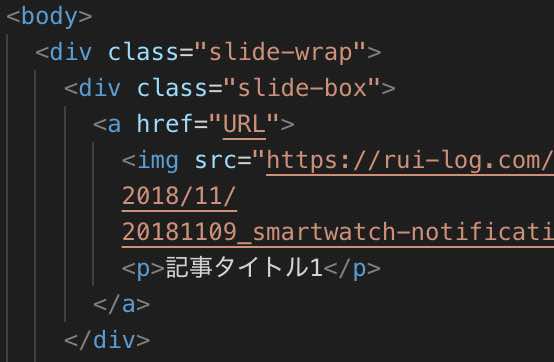
例としては、<div>の>まで入力すると、自動で</div>が生成されます。
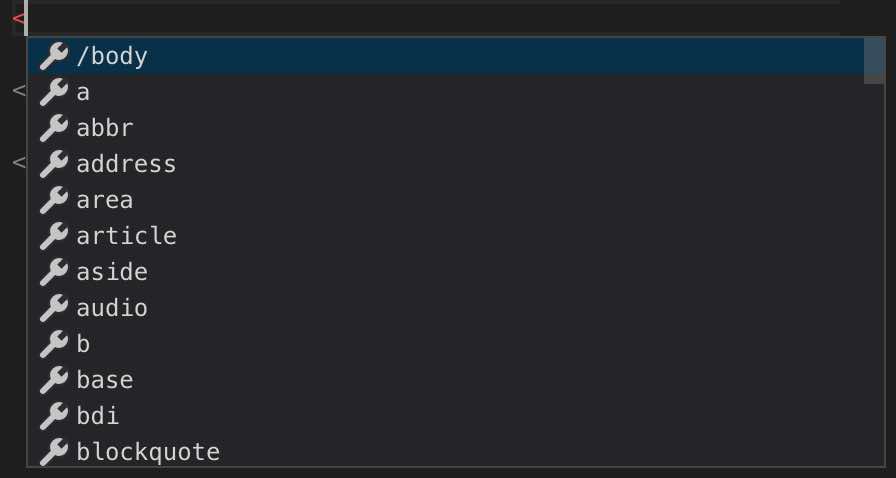
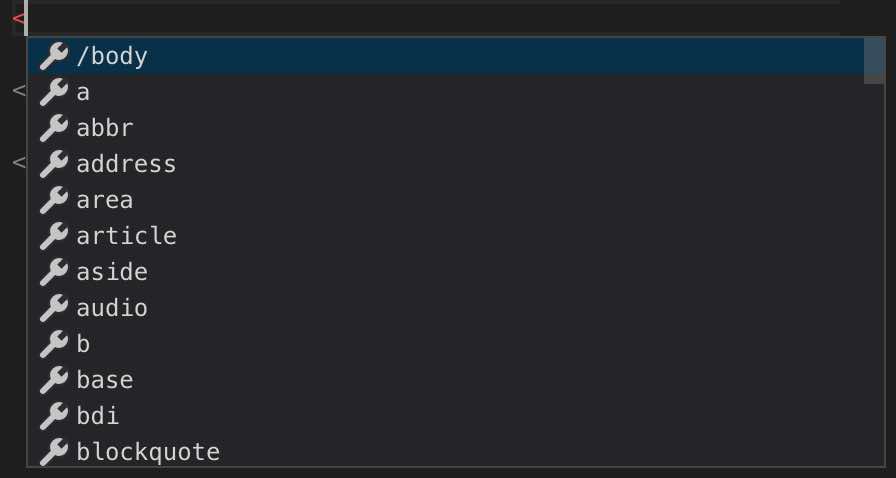
文字を少し打つとコードの提案をしてくれる


<をタイプしただけで昇順でたくさんのコードを提案してくれます。
ここから文字を打つと、そこからまたアルファベット昇順にて提案してくれます。
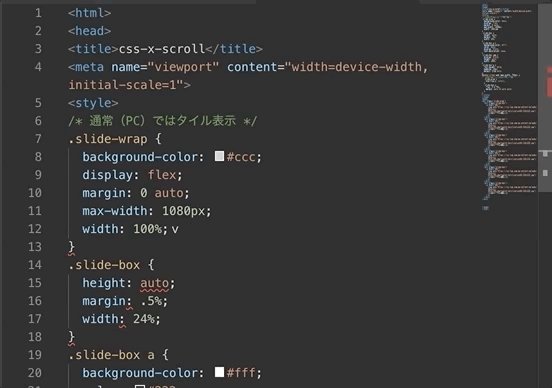
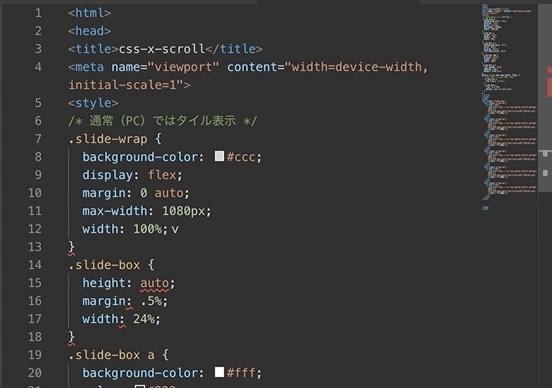
インデントが見えてわかりやすい


何気にかなり便利。
長いhtmlを書いているとよくわからなくなってしまうことが多々あるので、この機能はとてもありがたい。
コマンド1つで自動整形ができる(すごい!)


- Mac:Shift + Option + F
- Windows:Shift + Alt + F
のコマンド一発で整形できます。
インデントが見えることもあり、かなり重宝しますよこれ。
その他
大体のエディターがそうだけれど、CSSとかHTMLのコードごとにハイライトされて、色味が単調にならなくなっているのもやはり好印象。
こんな風に欲しい機能はしっかりついています。
もしサーバー同期をしたい方は「SFTP」という機能拡張があります。
私はまだ利用していないので使い勝手がわからないのですが、利用してみたときはまた紹介してみますね。
そういうのがあるよという紹介だけ今はしておきます。
ファイルを保存すると自動でファイルがFTPへアップロードされるようです。
Extension for Visual Studio Code – SFTP/FTP sync
VS Codeでhtmlコーディング時リアルタイムプレビューする方法についてまとめ


「Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い」ということで最近ハマっているエディター「VS Code」のhtmlリアルタイムプレビューがめっちゃ良いということを紹介しました。
Adobe の Dreamweaver は何かと重かったりしてあまり好きではないので、VS Codeでリアルタイムプレビューもできるのは大変ありがたい。
私の中でhtmlコーディングにはかかせないエディターとなりました。
別用途だけれど、Markdownも超便利!
まだ見ぬ拡張機能として「SFTP」というFTPへの自動アップロード拡張機能も名前だけ紹介しましたが、そのような超便利な拡張機能がてんこ盛りのVisual Studio Code。
色々使ってみて、こりゃ便利だという拡張機能を見つけたら随時紹介しますね!
Visual Studio Codeはコーダーの方やプログラマーの方、フロントエンジニアの方、ECサイト運営者の方と色んな方にオススメできるツールです。
良きWEBデザインをっ!
関連記事
あわせて読みたい




VScode×Markdownで【仕事効率化】を図る!
「Visual Studio Code(VSCode)」はMicrosoftが提供している無償で高機能なエディタです。豊富な拡張機能で自分好みのエディタカスタマイズ可能。Markdownで書いてpdfやhtmlで出力もできる!
あわせて読みたい




VSCode 拡張機能おすすめ19選
VSCodeの拡張機能って何入れたらいいんだろう?何入れたっけ?となることはよくある話。そこで、現在私の利用しているVSCodeの拡張機能をまとめて紹介します。
本格的に勉強してエンジニアになりたいならTechAcademy