WordPressテーマの自作にチャレンジ

ここ数日はブログデザインをカスタマイズしようと WordPress テーマの自作 にとりかかっています。
ルイログを始めたきっかけの一つに、WordPressの勉強というのがありまして。そこを進めている感じですね。
WordPressでブログを始めることによって基礎知識・WordPressとはどんなものか?ということを知り、実際に触ってみて、半年経った今はテーマの自作にチャレンジしています。
もくじ
WordPressテーマ 自作の手順
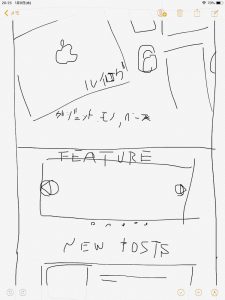
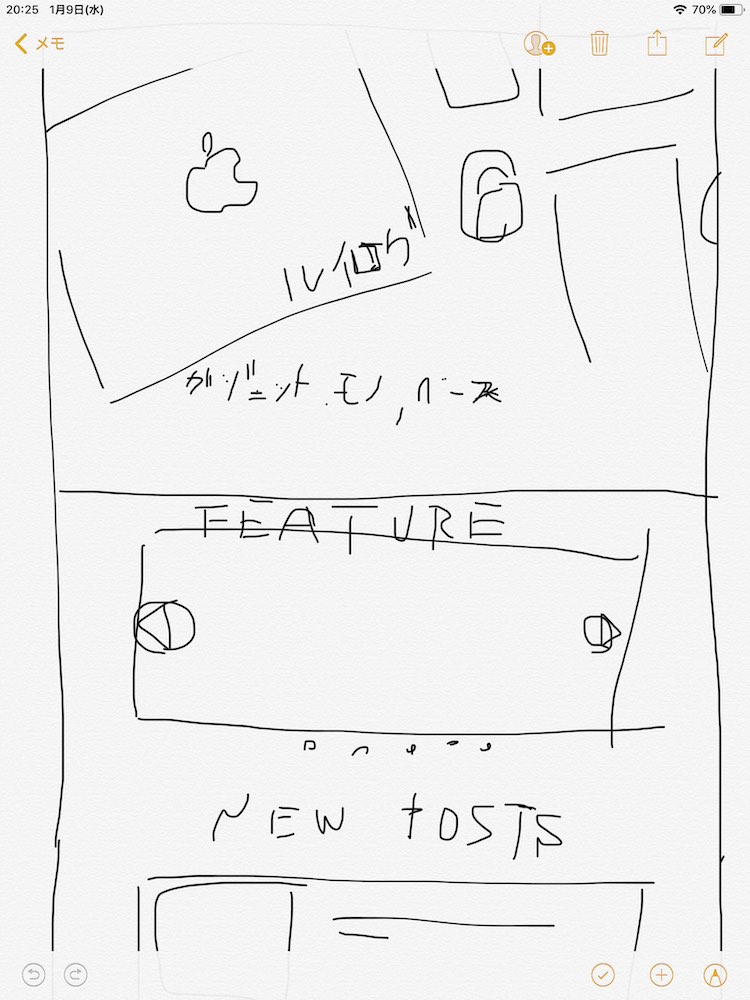
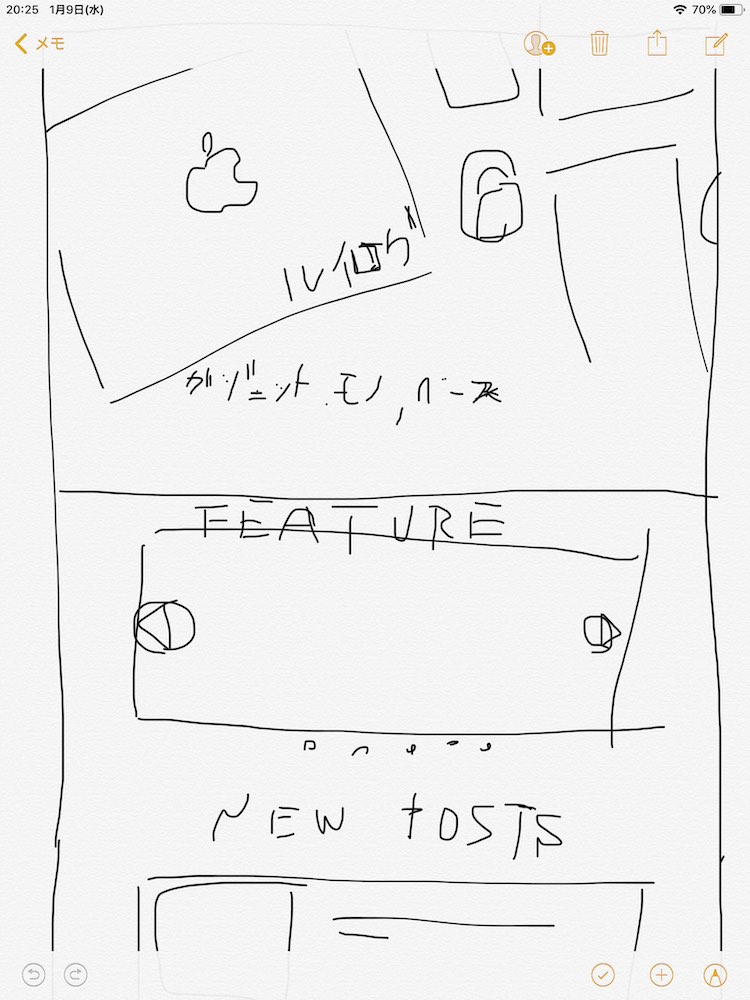
まず最初に iPad 9.7 をで純正のメモを利用しデザインを起こしました。


Apple Pencilをまだ購入していないので指描きできったないですが笑
こんな感じにしようかなーってラフを描いて、WordPressをテスト環境で構築できるツールを導入し、構築していきました。
Local by Flywheel というWordPressをローカル環境で構築できるツール。無料で使えて超便利です。ダウンロード方法は、メアドとドメイン数を入力するだけ。あとはインストールすれば利用できます。
その後は初期設定を済ませてレッツトライです。
WordPressテーマって、phpファイルが沢山いるんです。そのベースを1から作るのは面倒だなと思い、ベース用のファイルはWordPressテーマを自作するにあたって参考にさせていただいた Plusers様 のデータを利用させていただき、それらをカスタマイズする形で構築をスタートさせました。
基礎部分を用意していただけているのが大変ありがたく、必要な構築の紹介等もされており初めてのWordPressテーマ自作なので大変助かりました。
その後はヘッダー用画像を用意して、
フォントを決めて、
形作りのコーディング。
WordPressのサイトはphpとcssでできているのですが、私はphpの知識はほとんど無し。しかし、htmlとcssの知識はあるので、特に困ることなくコーディングを進めることができました。
phpも htmlやプログラミングの知識や経験があれば大体応用的な感じでなんとかなりますね。構造も理解しやすい。
まだトップページやメニュー辺りしか進められていないですが、ぼちぼち進めていきます。
まとめ
今回はWordPressのテーマを自作しようとしていることを綴ってみました。
本番環境ではテスト等ができないので、ローカル環境を整えるのは必須。
私は Local by Flywheel というローカル環境構築ツールを見つけたことで、スタートできました。
こらから挑戦してみようかな?と思っている人の参考になれば幸い。
逆にもっと便利なツールがあるよ!等あれは教えていただけると嬉しいです!
あわせて読みたい




WordPressテーマ「SWELL」はブログ初心者にこそおすすめしたい有料テーマ
ルイログも愛用しているWordPressテーマ「SWELL」の紹介です。デザインが簡単に作れるしブロックエディター対応でブログ初心者使いやすい。機能改善も日々行われておりめちゃくちゃ使いやすいテーマです。
チャレンジは大事。しかしブログ運営をするにあたって記事投稿の快適度やサイトの作りやすさ、スピードはかなり重要。そこでおすすめなのが有料テーマの SWELL。
私も利用しているテーマでめちゃくちゃ使いやすく利用者もめちゃくちゃ増えています。超おすすめ。