【コピペで簡単】ハンバーガーメニューをCSSだけで作る方法

スマホサイトでよく見かける、最上部の左か右にある「三」のようなボタン。知っていますか?
タップするとメニューが出てくる、通称「ハンバーガーメニュー」。ナビゲーションドロワーとも言います。
WEBデザインが好きな人なら特に使ってみたいと思う機能というか、モバイルファーストになっている現代ではもはや常識みたいなものですよね。
そんなハンバーガーメニューをコピペで簡単に実装できるようにしました!
ハンバーガーメニューの実装自体はJavaScriptやJQueryを使わず、CSSだけで実装する方法を紹介します。
今回もコピペで使えるようにサンプルを用意し他ので、ぜひ活用してみてください!
それではさっそく、コピペで作る CSS のハンバーガーメニューを紹介していきましょう。
もくじ
ハンバーガーメニューのHTMLコピペコード
まずは html のサンプルを。
<header>
<div class="header-logo-menu">
<div id="nav-drawer">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content">ここに中身を入れる</div>
</div>
<div class="logo-area">LOGO</div>
</div>
</header>ヘッダーメニューに入れるものなので、headerで囲っています。
仕組みのイメージとしては「チェックボックスを付けたらメニューがでてきて、メニュー外の薄黒箇所をタップするとチェックボックスのチェックが外れて隠れる」です。
メニュー外にタップで閉じることができる枠を広く用意することでユーザビリティの向上を図っています。
ハンバーガーメニューのCSSコピペコード
CSS はこちら。ちょっと長いよ。
header {
padding:10px;
background: #ccc;
}
#nav-drawer {
position: relative;
}
/*チェックボックス等は非表示に*/
.nav-unshown {
display:none;
}
/*アイコンのスペース*/
#nav-open {
display: inline-block;
width: 30px;
height: 22px;
vertical-align: middle;
}
/*ハンバーガーの形をCSSで表現*/
#nav-open span, #nav-open span:before, #nav-open span:after {
position: absolute;
height: 3px;/*線の太さ*/
width: 25px;/*長さ*/
border-radius: 3px;
background: #555;
display: block;
content: '';
cursor: pointer;
}
#nav-open span:before {
bottom: -8px;
}
#nav-open span:after {
bottom: -16px;
}
/*閉じる用の薄黒箇所*/
#nav-close {
display: none;
position: fixed;
z-index: 99;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0;
transition: .3s ease-in-out;
}
/*メニューの中身*/
#nav-content {
overflow: auto;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 90%;
max-width: 330px;/*最大幅(お好みで調整を)*/
height: 100%;
background: #fff;
transition: .3s ease-in-out;
-webkit-transform: translateX(-105%);
transform: translateX(-105%);
}
/*チェックがついたら表示させる*/
#nav-input:checked ~ #nav-close {
display: block;
opacity: .5;
}
#nav-input:checked ~ #nav-content {
-webkit-transform: translateX(0%);
transform: translateX(0%);
box-shadow: 6px 0 25px rgba(0,0,0,.15);
}
.header-logo-menu{
display: flex;
display: -moz-flex;
display: -o-flex;
display: -webkit-flex;
display: -ms-flex;
flex-direction: row;
-moz-flex-direction: row;
-o-flex-direction: row;
-webkit-flex-direction: row;
-ms-flex-direction: row;
}
/*ロゴやサイトタイトルをセンタリング*/
.logo-area{text-align:center;margin:auto;}少し説明も入れました。
先に説明したhtmlと、こちらの CSS をコピペするだけでハンバーガーメニューが実装できます。
簡単だね!
ハンバーガーメニューがCSSとHTMLコードのコピペで完成!


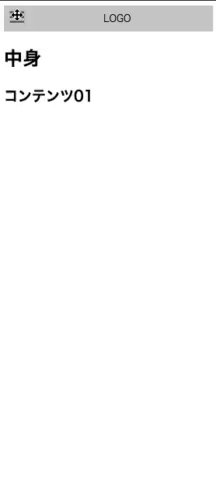
CSSで作ったハンバーガーメニューの完成イメージがこちら。
少しのhtmlコードとCSSだけで簡単に実装できました!JavaScriptを使わずCSSだけなのでとにかく軽いです。
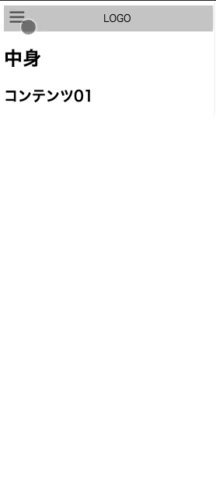
動きとしては、ハンバーガーメニューをタップすると・・・


こんな感じにメニューがでてきます。
右端の薄黒の箇所をタップすると開いたメニューが閉じます。
バッテンマークの小さな閉じるボタンを用意せず、スライドさせたり黒いところをタップするだけで閉じることができるので、ユーザビリティも高い。
「×」でしか閉じられないハンバーガーメニューは「×」を探すのが結構大変だったり、指が届きにくかったりとなにかとユーザビリティが悪いんですよね。
また、このサンプルではハンバーガーメニューやLOGOの背景色を#cccの薄いグレーにして、確実に入れるであろうサイトタイトルを入れる箇所をセンタリングした状態で用意しました。
そのあたりは適宜変更してくださいね。
ハンバーガーメニューをレスポンシブに表示する方法
ハンバーガーメニューをスマホやタブレットだけで利用したい場合は、@media screenで レスポンシブデザイン として記述してあげてください。
@media screen and (min-width:767px) {
#nav-drawer {
display:none;
}
}こちらの CSS は横幅が 767px 以上のときにハンバーガー部分を見えなくするというサンプルです。
タブレットでも見えなくする場合、480pxくらいを指定してあげたら良さそうです。
逆に、大きいサイズのデバイスはハンバーガーメニューではなく通常のメニューを見せたいというときも上記レスポンシブデザインの応用で記載したりしてください。
ページ内リンクにも対応する方法は以下!
ハンバーガーメニューでページ内リンクをクリックした時メニュー画面を自動で閉じる方法
今回紹介した html + CSS だけのハンバーガーメニューは、
- ページを開いた段階 : スイッチオフの状態
- メニューボタンを押す : スイッチオン
- 黒い背景箇所を押す : スイッチオフ
という仕様なので、ハンバーガーメニュー内にページ内リンクを仕込む場合メニューを自動で閉じることができませんでした。
そのため ” html + CSS だけ ” という範囲を超えてしまいますが、jQueryを仕込んでページ内リンクの指定に ” スイッチオフ ” を追加することで解決します。
ハンバーガーメニュー内のページ内リンクは、ul li で作ることを仮定しコードを作りました。
<div id="nav-content">ここに中身を入れる</div>↑こう記載していたハンバーガーメニュー内のメニューコンテンツの箇所へ、
<div id="nav-content">ここに中身を入れる
<ul>
<li><a href="#01">コンテンツ01</a></li>
<li><a href="#02">コンテンツ02</a></li>
</ul>
</div>こんな感じで ul li リスト式メニューのページ内リンクを作成。
そして、以下のjQueryを追加でコピペします。
<script>
$(function() {
$('#nav-content li a').on('click', function(event) {
$('#nav-input').prop('checked', false);
});
});
</script>以上!
これだけで、ハンバーガーメニューでページ内リンクをクリックした時にメニュー画面を自動で閉じることができます。
ハンバーガーメニューからページ内リンクを飛ばしても自動でメニューを閉じる


こんな感じに動作します。
CSSとhtmlだけでハンバーガーメニューをコピペで実装するというところからは少し外れてしまいますが、ページ内リンクを仕込む場合はこの方法が最適と思ったので紹介しました。
ページ内リンクをつける場合はぜひ上記 jQuery もコピペして利用ください!
ちなみに上記サンプルの飛び先 html は、
<h2 id="01">コンテンツ01</h2>
・
・
・
・
<h2 id="02">コンテンツ02</h2>というような、h2見出しへページ内リンクで飛ばす形のサンプルを書きました。
ご自身がハンバーガーメニューから遷移させたいリンク先の設定で、柔軟に変更していただいて大丈夫です。
例えばリンクの指定を、
<a href="#contents01">コンテンツ01</a>として、飛び先を
<div id="contents01">コンテンツ01</div>という風にしても大丈夫です。
もくじへ戻るとか、問い合わせへジャンプとか、好きなように使ってもらえます。
以上、「ハンバーガーメニューでページ内リンクをクリックした時、メニュー画面を閉じる方法」の追記でした。
ハンバーガーメニューをCSSのコピペで実装する方法についてまとめ


こんな感じで とても使いやすい、一般的なスタイルのハンバーガーメニューを html + CSS をコピペで簡単に実装できるようにしました。
良し悪しはさておき、ハンバーガーメニューってすごく一般的になりましたよね。
世の中的に利用頻度はそこまで高くないという記事を読んだりしましたが、レスポンシブデザインを実装するにあたってはとても便利なのでやはり使いたいテクニックの1つ。
注意点としては、ハンバーガーメニューの中にコンテンツを詰め込みすぎないことでしょうか。
基本的なものをハンバーガーメニューの中に入れて、大切なリンク・コンテンツは表にバナー等でリンクを作るようにしましょう。
サイトオーナーの意図とユーザビリティが合致して、見てもらいたいコンテンツへのアクセスが増えるはずです。
良きWEBデザインをっ!
「CSSでハンバーガーメニューを作る」本記事のコードをデジタルハリウッド大学様の書籍に提供しました
ありがたいことに、私の書いたコードを学習用書籍で使うためのコードサンプルに選んでいただきました。
225ページのハンバーガーメニューの紹介項目、『Lesson7-04の「ヘッダーを作り込む」-「ハンバーガーメニューを実装する」』というページで紹介されています。
良ければ手にとって参照ください。
ハンバーガーメニューを作ったらボタンを固定したくなったりしますよね?そういうときはこちらの記事を参考にしてみてください。
あわせて読みたい




【コピペで簡単】CSSだけでメニューバーや画像を固定させる方法
画面の上部に固定させるメニューバーや、ECサイトで右や左の端に小さくクーポンバナー画像を固定させていたりするサイト、ありますよね。 そういったコンテンツを画面に固定させる方法を、コピペで簡単に実装できる形で紹介しました。超便利なテクニックなので覚えておきましょう!