Notionで日記を書く方法。ルイログの作成方法・サンプルを紹介!

ルイログをご覧いただきありがとうございます。R.U.Iです。
日本でも急速に流行りだしているオールインワンの万能ツール「Notion」。
Notionとは、タスク管理、Wiki、データベース、メモ作成など様々な機能が利用できるまさに万能ツール。
オールインワンのワークスペースです。
私も日本で流行りだした頃に利用をはじめており、もっと活用したい!という気持ちで2021年からは Notion を使った非公開な自分だけの日記をつけ始めました。
以前 Twitterではこんな感じに発信。
これは iPad mini 5 で投稿したものなので、スクリーンショットも iPad上のものですね。
表示がダークモードになっていますが、今回はPC(MacBook)上でスクリーンショットも撮っているので色味は少し変わります。
というところで、今回はこの Notionで日記を書くというのはどんな感じなのか、その詳細を紹介しようと思います。
これから Notionで日記を書き始めようと思うけれど、どんな感じのデザインや体裁にしようか悩んでいる方の参考になれば嬉しい。
もくじ
Notionで日記を書く:ルイログが作ったサンプルを紹介


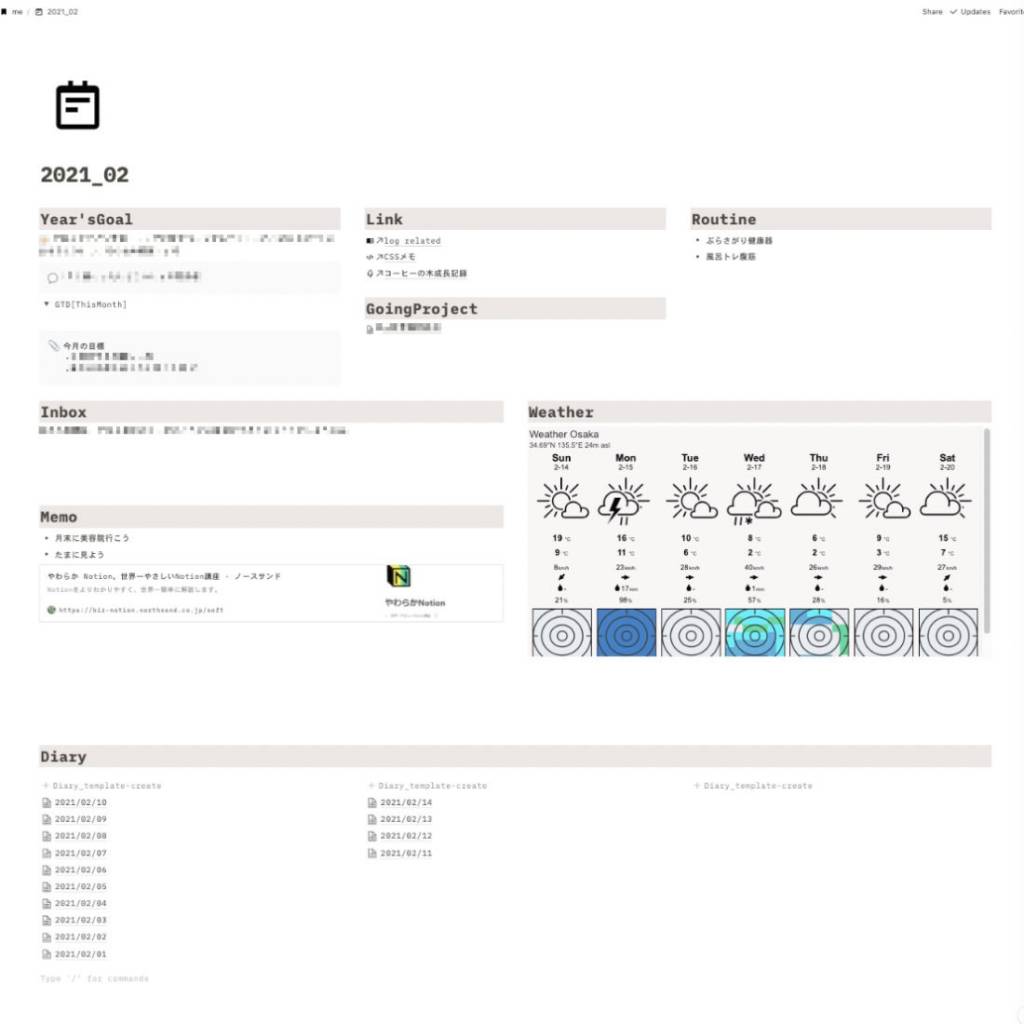
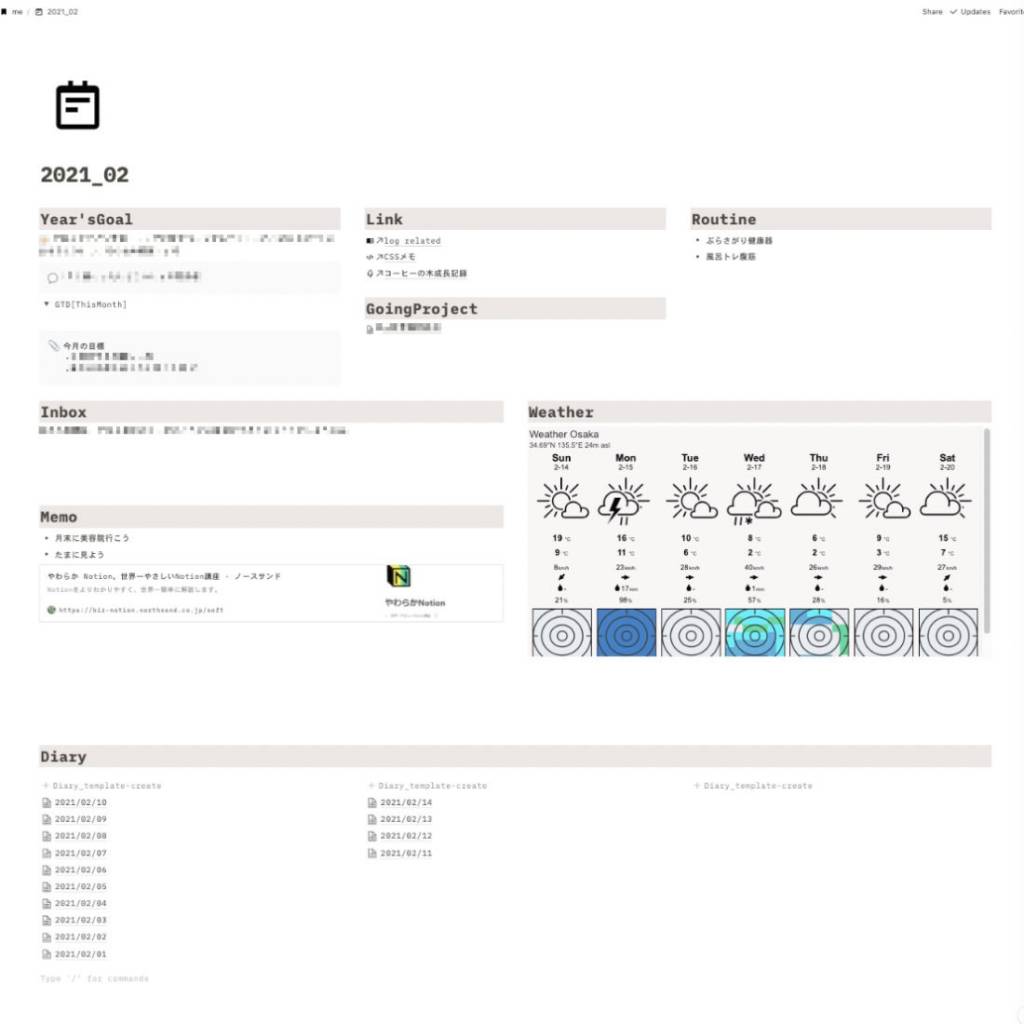
※クリックで拡大できます
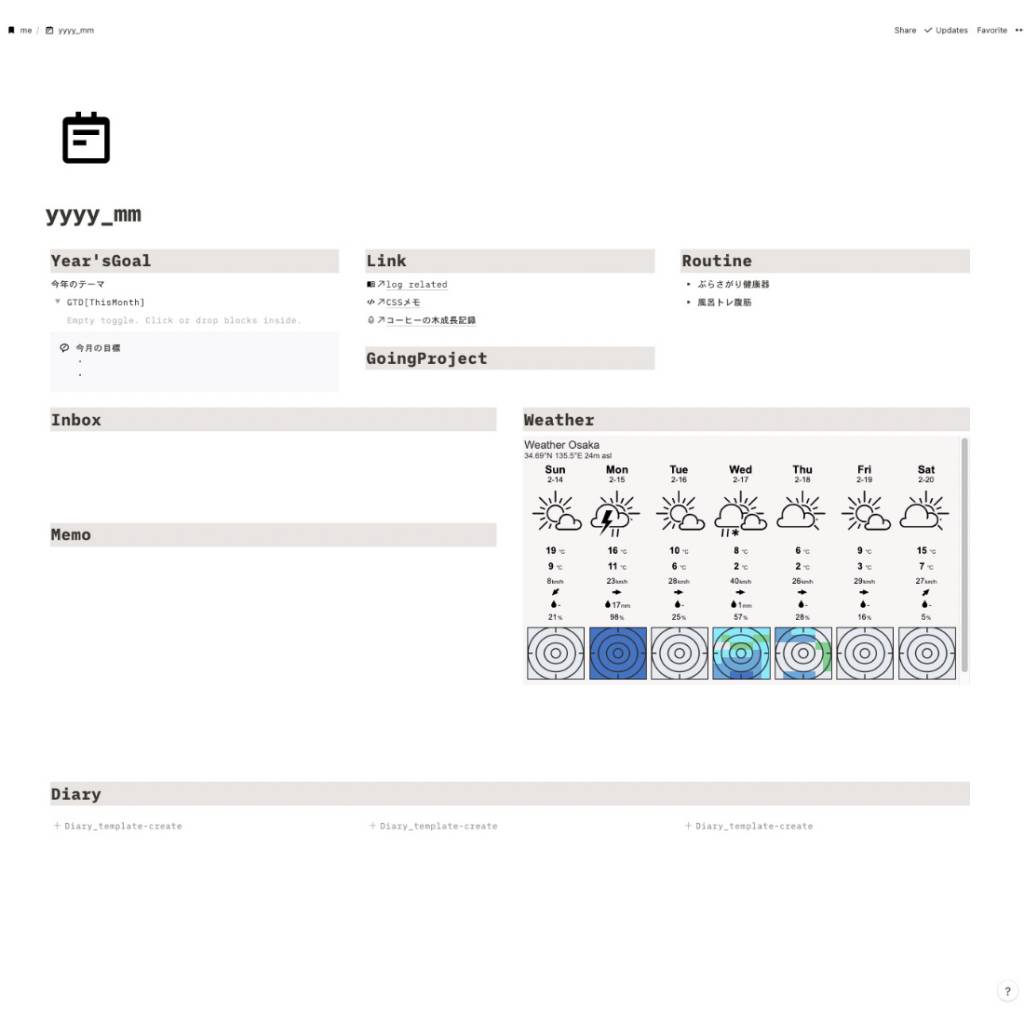
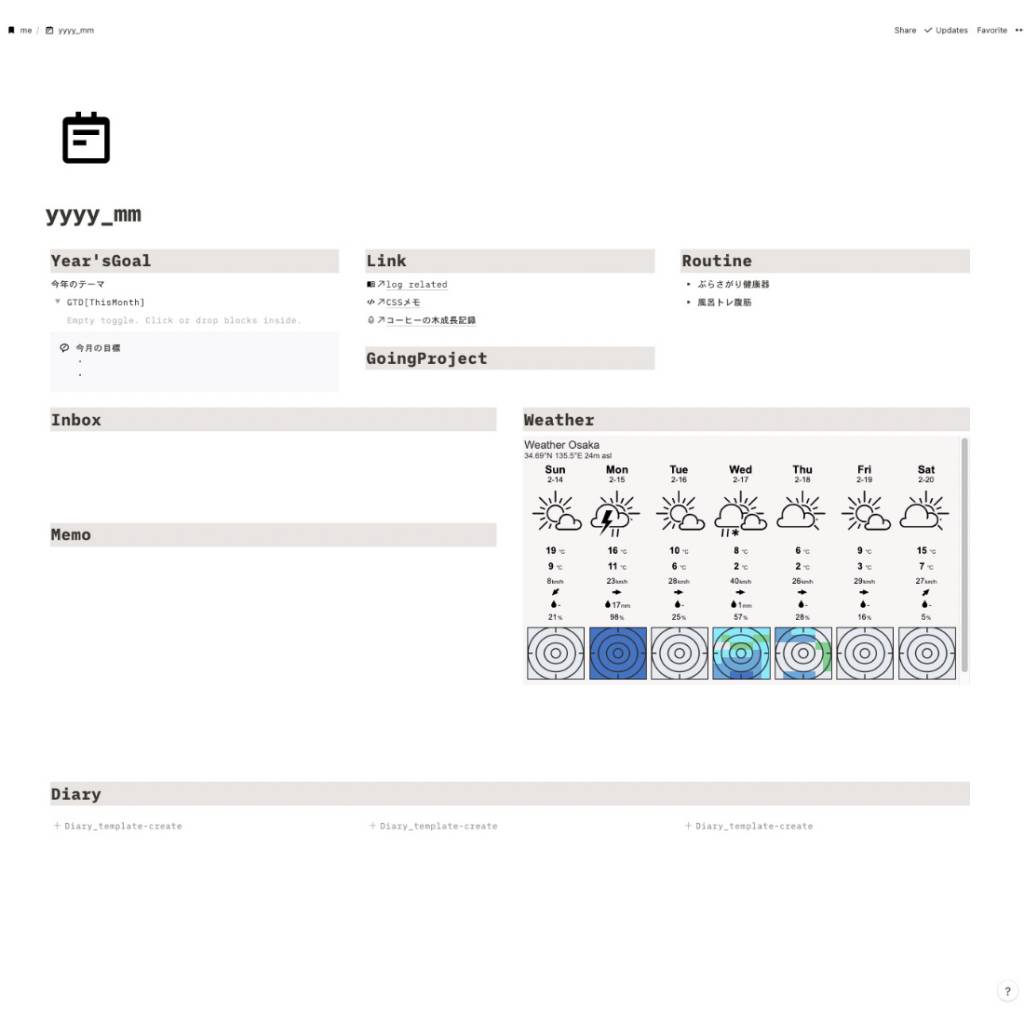
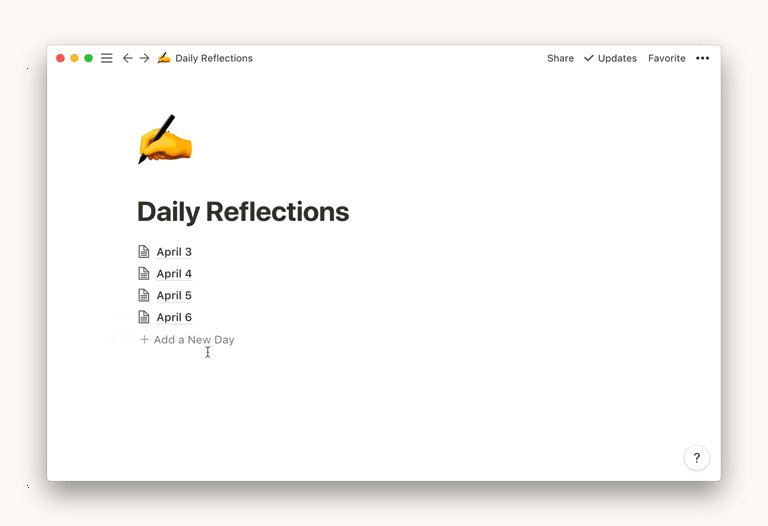
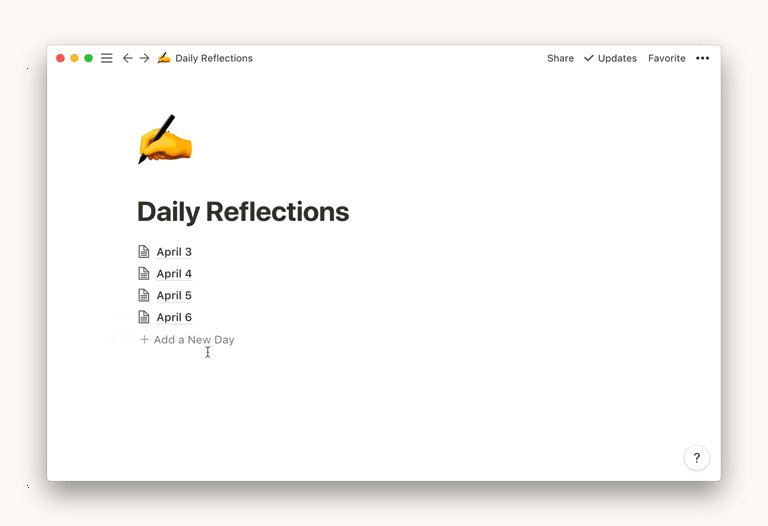
まず全体像はこんな感じになっています。
これは記事執筆当時(2021年2月)のスクリーンショット。
月ごとにトップページがあるようなイメージで作成しています。
私が作った Notion 日記 の基本仕様
- 月ごとにテンプレートを利用してトップページを作成する。
- 日ごとの日記も簡易テンプレートを用意し、毎日作成する。カレンダー式ではない。
- よくアクセスするページへのリンクを用意している。
- 現在進行中のプロジェクトへのリンクも用意している。記載するのは大きめのものだけで、ないときはない。
- 今やっていることや次やろうと思ったことは”Inbox”に忘れないようにメモ。終わったら消す。
- 月内メモとして置いておくメモは”Memo”に書いておく。
- ”Weather”にて簡易的な週間天気予報を置いておき、見栄えも少し華やかに。
- 年間目標や、月内目標などを記載しておくようにしている。
- ”Routine”は毎日することを目につくようにして忘れないようにする目的で、とくに編集することはない。
- 見出しに背景色を設定してわかりやすく。
- デザインはシンプルな配色に。
こんな感じですね。
参考になりそうなところと言えばデザインや配置が主ですが、その他でちょっとテクニックが必要なところと言えば「テンプレートボタンの作成」と「お天気ウィジェットの導入」ですね。
テンプレートボタンの作成はとくに他所でも利用できるテクニックなので、ぜひ覚えておきたいところ。
お天気ウィジェットの導入は1度やっておけば済むので、とくに覚えておかなくても大丈夫かな。
”お天気ウィジェットを導入できる”ということさえ覚えておけば、例えば当記事を見ながら導入したりするで良いです。
ということで、それら2つの方法を紹介しましょう。
Notionでテンプレートを作成する方法


※クリックで拡大できます
まず最初に、Notionでテンプレートを作成するということについて。
Notionのテンプレートとは、ボタン1つであらかじめ作成しておいたページが自動で作成(複製)される、という機能です。
Notion 日記では、2つのテンプレートを作成しました。
- 毎月作成する Monthly log ページ
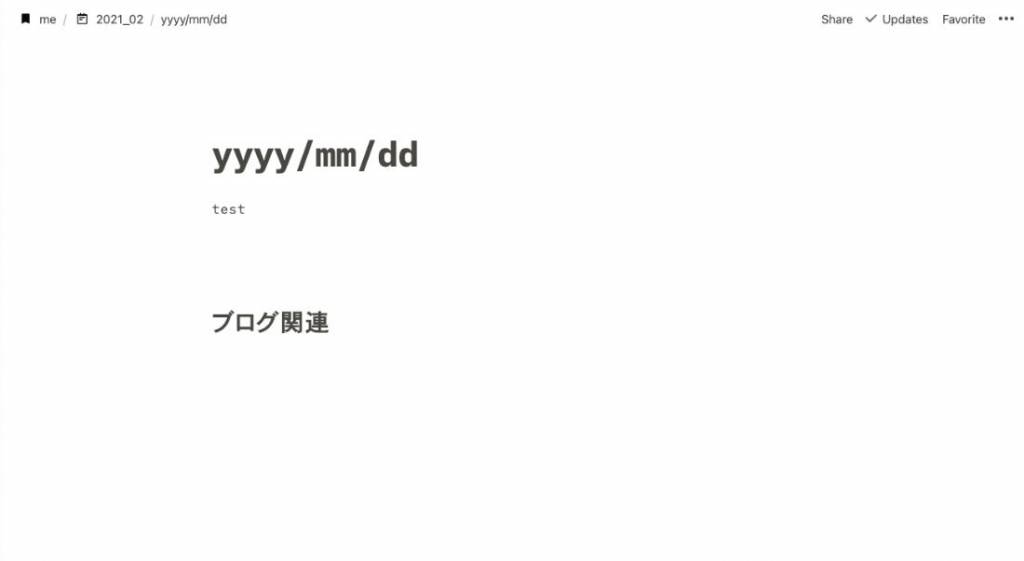
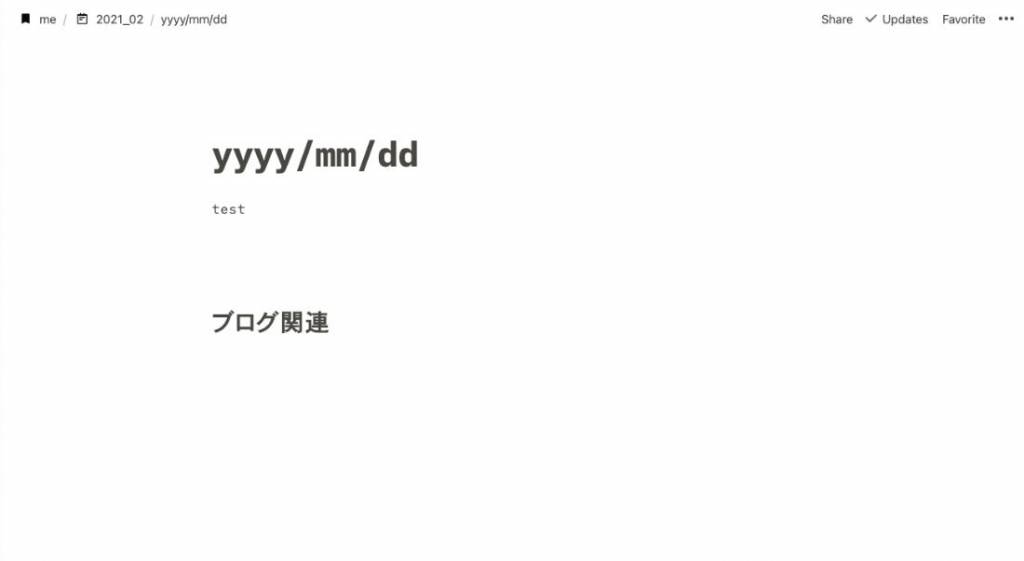
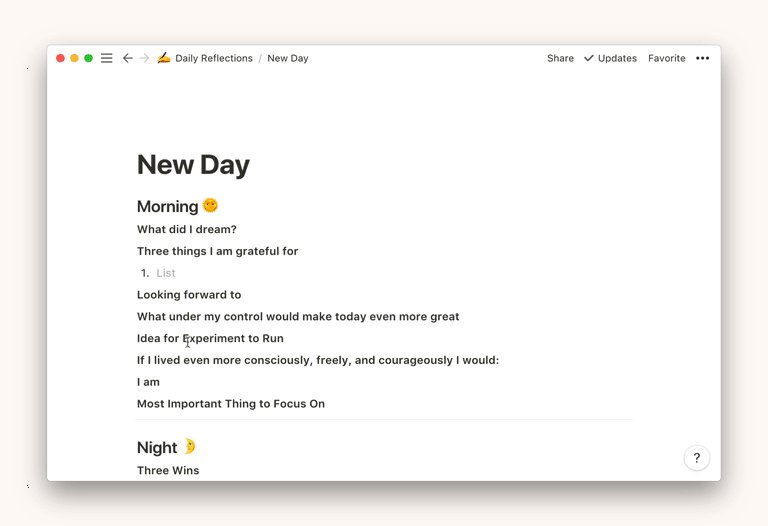
- 毎日作成する Daily log ページ
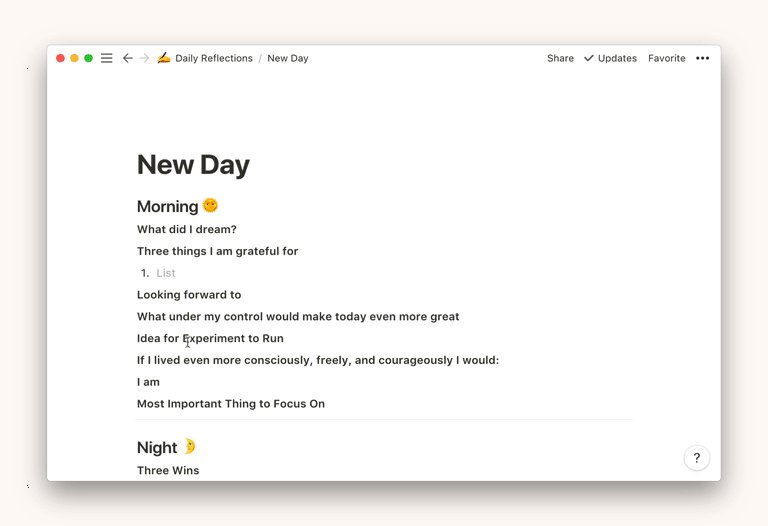
月別のページは結構凝ったものですが、日別のページはめちゃくちゃ簡易的です。


今のところ、これだけ。笑
デイリーログは毎日のルーティーンにしているので、めちゃくちゃ簡易な状態にしています。
より良い形を思いつけばもちろんアップデートするけどね。
今のところこんな感じ。
まずはこういったテンプレート用のページを作成して、あとはテンプレートボタン化すればOK。


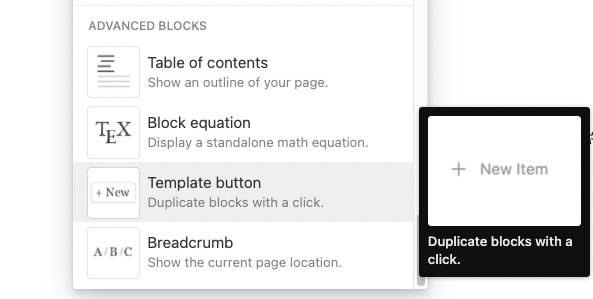
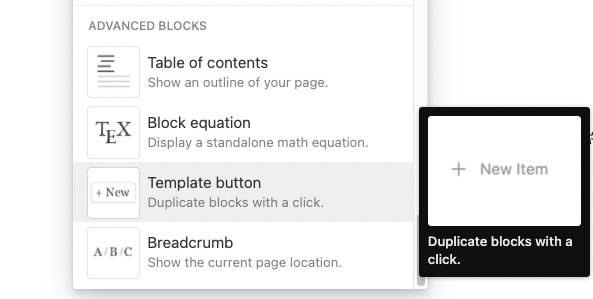
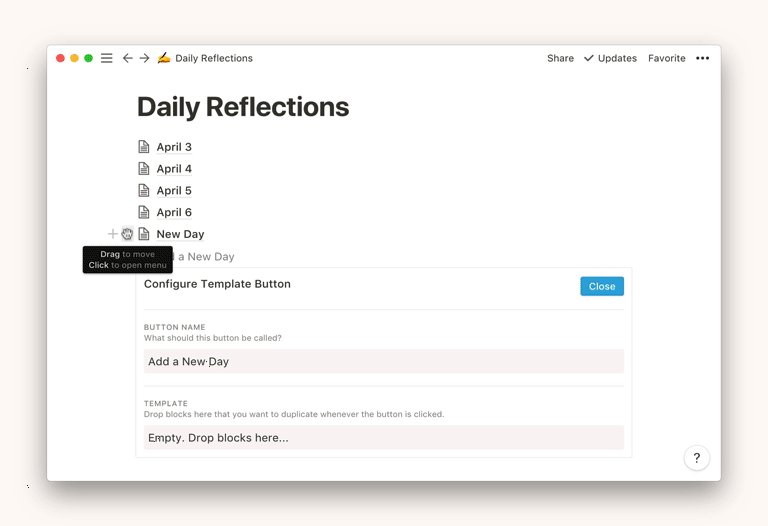
Notionでテンプレートボタンを作成する
- 「+」ボタンをクリック
- 「Template button」をクリック
で作成できます。




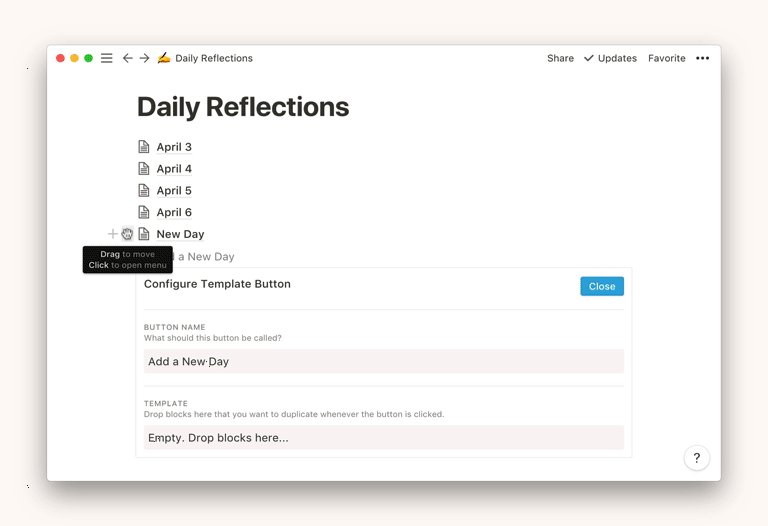
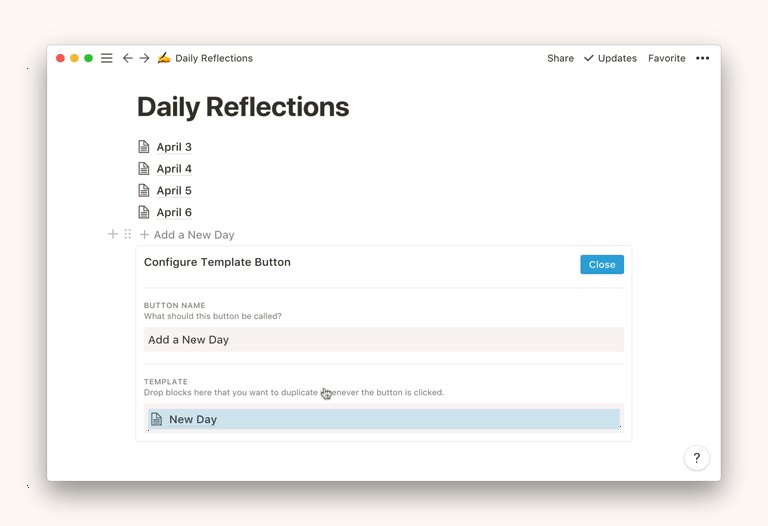
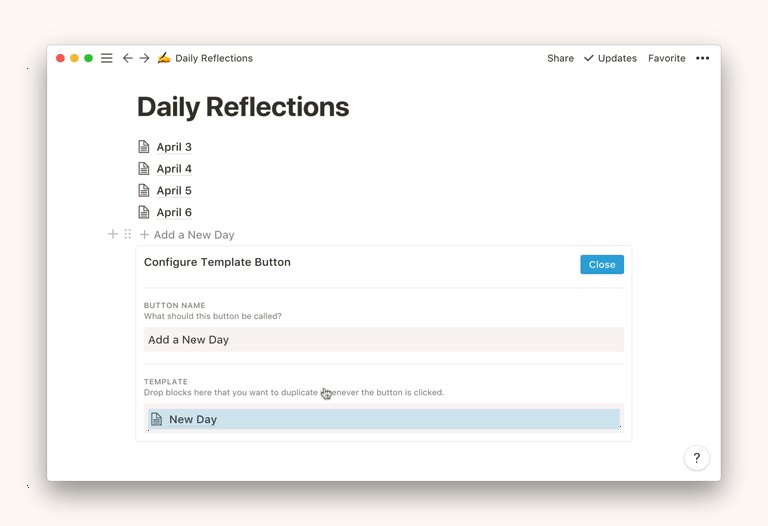
あとは作成したページをテンプレートの中に作ったページをドラッグ・アンド・ドロップ!


これでテンプレートボタンが作成できたので、あとは好きな位置に配置して利用時に1クリックでテンプレートからページが作成されるという仕組み。
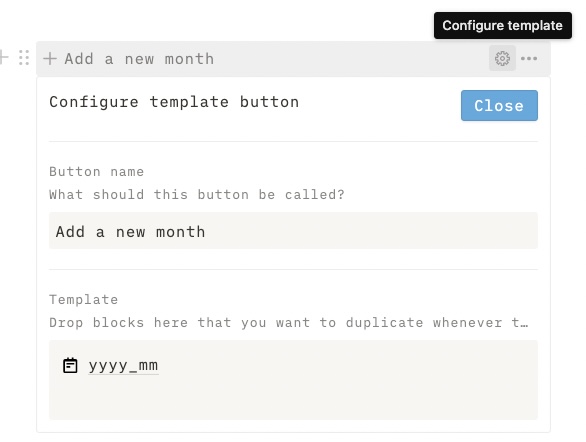
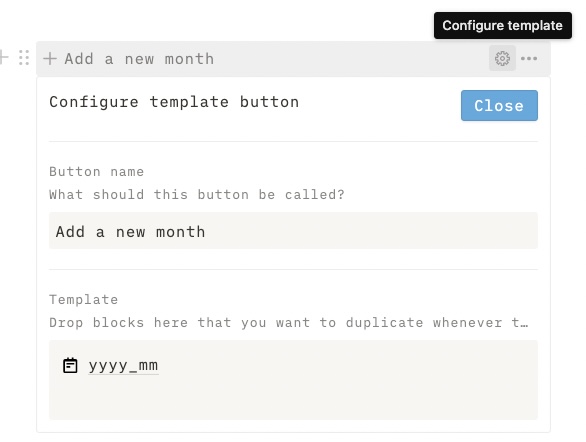
テンプレートを編集・更新したい場合は、テンプレートボタンの右端にある歯車マークをクリックすれば編集できます。


これは月別ページのテンプレートなので「yyyy_mm」という名前にしていて、そこをクリックすればページが表示され、そのまま編集すればテンプレートが更新されます。
めちゃくちゃ便利!
ちなみに「yyyy_mm」というのは、y が year の略で m が month の略。
y が 4つで 4桁の year。
m が 2つで 2桁の month。
ということ。2021年2月なら、「2021_02」となるようにするという意味ですね。
よく使います。
Notionでお天気ウィジェットの導入方法


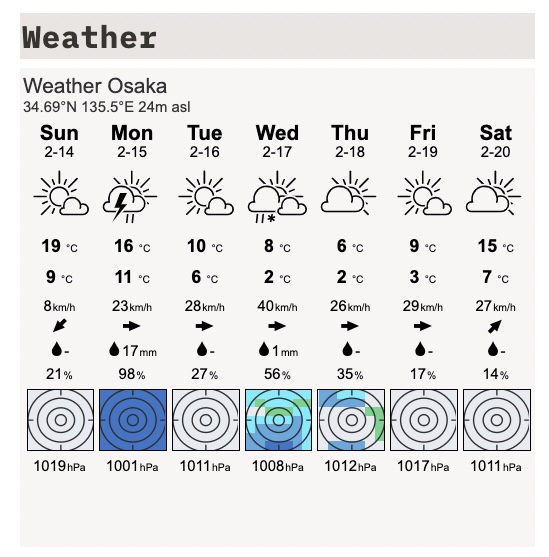
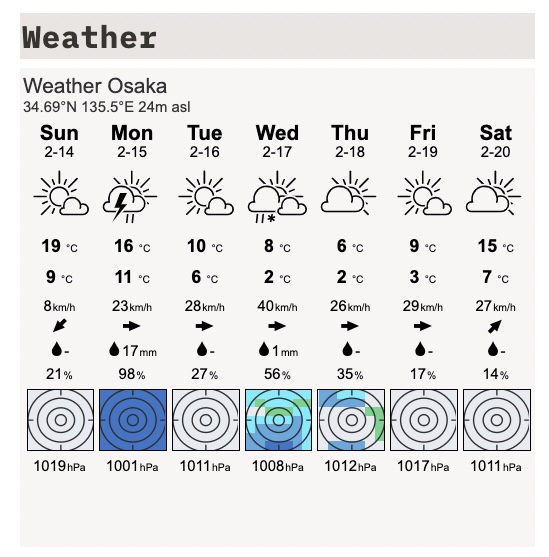
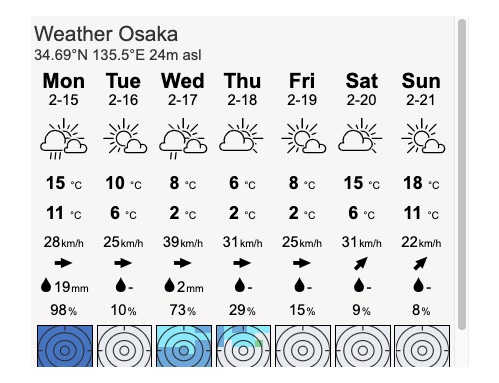
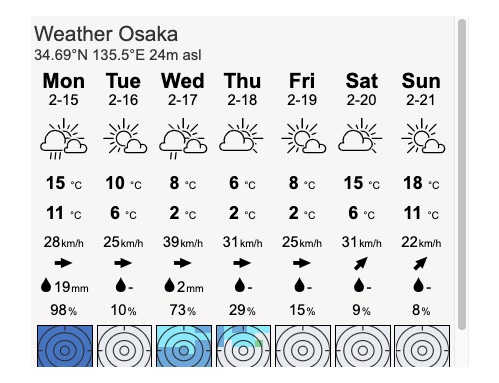
次はこんな感じのお天気ウィジェットを導入する方法を紹介します。
1. ウィジェット埋め込み用 URL の取得
meteoblue というサービスを利用して埋め込み用 URL を取得します。
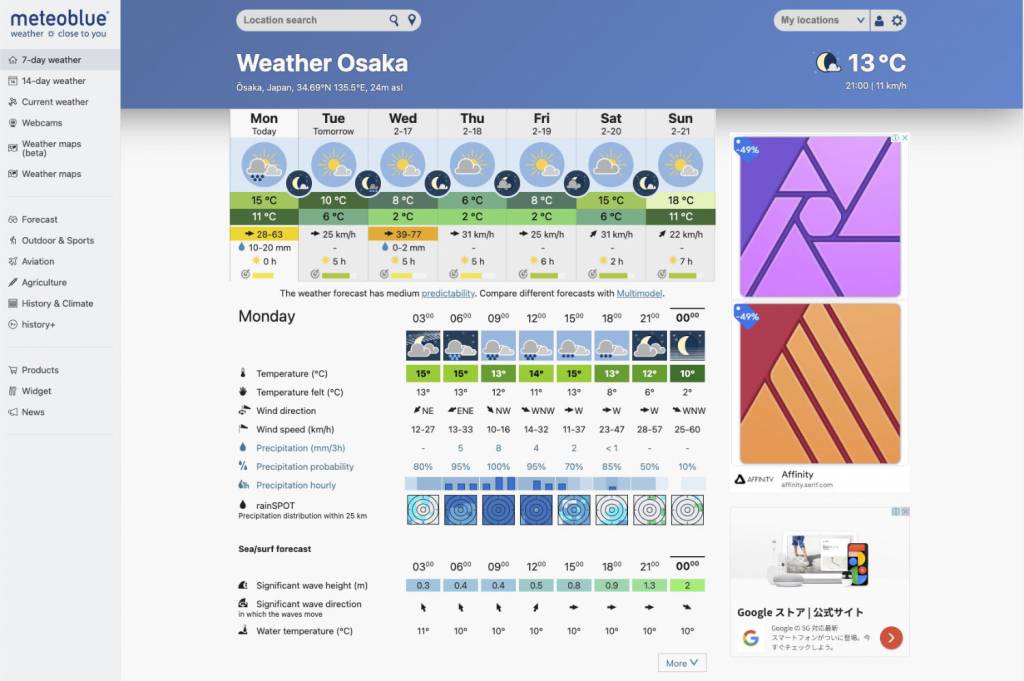
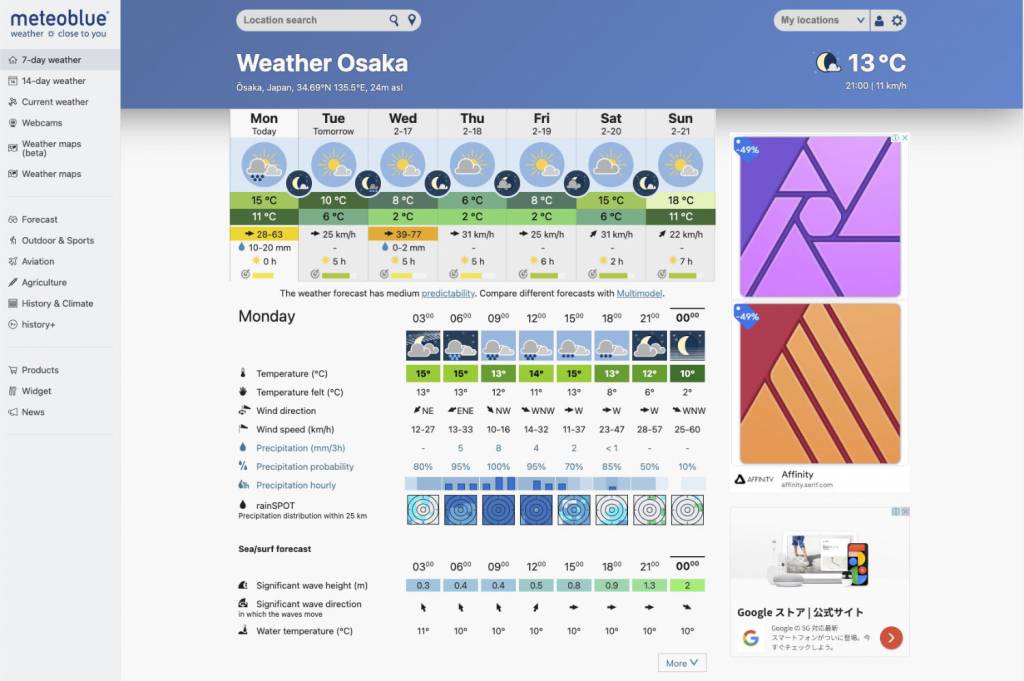
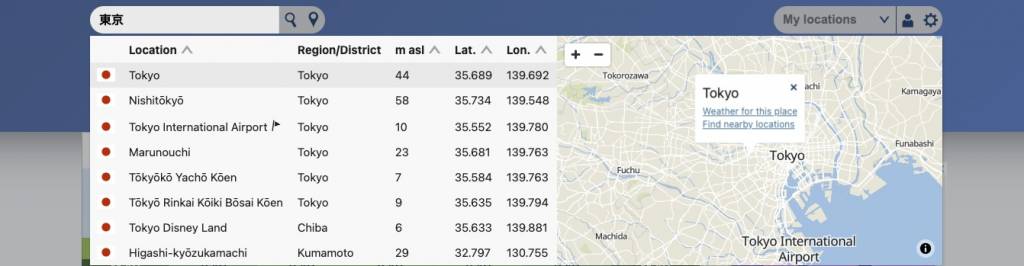
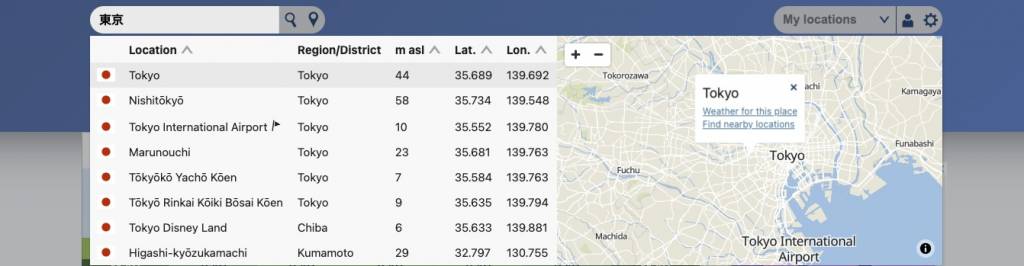
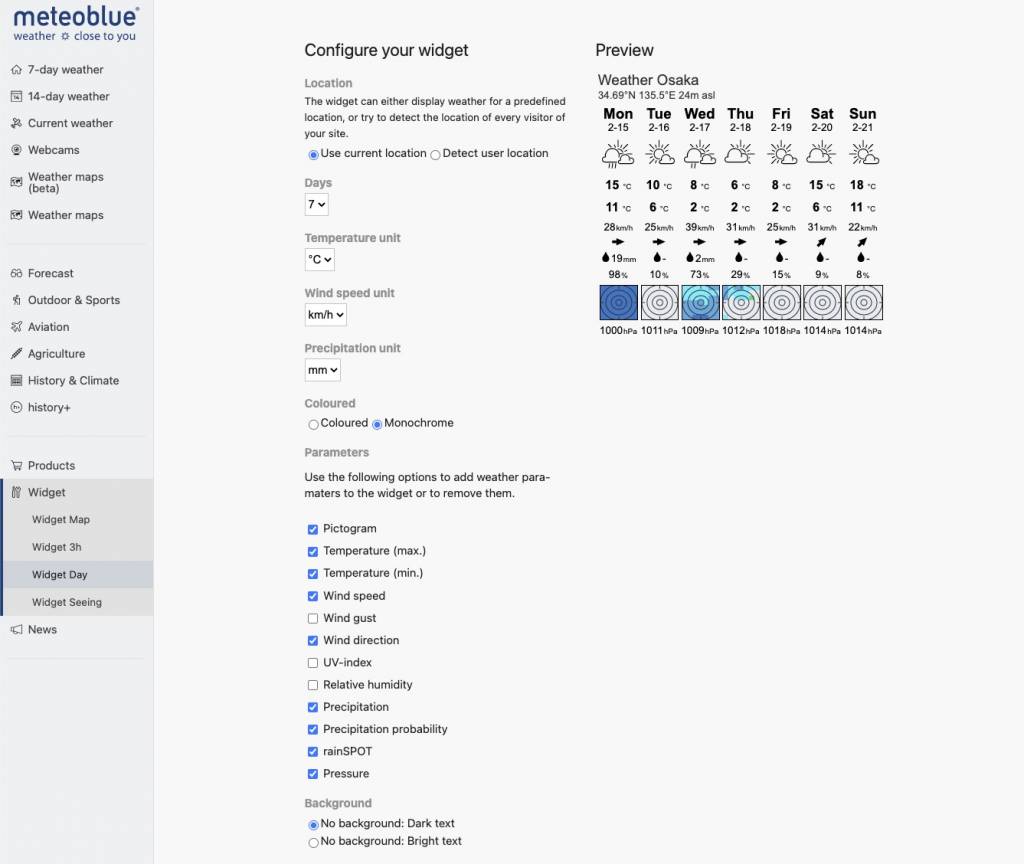
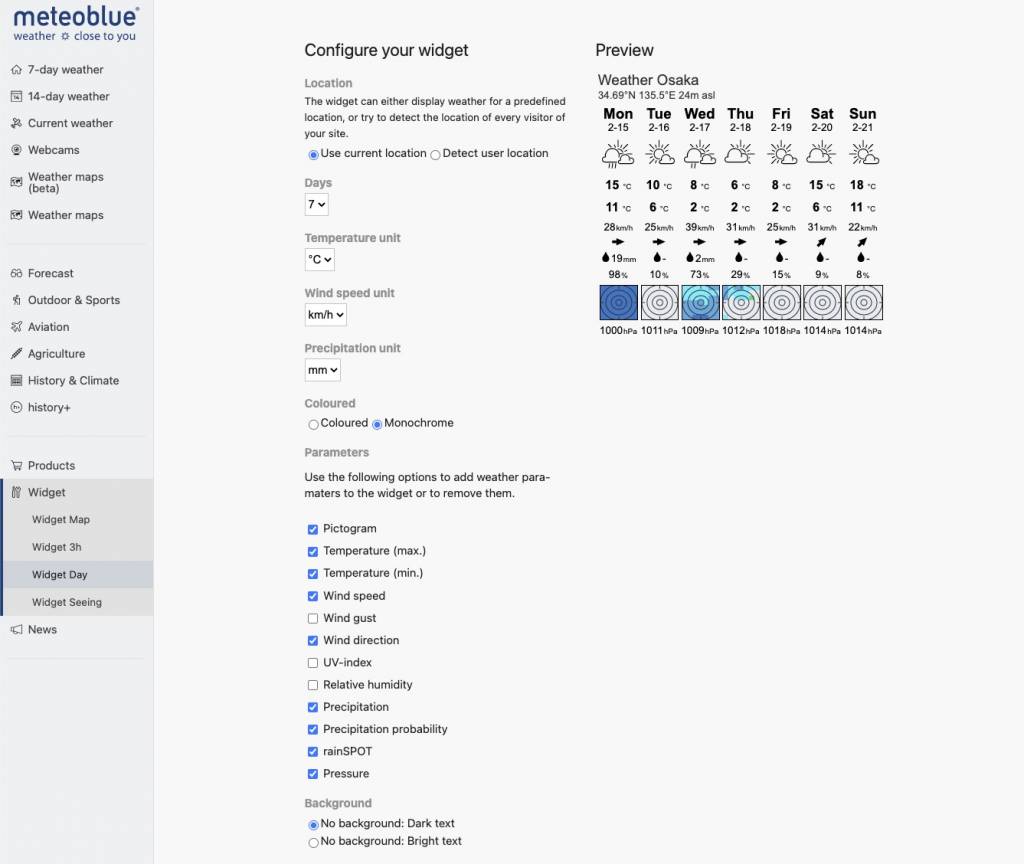
こちらのサイトにアクセスすると以下のような画面が表示されます。


スクリーンショットではロケーションを大阪に指定していますが、ご自身がお住まいのロケーションを指定してくださいね。
画面上部の「Location search」に日本語でも打ち込んだら候補が現れます。
東京を検索したらこんな感じですね。


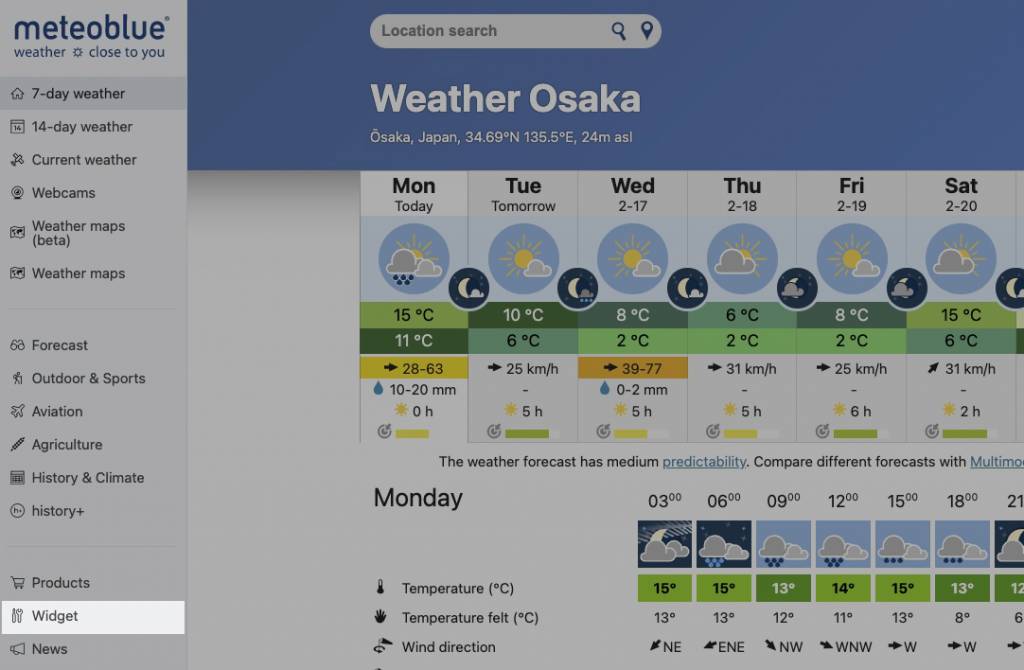
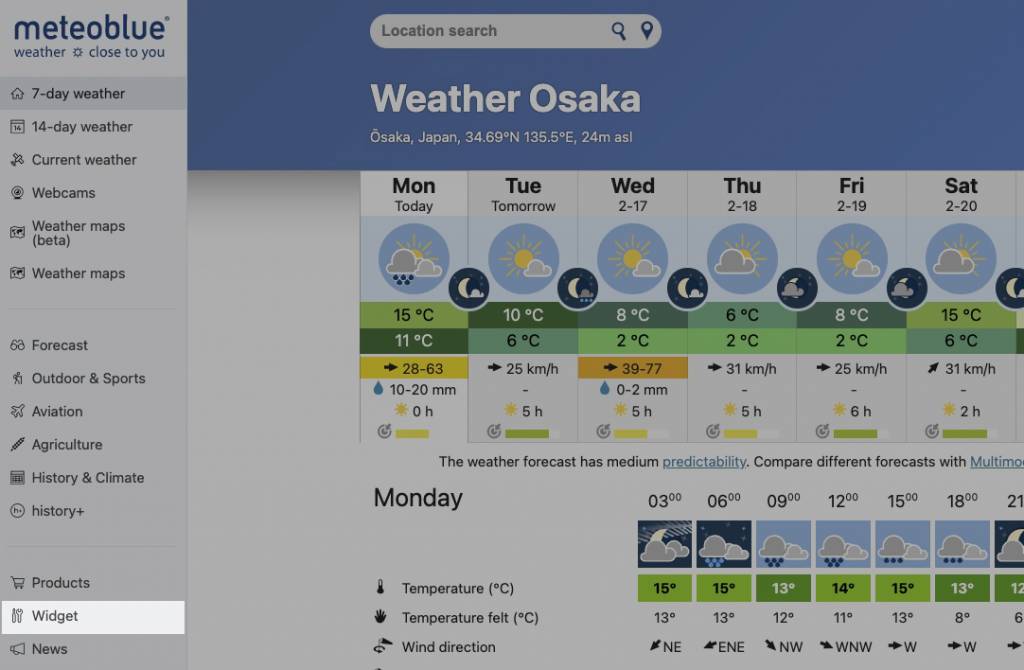
ロケーションを設定したら、次にウィジェットの設定画面に遷移します。


サイドバーにある”Widget”をクリックすると子メニューが現れるので”Widget Day”を選択してください。
遷移したページにある”Days”を 7 に指定することで、1週間の天気を出力できるようになります。
設定を変更すると右にある”Preview”がリアルタイムで変化するので、自分好みに設定を変更してみましょう。
私はモノクロな見た目よりモノクロが良かったので、”Coloured” を ”◎Monochrome”に変更しました。
ちなみに私の設定をサンプルとして紹介するとこんな感じに。


※クリックで拡大できます
同じように設定すると、私が設定した週間天気予報と同じ見た目になります。
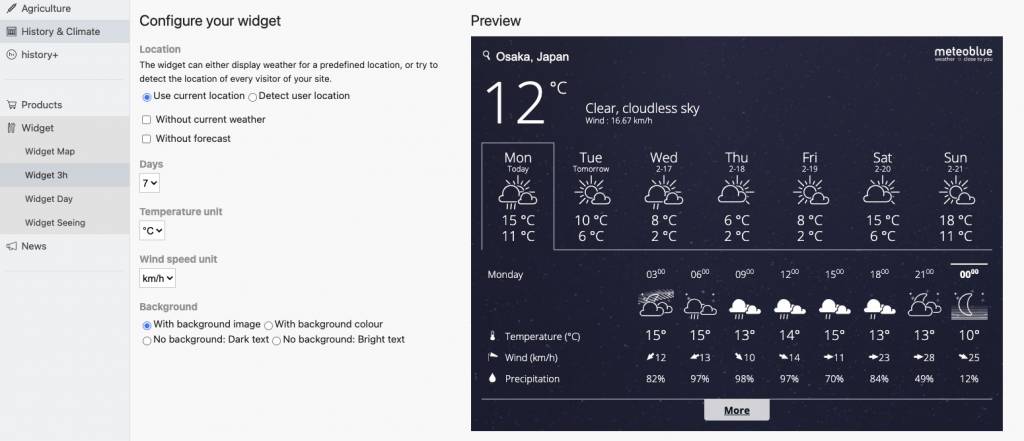
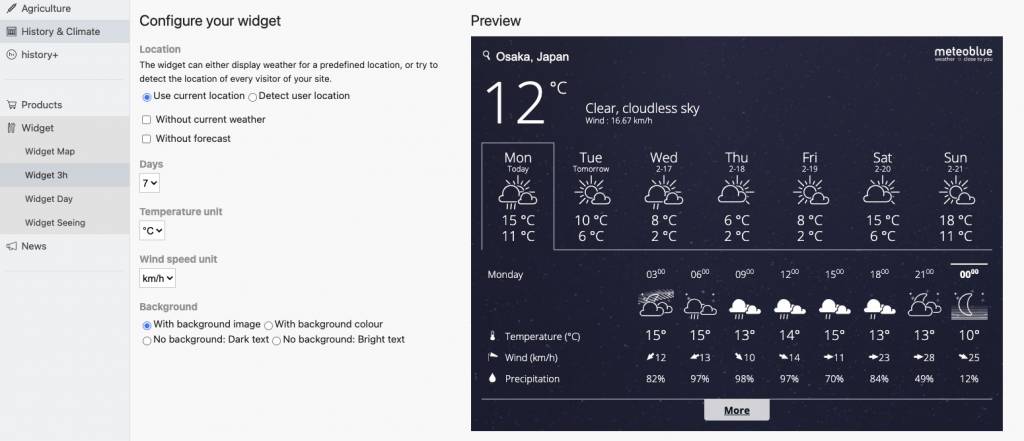
”Widget 3h”を選択すると 3時間ごとの細かい天気予報を確認できるので、こちらがお好みだったらこちらを選択してももちろんOK。好きな見栄えの天気予報で作成しましょう。


こちらもおしゃれですね。
お好みに設定ができたら、ページ下部に HTML をコピーできる項目があるので、その中の一部をコピーします。


<iframe src="XXXXXXXXXX" のsrcの中身 XXXXXXXXXX の箇所コピーします。画像内で背景色が反転している部分ですね。よく見てダブルクォーテーション(” “)の中だけをコピーしてください。
これにて、埋め込み用 URL の取得がOK!あとは Notion へこのコピーした URL を埋め込みます。
2. Notion へコピーしたURLを埋め込み
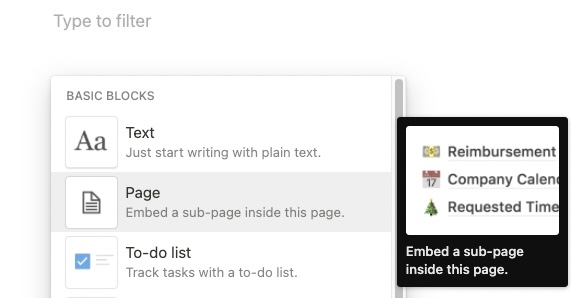
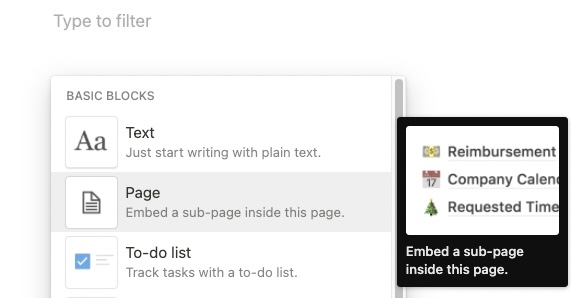
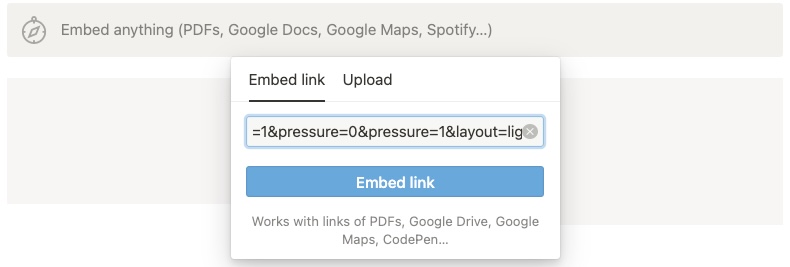
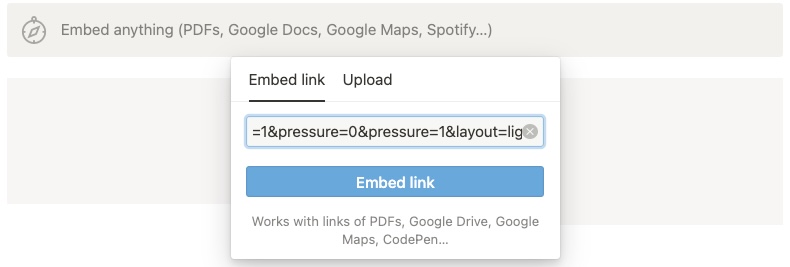
あとは先程取得した URL を Notion へ埋め込み。
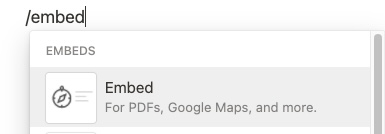
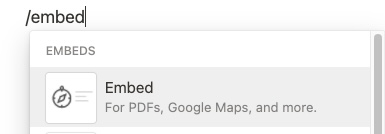
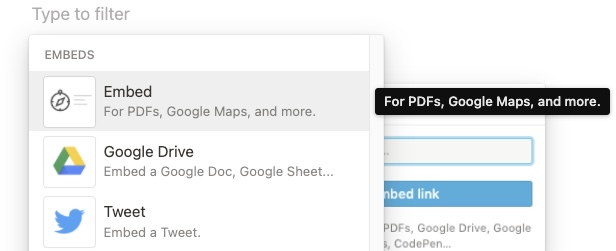
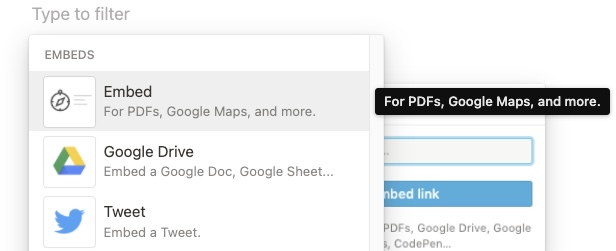
スラッシュコマンドでEmbedと入力するか、ブロックの + ボタンから Embed を選択します。




すると URL を入力する欄が現れるので、先程コピーした URL をペースト!


これにて設定が完了です。
お天気ウィジェットがうまく表示されたらウィジェット設置成功です!


1度作成したら別所に置きたいときはコピペするだけなので楽ちんですね。
Notionで日記を書く上で参考にさせてもらった投稿
私もNotionで日記を書こう!と考えたとき、まずは世のNotion使いの方々はどんな感じにNotionで日記を書いているのだろうと調査・インプットをはじめました。
その中でかなり参考にさせていただいたのがこちらの投稿。
この方について深堀りしてみると、Notionをめちゃくちゃ活用しまくっている方でした。専用アプリまで開発されていてすごい。
インプットで調査しているときは深堀りせずただ表面上を見て参考にさせてもらっていただけなのだけれど、今見てみるとすごい方を参考にしていました。
Notionで日記を書く方法についてまとめ


こんな感じで私は毎日簡易的な日記を Notion で書いています。
料理した日は料理の写真を貼り付けたりも。
月1で月トップページの作成もテンプレートからサクッと。
Notion は無料プランでも 5MBまでのファイルを無制限に貼り付けられるのがすごい。
日記を見返すことはそうないけれど、記録に残すことで見返したいときがあれば見返すことができるし、記録に残すことで記憶にも残りやすくなったりも。
あとは普段から便利なツールを利用しておくことで、他の利用にも活用できるので”Notion利用の経験値を溜める“という効果もあります。
プライベートでも使えるし、社内 Wiki の作成やマニュアル作成なんかも Notionで便利に作成することができます。
私はまだタスク管理は Trello も利用しているけれど、Notion 1本の人も多そう。
Notion、それくらいおすすめできるツールです。
まだ利用していない方はぜひこの機会に利用してみましょう。