 2次元のルイ
2次元のルイブログやるなら SWELL × ConoHa WING がおすすめ!ルイログはこの構成で運営しています


ルイログも愛用中!







2023年10月1日 施行の景品表示法による消費者庁 規制対象(通称:ステマ規制)にならないよう、配慮して記事を作成しています。ブログ内の製品紹介・レビューは基本的に管理人が誰からの指示もなく作成したものです。もしも第三者から内容に指示があれば記事内で明記します。また、問題のある表現がありましたら、問い合わせよりご連絡いただければ幸いです。アフィリエイトリンクを通じて製品を購入することで手数料が得られ、当ブログの編集者が独自の判断で製品を選び、テスト・レビューすることができます。

左手デバイスってご存知ですか?
アプリやショートカットを割り当てて作業効率化ができたり、たまにしか使わないショートカットの「あれどこから開くんだっけ」みたいなのをボタンに設定しておくことでパソコンを使いやすくしたり、配信者が生配信中に欲しい操作が簡単にできたりと、何かと便利な左手デバイス。
今回はその中でも各機能をボタンに登録し可視化した状態で利用できる「Loupedeck」から発売されている小型エントリーモデル「Loupedeck Live S」をレビューします。
これから Loupedeck を導入しようかと考えている方や、導入してみたけど設定はどんな感じにしようかなと検討中の方の参考になればこれ幸い。


それでは紹介していきます。


ガジェットブロガー
R.U.I
プロフィール
ガジェットやモノで生活に刺激を「ルイログ」。当サイトではAppleデバイスやその周辺機器、使えるソフト・アプリ、さまざまなガジェットや生活家電・モノをレビューしています。ガジェットが好き・PCデスク周りを快適にしたい・PCを使って仕事をしている方にとって役立つ情報を発信しています。カメラ・写真が好きなのでレビュー商品も写真を多め撮影し掲載することでより商品の魅力や細かいが伝わるよう心がけています。XREALアンバサダーもやっています。 プロフィール詳細やレビューガイドライン
Loupedeck Live S は、写真やビデオの編集、ライブ ストリーミング、およびその他のクリエイティブなタスクのためのカスタマイズ可能なデバイスです。
クリエイティブ ワークフローを合理化し、より効率的かつ直感的に作業できるように設計されています。
Loupedeck Live S はコンパクトなデバイスで、さまざまなボタン、ダイヤル、タッチスクリーンで構成されています。
主な機能は次のとおり。
| 項目 | Loupedeck Live S | Loupedeck Live |
|---|---|---|
| 本体サイズ | 150 × 85.5 × 30mm | 150 × 110 × 30mm |
| 重量 | 168g | 230g |
| アナログダイヤル | 2個 | 6個 |
| タッチボタン | 15個 | 12個 |
| 物理ボタン | 4個 | 8個 |
| 接続ポート | USB-C | USB-C |
| 対応OS | macOS 10.14〜 Windows 10〜 | macOS 10.14〜 Windows 10〜 |
| 定価(税込) | 29,700円 | 39,600円 |
通常サイズ版とスペック比較してみるとこんな感じ。
価格は定価で約 1万円違って、サイズ感とダイヤルやボタンの数が違ってくる感じです。
Live S の拡張性で物足りないと感じる場合は通常サイズ版を検討しましょう。
ただメインディスプレイの 1画面に表示させられるボタンの数は Live S の方が 1段多いので、1度により多くアイコンを表示させたい場合は Live S の方が良いです。






外装もパッケージもこだわりが感じられるデザインで開封前からテンション上がります。
ロゴの文字が可愛いですよね。


パッケージを開封するとこんな感じ。




SB Type-C to Type-A 変換アダプターは付属していますが世間的に規格外と言われているものなので、できるだけ USB Type-C ポートで利用しましょう。
参考 間違ってつないだら最悪発火する、USB変換アダプターの使用に要注意 | 日経クロステック(xTECH)
片方は L字プラグになっているので使いやすいです。


Loupedeck Live S 本体デザインはこんな感じ。
小柄なサイズの割にシンプルに収まっています。


厚みもそこまで厚くなくスッキリ。


本体上部、正面から見て左側奥に USB Type-C ポートがあります。
こちらに付属のケーブルを差し込む形ですね。




付属のスタンドを取り付けてみるとこんな感じに。
ちょうど良い角度で寝かせて使うより断然使いやすくなります。


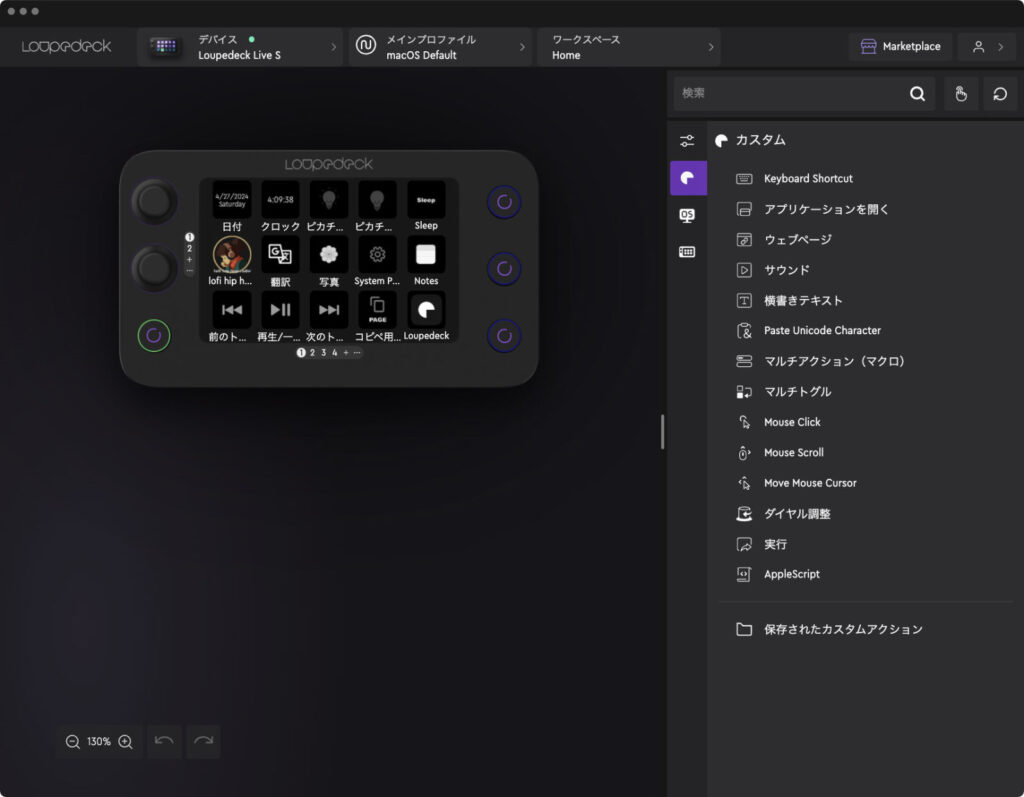
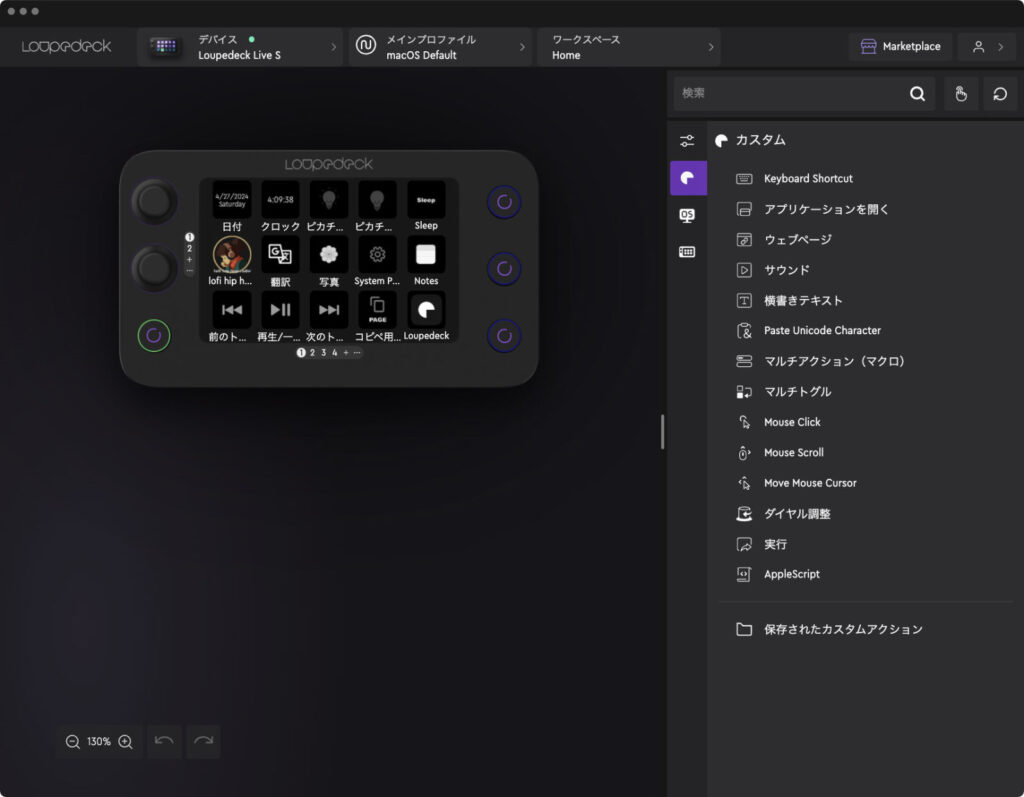
PC(MacBook)へ接続してみるとこんな感じに。
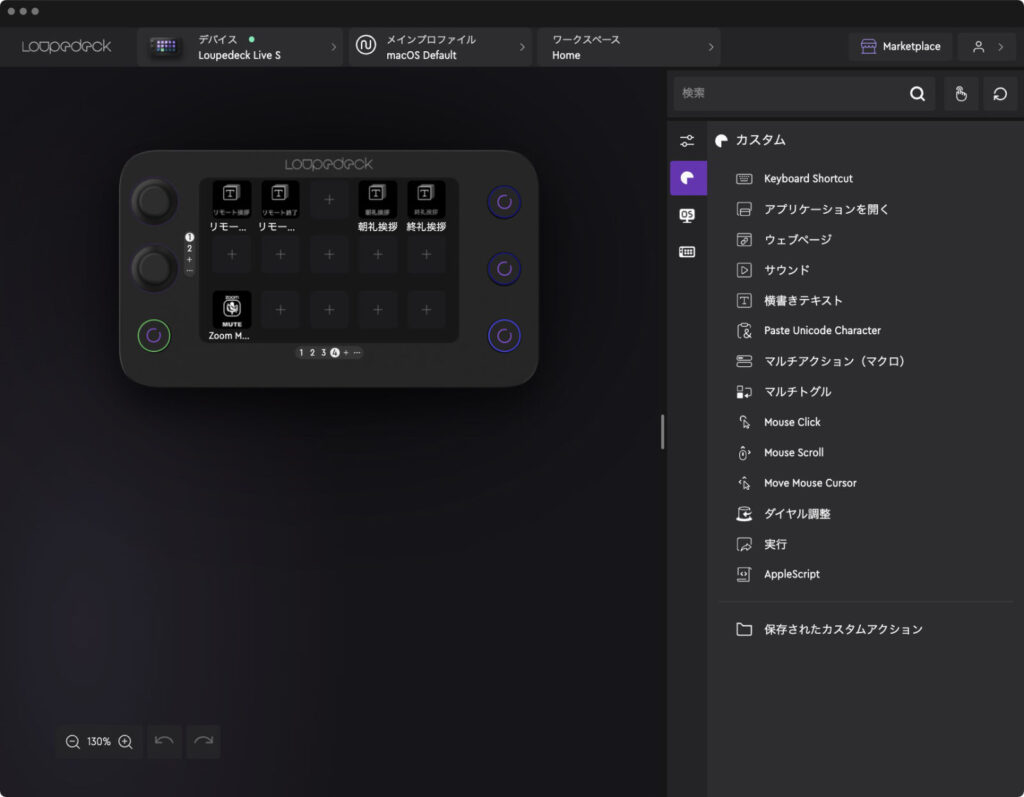
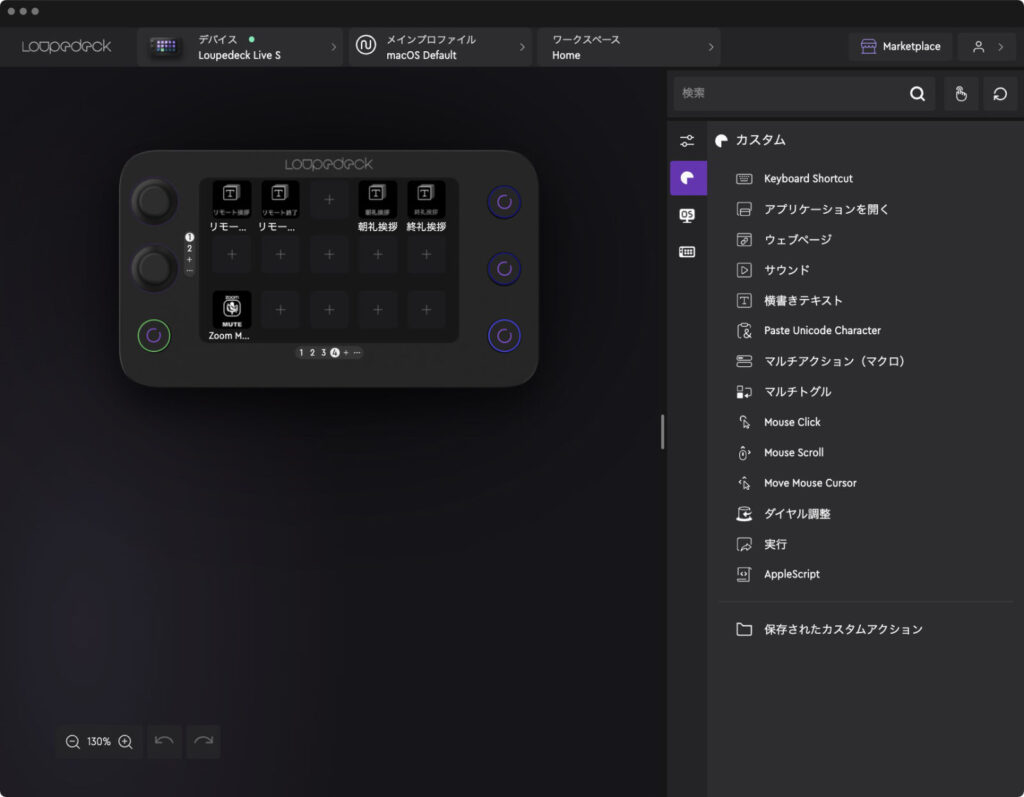
初期段階で色々設定されていますが、ここから自分好みのショートカットやマクロなどを変更・登録していきます。


4ページ設定している中の1ページ目は基本ページでいつも表示させている汎用的なものを設定しています。
| 日付曜日 | デジタル時計 | LEDテープON | LEDテープOFF | スリープ |
| YouTubeのBGMチャンネルへのショートカット | 翻訳ページへのショートカット | 写真アプリ | 設定アプリ | メモアプリ |
| 前の曲へ | 再生/一時停止 | 次の曲へ | コピペ用ページ(Notion)へのショートカット | Loupedeckアプリ |
正直使っていない項目が多かったり、最初は使ってたけど今は使ってないみたいなショートカットも多かったりするけれど、長らくこの形で利用しています。
スリープ(Macをスリープモードにする)と翻訳ページを開くショートカットはよく利用しますね。 スリープは毎回確実に使うショートカットです。


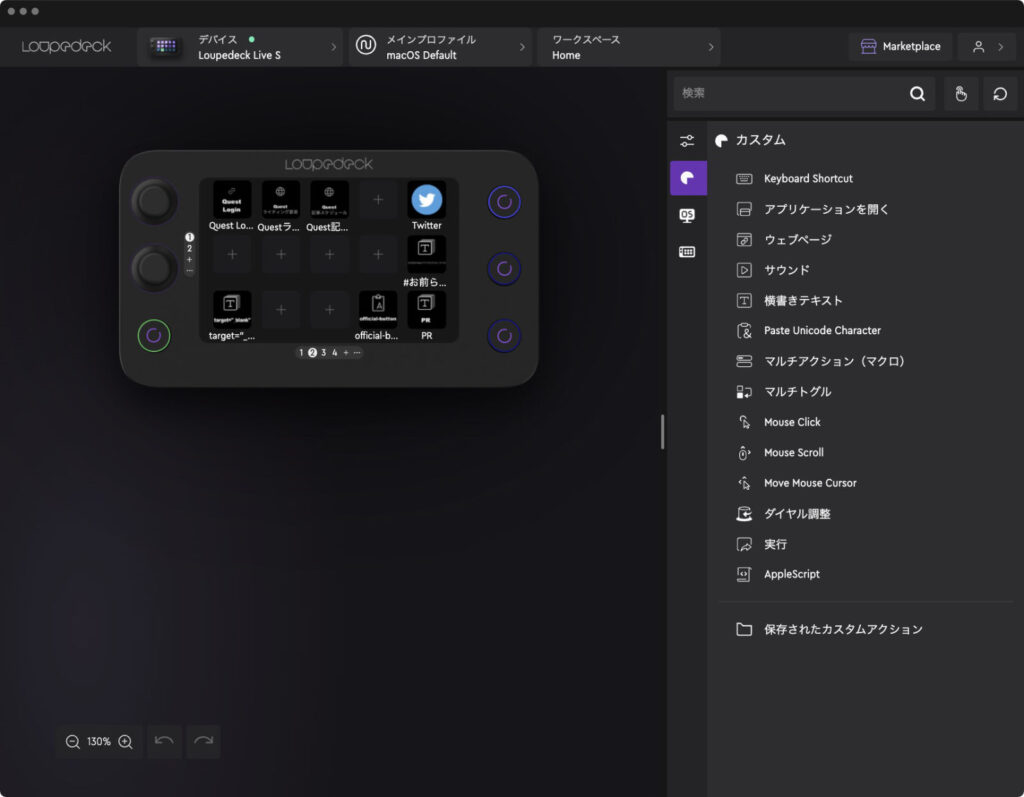
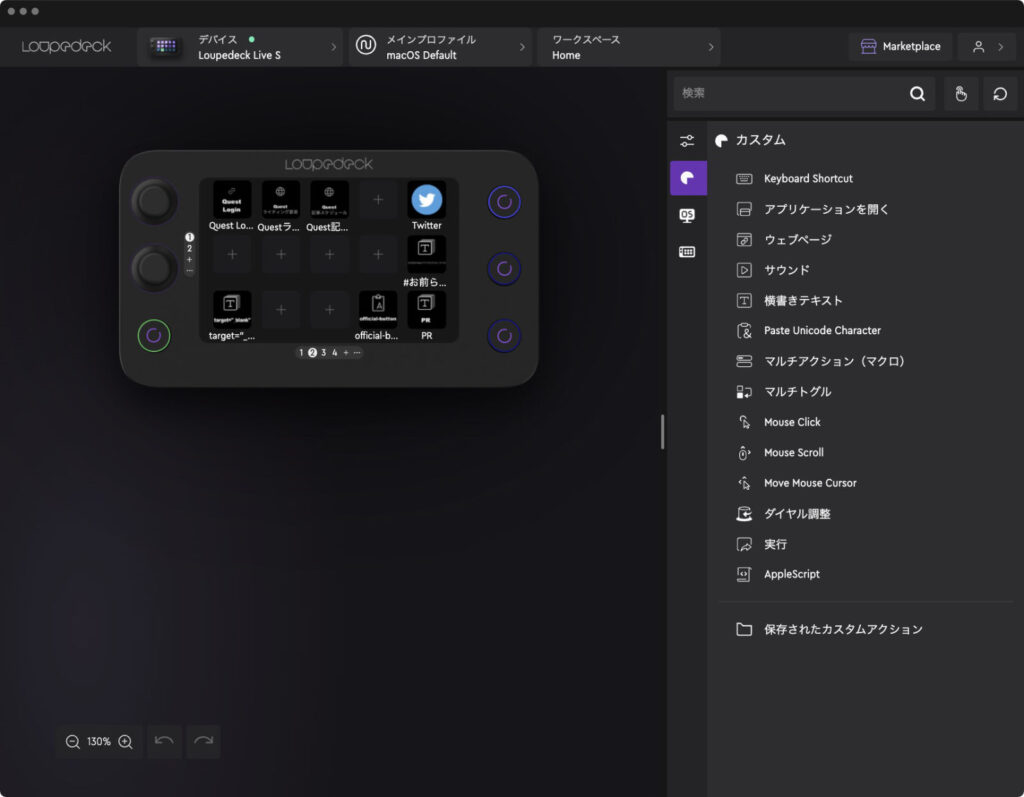
| WordPressログインページへのショートカット | スプレッドシートへのショートカット | スプレッドシートへのショートカット | 空白 | X(旧Twitter)へのショートカット |
| 空白 | 空白 | 空白 | 空白 | テキストショートカット |
| テキストショートカット | 空白 | 空白 | テキストショートカット | テキストショートカット |
2ページ目はメディアライターをしているサイトの WordPress へログインするページのショートカットや説明ページへのショートカットと、固定で使いそうなテキストを貼り付けるためのショートカットを用意したり。
空白も目立ちますね。
WordPressログインページのショートカットやテキストショートカットは使うときに使う感じで利用しています。


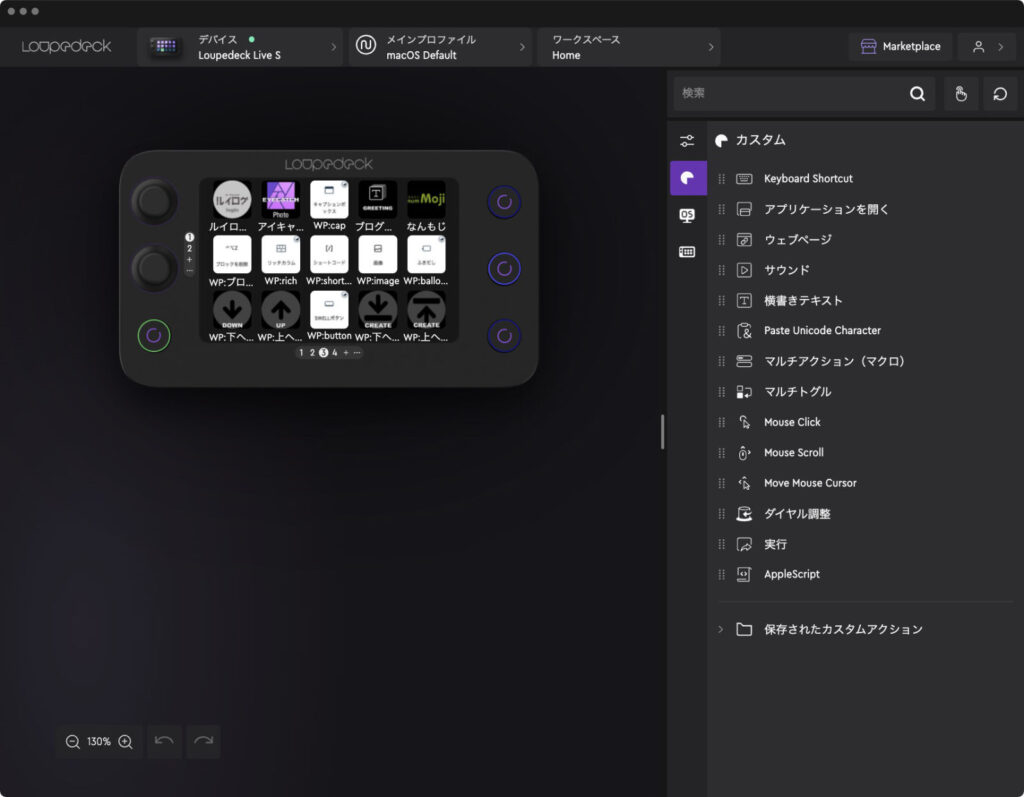
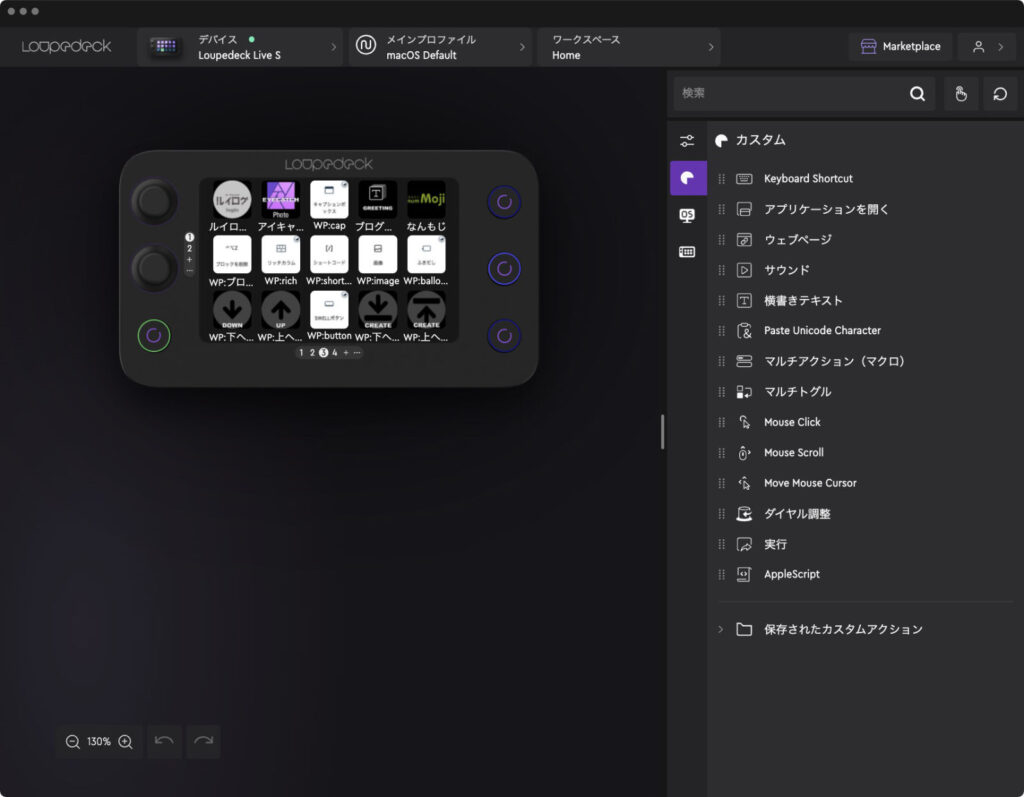
| WordPressログインページへのショートカット | アイキャッチ画像編集ファイルを開く | WordPressブロック作成 | テキストショートカット | 文字数カウントページを開く |
| WordPressブロック作成 | WordPressブロック作成 | WordPressブロック作成 | WordPressブロック作成 | WordPressブロック作成 |
| WordPressブロック操作 | WordPressブロック操作 | WordPressブロック作成 | WordPressブロック操作 | WordPressブロック操作 |
3ページ目は WordPress、ルイログへ記事を投稿するときやログインページへのショートカット、アイキャッチ画像を作るときに使う編集ファイルを開くショートカットなどを用意。
WordPress へ記事を投稿するときによく使うブロック作成ショートカットを用意しているので 1番使っているところですね。
ブロック作成、キーボード入力でもいいんだけど名前なんだっけってたまにど忘れするので、見てボタンを押せばブロック作成できるのは今の自分にあっているなと感じています。
1番使っていて、1番活用できているところがやはりこのショートカットページでしょう。


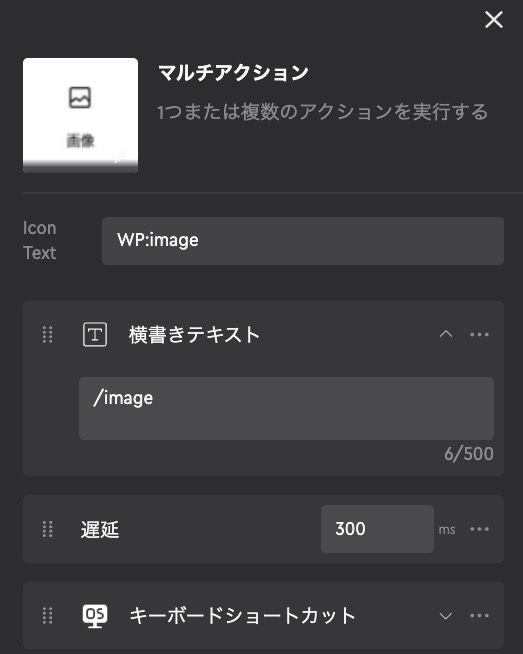
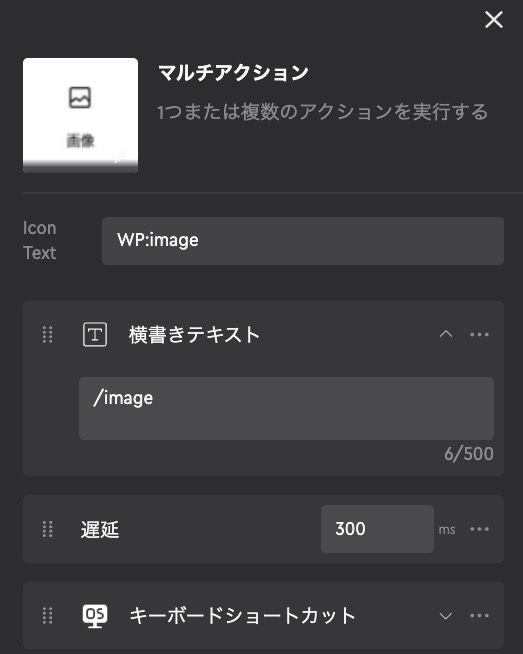
ちなみにWordPressブロック操作「画像ブロックの挿入」を例で出してみるとこんな感じ。
この3ステップでWordPressブロックを挿入します。
その他のブロックも同じように設定していきました。基本的には覚えているのでキーボードで打ち込んでもいいんだけど、たまにど忘れしちゃうからやはり便利。


| テキストショートカット | テキストショートカット | 空白 | テキストショートカット | テキストショートカット |
| 空白 | 空白 | 空白 | 空白 | 空白 |
| Zoomのミュート | 空白 | 空白 | 空白 | 空白 |
4ページ目はリモートワークをするときに発信するテキストを置いているところ。
出勤時はクリップボード拡張ツールに登録して使っているものだったりするのだけれど、リモートワークのときはこちらに登録して発信しています。
ボタン 1つで発信できるのでわかりやすい。
ZoomのMUTEをするボタンは今はマイクで物理ミュートしているので使わなくなりました。
今は FIFINE A8Plus というゲーミング仕様のマイクを使っているのです、物理的なミュートボタンがあると重宝しますね。 LEDの色でミュートしているのかしていないのかわかるし、ミュートボタンつきのマイク、おすすめです。




Loupedeck Live S は 2022年10月に CAMPFIRE クラウドファンディングで応援支援購入し、同年12月に到着してからずっと利用している左手デバイスです。
Tourbox のようにノールックでガシガシ使う使い方ではなく「使いたい時に手元を見て使う」使い方となります。
そのため、左手デバイスという言い方をしていますが私の所感としては「ショートカットやマクロをひとまとめにしたデバイス・コンソール」という認識の方が強いかも。
凝って使うというよりは、「使いたい時にそこにある」ようにして使いたいときそう迷わず使えることに恩恵を受けている感じですね。(この感覚、伝われ・・!)
そのため「左手デバイス」として毎日たくさん使おうと考えている方は、TourBox Elite や TouBox Lite などの作業効率特化型の左手デバイスがおすすめ。
今回紹介している Loupedeck Live S はそういった使い方とは少し違うイメージの認識を持っていた方が良いかと、個人的には感じます。
前置きが長くなりましたが、Loupedeck Live S を使ってみた感想をレビューしていきます。
見ての通り左右のページ切り替えボタンとダイヤルノブが物理ボタン、メインで使うところは液晶画面 = ボタンとなっているため、視認しやすくどこに何を設定したのかわかりやすいのが特徴です。
設定できるボタンが 15個 × 4ページ = 60個 となるため、かなりのショートカットを登録できます。
また、ダイヤルノブで音量を調整したり押し込みにも対応していてミュートできたり、使い勝手良しです。


ディスプレイ = ボタンとなっているため物理的な押し心地はないのだけれど、その分音と感触フィードバックがあって「押した」感覚はしっかりあります。
iPhoneで長押ししたときのような気持ち良い、心地よい?感触フィードバックではないのだけれど、もう少し強めの感触と音が伝わってきます。
そのため押したかどうかわからないということがなく、しっかり「ボタン」として利用できています。
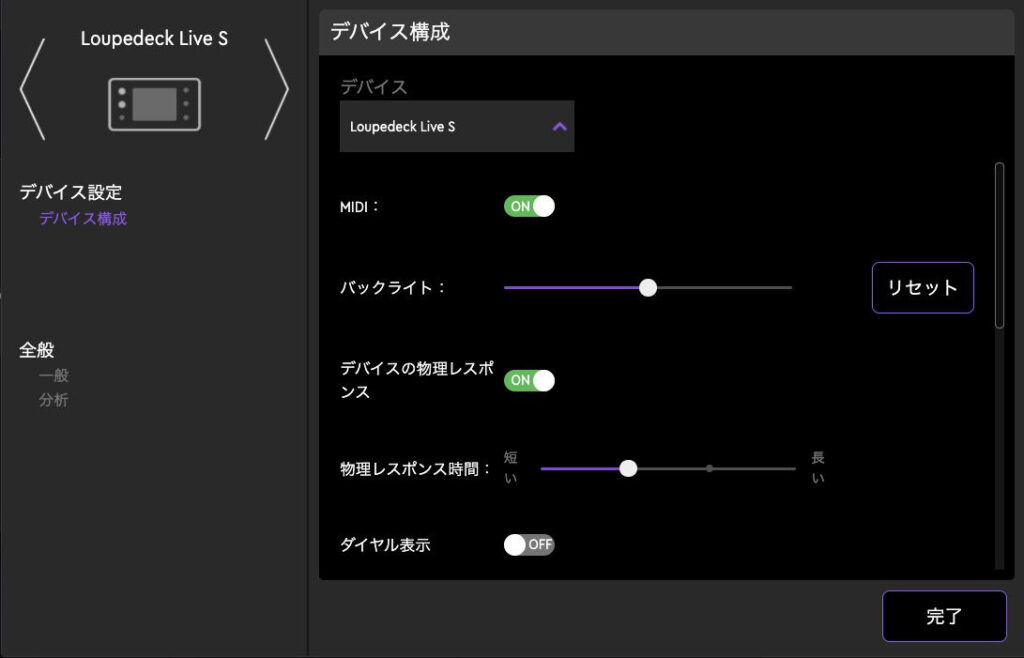
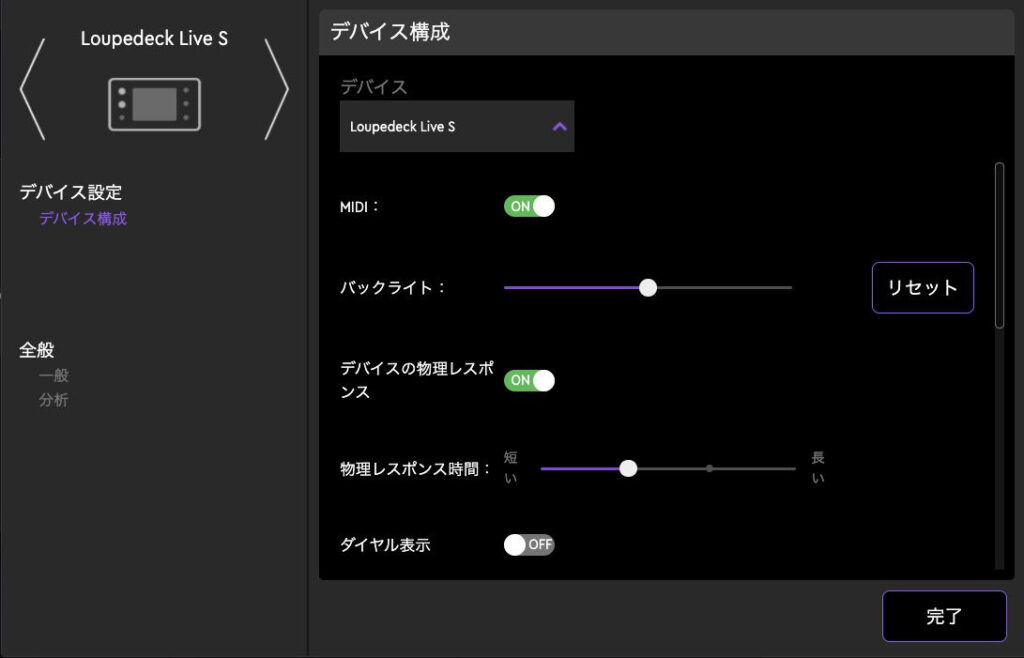
ちなみにそのフィードバックも「デバイス設定→デバイス構成」から微調整可能です。
TourBox で WordPress の入力マクロ(/image とか)を組んだときとの比較になるのだけれど、TourBox ではクリップボードを利用するようで、事前にコピーしておいた文章などが書き変わってしまう状況でした。
その点 Loupedeck はクリップボードを利用するわけではないようで、事前にコピーしておいた文章などが生きてそのまま使えます。
この使い勝手は結構大きくて、クリップボード拡張ツールを使っているとはいえそのままペーストできるのか履歴から選んでペーストするのかは大きな違い。
下書きを別ツールで書いていて、コピペで WordPress へ入稿していく使い方だと Loupedeck の使い勝手が良い感じ。
文章入力字のマクロ利用も自然に使えてナイスです。


デスク上の主役(キーボードやマウス/トラックパッド)たちと並ぶわけなので、格好良さは大事です。
その点 Loupedeck Live S は格好良いデザインでサイズ感も私の場合はちょうど良い。


先に紹介したけれど、任意のボタン名や画像を設定できてカスタマイズ性があるのも良いですよね。
わかりやすくしたら使いやすいし、デザイン重視に寄せても格好良く使えます。


Loupedeck を使うメリットとして、プラグインはもちろんアイコンやサウンドパックなども豊富にアップロードされているところ。
プラグインと、とくにアイコンは色々選びたいものだし重宝します。 ちょっとしたものなら自作してもいいんだけどね。


Loupedeck のデメリットとしてはディスプレイに指紋がつきやすく、少し使うだけで指紋がベタっとついてしまいます。
指で直接触って動作させるデバイスなので、防指紋効果のある加工をしたり、フィルターを付属させたり、何かしら検討の余地はあったのではないかなと感じました。
それくらいすぐに指紋がつきます。
こういった保護するタイプの製品を利用すればまだマシになりそう。
要・検討です。


有線オンリーなのはやはりいただけない。
安定性や電力のことを考えると致し方ないところではあるかとは思うのだけれど、やはりデスク上からケーブルは 1本でも少なくしたい勢としては無線バージョンも用意してほしかった。
もちろんそれでバッテリーライフが短くてすぐ交換or充電しないといけないとなると本末転倒。
ディスプレイを常に表示させるタイプのデバイスなので省電力化がなかなか図りづらいかもしれないけれど、検討していただきたいところです。


こんな感じで今回は左手デバイスの Loupedeck Live S のレビューをしました。
Loupedeck Live S は発売当初からずっと使っている左手デバイスで、自分のスタイルにあっているなという印象が強い。
他にも左手デバイスはいくつか使ってきましたが、クリエイター向けのものがやはり多くて。
メインで利用するならクリエイター向けの TourBox Lite などをおすすめしたいけれど、非クリエイターや補助目的で使いたい場合は Loupedeck のような画面付きの左手デバイスが使い勝手良しだと感じます。
使ってみた感想にも書いたように、私の感覚だと左手デバイスというより「ショートカットやマクロをひとまとめにしたデバイス・コンソール」という認識の方が強いです。
右利きなので左手で触れるところにおいているし左手デバイスで間違いはないんだけどね。
今は使わなくなったショートカットも複数あったのでえ、これを機に設定を見直してもいいなと感じた・・!設定して、使って、見直して、精査していくのもこういったガジェットを使う楽しみだよね。


この記事が気に入ったら
フォローしてね!