
【コピペで簡単】CSSで端末によって横並びと縦並びを気持ちよく見えるようにする

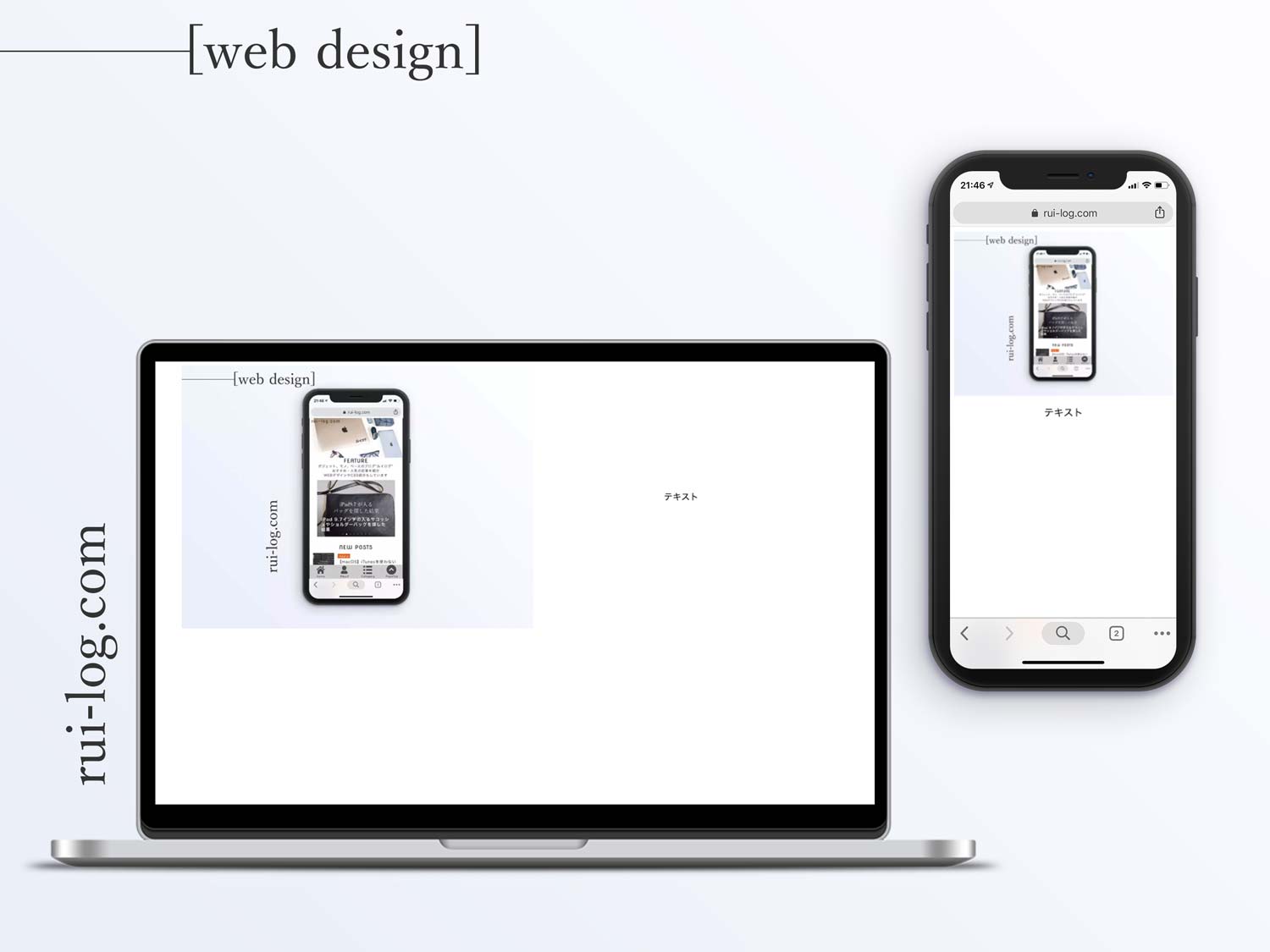
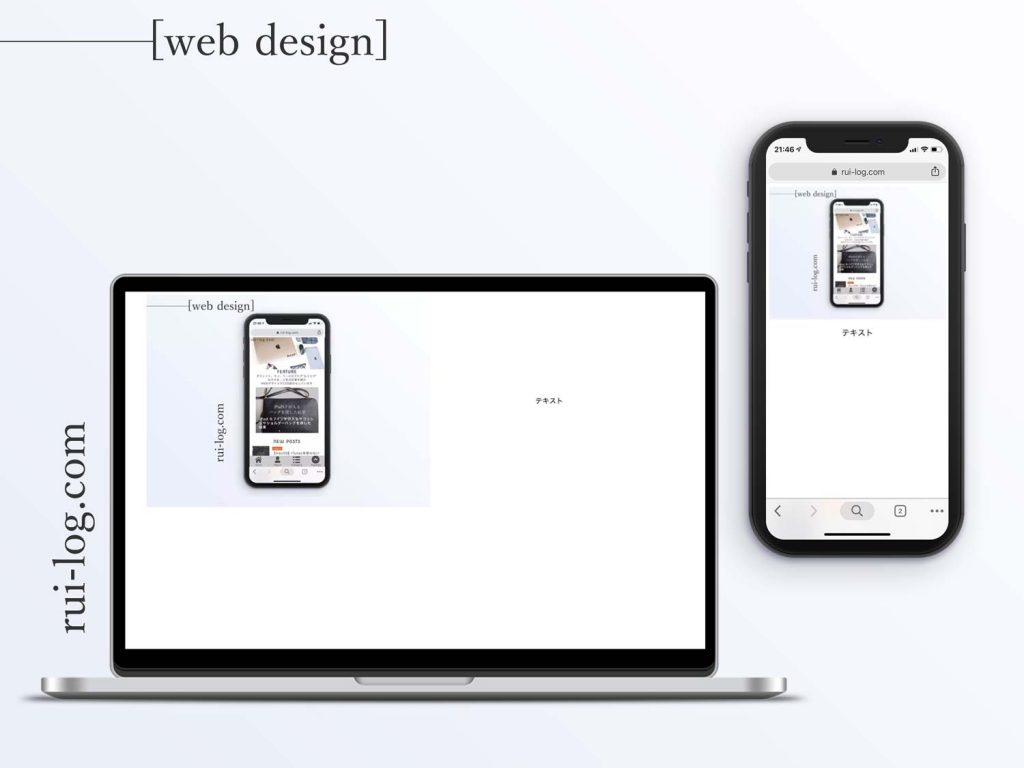
PCやタブレットでは横並びに。
[画像][テキスト]
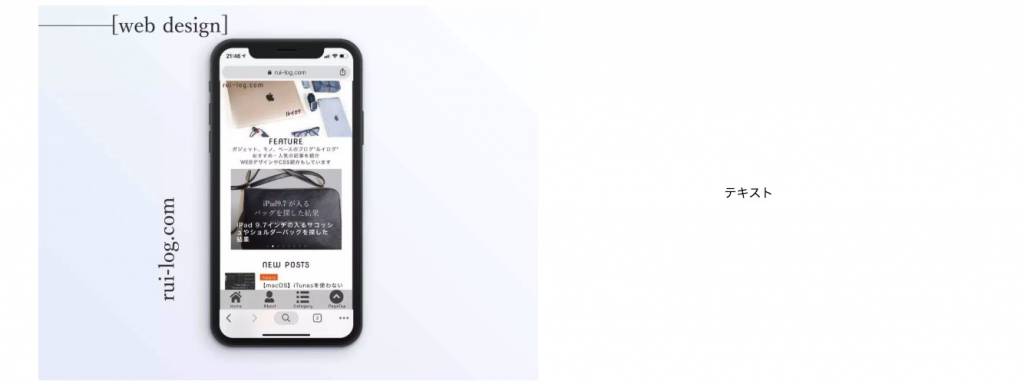
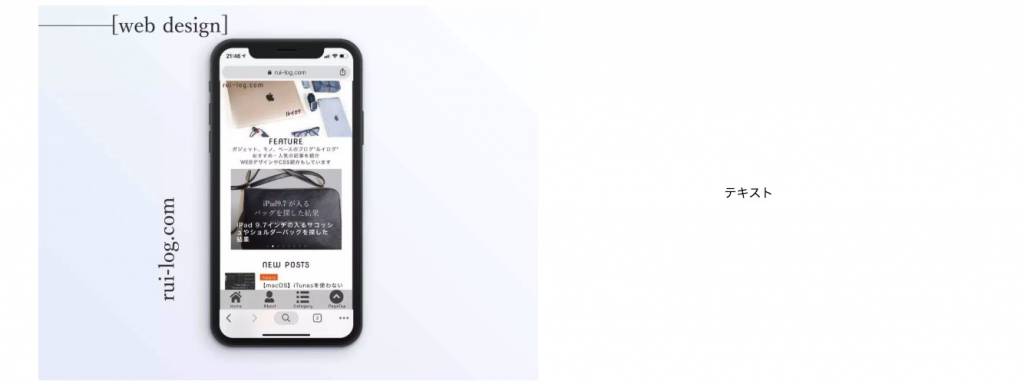
スマホでは縦並びに。
[画像]
[テキスト]
コンテンツをより見やすくするために、レスポンシブデザインとして、そういったテクニックも必要ですよね。
ブログのトップページなどの記事の並びでも、そういった表現はよく利用されています。
今回は「flexbox」と「mediascreen」を利用して実装したいと思います。
もちろん コピペで簡単に 実装できるようにサンプルを用意しました。
もくじ
実装した結果のイメージ
PCやタブレットの横並び


スマホの縦並び


こんな感じになります。
HTMLは基本的なもの
<div class="contents">
<div class="flexbox">
<div class="box1">
<img src="画像URL" alt="">
</div>
<div class="box2">
<p class="text-center">テキスト</p>
</div>
</div>
</div>上記イメージをそのまま実装するように書きました。
contentsの大枠の中に、今回紹介するflexboxを入れ、box1とbox2でコンテンツを並べています。
メインのCSSはこちら
.contents {
width: 100%;
max-width: 1200px;
margin: auto;
}
.contents img {
width: 100%;
}
.text-center {
text-align: center;
}
.flexbox {
display: flex;
}
.box1 {
width: 55%;
margin: auto;
}
.box2 {
width: 45%;
margin: auto .5rem;
}
@media screen and (max-width: 767px) {
.flexbox {
display: block;
}
.flexbox .box1 {
width: 100%;
margin: 0 auto;
}
.flexbox .box2 {
width: 100%;
margin: 0 auto;
}
}上記を実装すると先で紹介したイメージ通りのものになります。
テキストはセンタリングしておきました。
「display: flex;」で横並びを実現し(box1・box2で横並びコンテンツのサイズを調整)、画像の方が横並びのとき横幅55%で少し大きくなるようにしてみました。
「@media screen and (max-width: 767px) {}」でスクリーンサイズが767px以下になったとき「display: block;」にして横並びを解除し、画像は100%に指定しています。
細かいところの微調整はお好みで。
CSSで端末によって横並びと縦並びを気持ちよく見えるようにする方法についてのまとめ


今回はかなり基本的なテクニックだけれど、だいたい皆 1度は使うであろう定番のCSSを紹介しました。
「@media screen」はすべてのページに入れると思うし、
flexbox も便利なので使う人が多そう。
今はgrid もよく使われるようにもなったけれど、まだまだ flex も元気です。
良きWEBデザインをっ!











